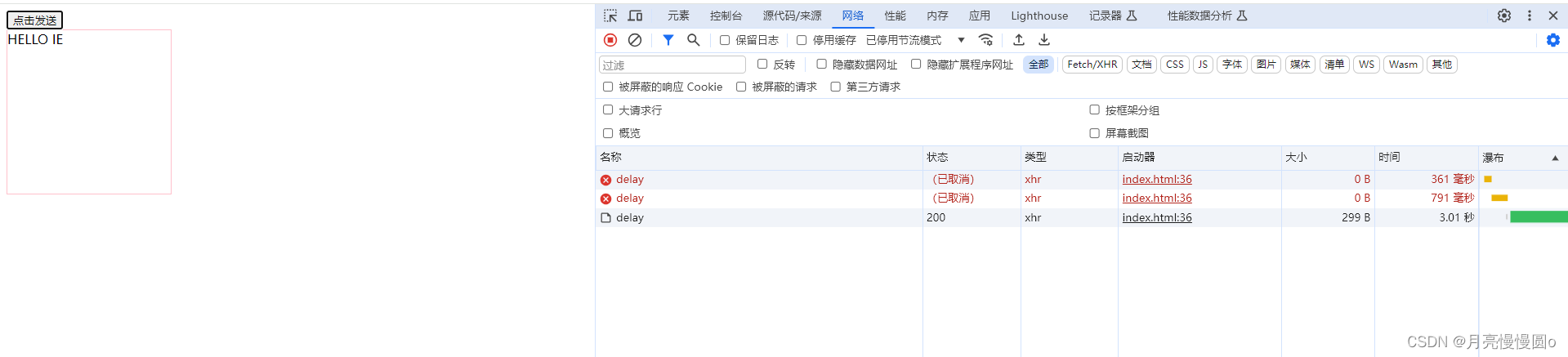
如果用户多次发起同一个请求,这个时候服务器压力就会很大,这个问题需要解决
解决方式:
-
在发送一个请求之前,可以先看看之前有没有发送相同请求,如果说有,就可以把前面发送的请求取消掉,只发送最新的请求
实现步骤:
-
设置标识变量,判断前面是否发送相同请求
-
发送请求的时候,标识变量为 true
-
发送请求获取全部数据以后就改变标识变量为 false
-
发送请求的时候,判断标识变量,如果正在发送,就取消上一个请求
const result = document.querySelector("#result");
const btn = document.querySelector("#send");
let xhr = null;
// 1.设置标识变量,判断前面是否发送相同请求
let isSending = false;
btn.addEventListener("click", () => {
// 4.发送请求的时候,判断标识变量,如果正在发送,就取消上一个请求
if (isSending) xhr.abort();
xhr = new XMLHttpRequest();
// 2.发送请求的时候,标识变量为 true
isSending = true;
xhr.open("GET", "http://127.0.0.1:8000/delay");
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
// 3.发送请求获取全部数据以后就改变标识变量为 false
isSending = false;
if (xhr.status >= 200 && xhr.status < 300) {
// 不写在这里面是因为,这里是判断请求返回的是成功还是失败
result.innerHTML = xhr.response;
}
}
};
});






















 6936
6936











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








