1.闭包介绍
概念:一个函数对周围状态的引用捆绑在一起,内层函数访问到其外层函数的作用域。
简单理解:闭包 = 内层函数 + 引用的外层函数变量。
代码演示:
// 外层函数
function outer() {
// 外层函数作用域内的变量
const a = 1;
// 内层函数
function f() {
// 内层函数引用到外层函数作用域内的变量
console.log(a);
}
f();
}
outer();2.闭包的两个注意点
一定有 return 吗? 不一定。
一定会有内存泄漏吗? 不一定。
3.什么时候会使用到 return
外部如果想要使用闭包的变量,则此时需要 return。
因为 js 链式作用域(子对象会一级一级向上寻找所有父对象的变量,反之不行),一般情况下函数外部是无法访问到函数内部的,但是通过闭包就可以。
function f1() {
var i = 1;
function f2() {
console.log(1);
}
return f2;
}
const num = f1()f2 可以读取 f1 中的变量,把 f2 作为 f1 的返回值,就可以在外部通过 f1 读取 f1 内部变量。
举个例子:统计函数的调用次数。
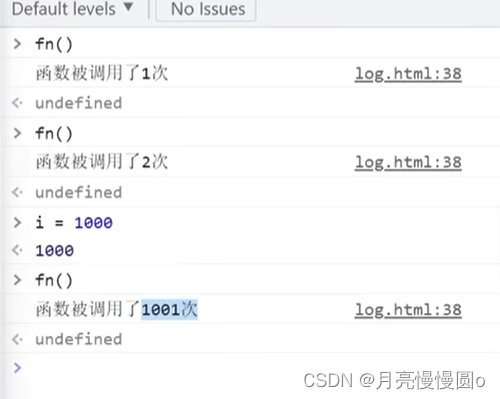
普通形式代码:
// 普通形式
let i = 0;
function fn() {
i++;
console.log(`函数被调用了${i}次`);
}这样看是没有错的,功能也能实现,但是此时 i 是全局变量,如果在外部对 i 进行赋值,就会导致一个错误的结果。

而闭包最典型的应用就是实现数据的私有化。对数据进行一个保护。我们将数据声明在函数内部,这样就不会被全局污染,然后通过函数 return 来使用这个变量。
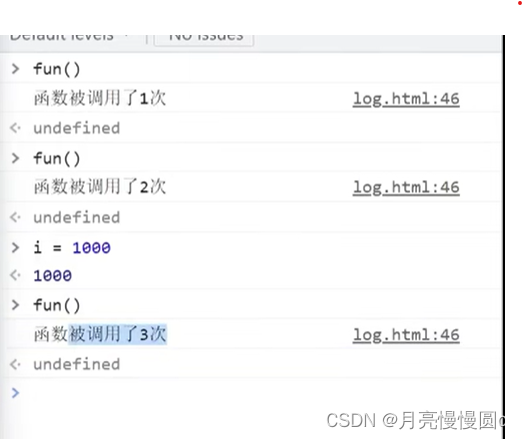
闭包形式代码:
// 闭包形式
function count() {
let i = 0;
function fn() {
i++;
console.log(`函数被调用了${i}次`);
}
return fn;
}
const fun = count();
4.闭包如何引起内存泄露
代码演示:
// 闭包形式
function count() {
let i = 0;
function fn() {
i++;
console.log(`函数被调用了${i}次`);
}
return fn;
}
const fun = count();fun 是一个全局变量,代码执行完毕不会立即销毁。
fun 使用 count 函数。
count 函数用到 fn 函数。
fn 函数里面用到 i。
i 被引用就不会被回收,所以一直存在,此时闭包引起了内存泄漏。
此时只需要给 fun 赋值为 null 就可以手动回收内存,就不会造成内存泄漏。
5.闭包应用场景
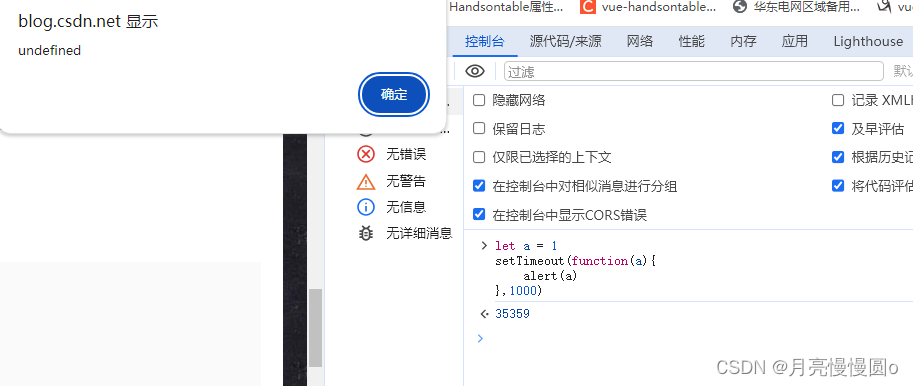
setTimeout 传参,原生的 setTimeout 传递的第一个函数不能带参数。
let a = 1
setTimeout(function(a){
alert(a)
},1000)
结果:

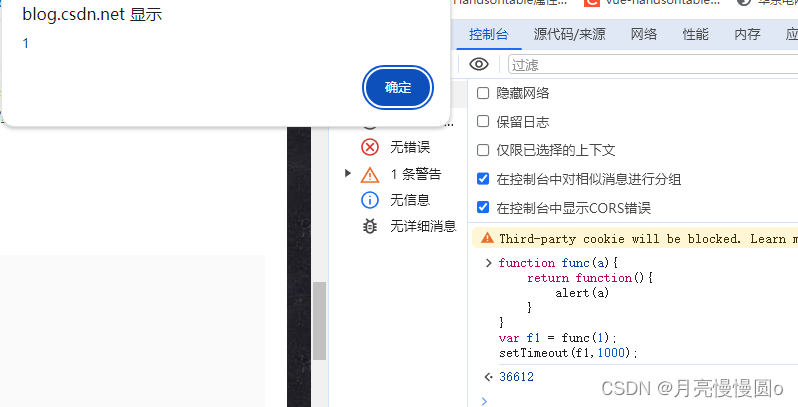
通过闭包就可以传参数。
function func(a){
return function(){
alert(a)
}
}
var f1 = func(1);
setTimeout(f1,1000);结果:

6.闭包优缺点及解决方法
优点:
- 对数据进行私有化,避免全局变量的污染。
- 能够读取函数内部的变量。
- 可以在内存中维护一个变量。
缺点:
- 闭包会常驻内存,会增大内存使用量,使用不当很容易造成内存泄露。解决方法是,在退出函数之前,将不使用的局部变量全部删除或者赋值 null。
- 闭包会在父函数外部,改变父函数内部变量的值。所以,如果你把父函数当作对象(object)使用,把闭包当作它的公用方法(Public Method),把内部变量当作它的私有属性(private value),这时一定要小心,不要随便改变父函数内部变量的值。






















 1101
1101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








