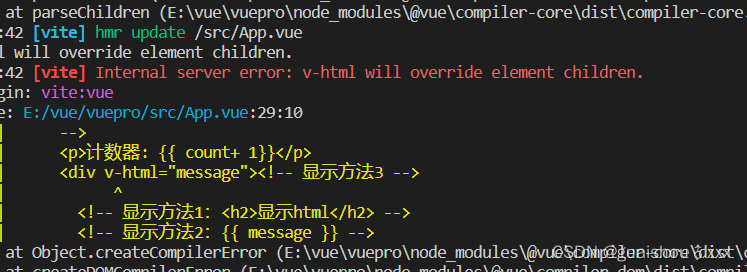
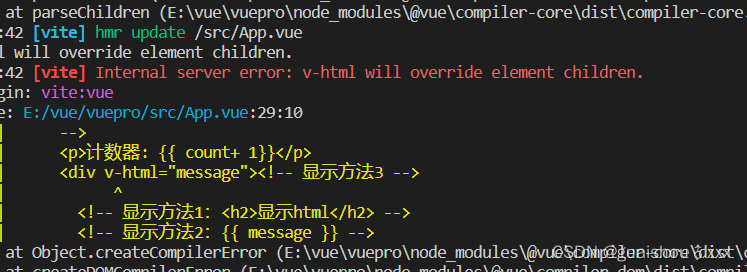
我在编辑vue时出现了这个错误

通过搜索找到了这个解决办法

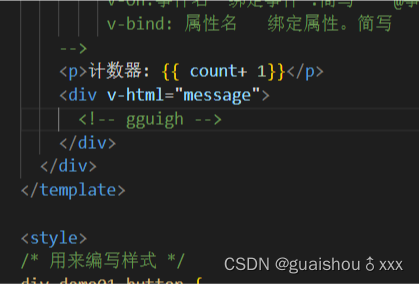
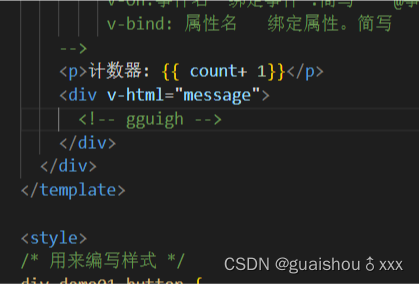
因为我在<div v-html="messages"><div>中写了<!-- -->注释,删除里面的注释,代码就可以成功运行了

使用了v-html后,div中只会显示message里面的内容。不会显示div里面的内容
<div v-html="message"> 不会显示这里的内容 </div>
我在编辑vue时出现了这个错误

通过搜索找到了这个解决办法

因为我在<div v-html="messages"><div>中写了<!-- -->注释,删除里面的注释,代码就可以成功运行了

使用了v-html后,div中只会显示message里面的内容。不会显示div里面的内容
<div v-html="message"> 不会显示这里的内容 </div>











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


