项目部署(本人前端菜鸡,不喜勿怪)
第一步,购买服务器
我们需要购买一台云服务器,阿里云,腾讯云都可以,哪个划算买那个,操作系统选择centOS Linux 。我选择的是centOS stream 8。重置下root用户密码方便登录。每一台服务器就是一个实例,我们可以在控制台看到详细信息
第二部,登录远程服务器,安装nginx
1,登录远程服务器,打开本地电脑终端(不要使用cmd,推荐git bash,因为我们安装git已经安装)
使用root账号登录,例如 ssh root@101.43.00.000
ssh root@服务器公网ip
之后会询问你是否链接,选择yes,之后输入密码,密码是不可见的。如下

这样表示我们登录成功
2,安装nginx
在centOS stream 8 有一个内置工具dnf(可以理解为npm)
查看dnf版本
dnf --version
查看dnf中是否有nginx
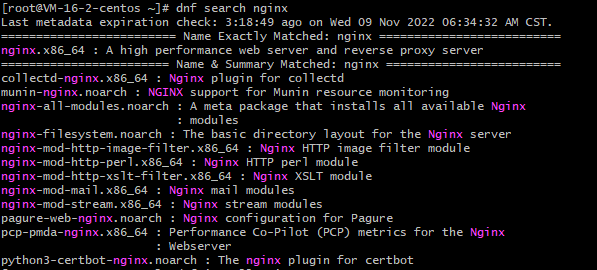
dnf search nginx
安装nginx
dnf install nginx
会询问是否安装 选择y

安装成功后启动nginx
启动nginx
systemctl nginx没有任何输入反应
查看nginx状态
systemctl status nginx 
表示nginx已经启动成功
配置每次启动服务器,nginx自动启动
systemctl enable nginx到了这一步,我们再打开我们的公网ip

恭喜你,成功一半了
第三步,配置nginx
完成上一步,你看到的页面是nginx默认的,如何改为我们自己项目的
项目打包 如dist文件
你可以使用其他工具连接远程服务器,把dist文件扔上去,也可以使用vscode插件
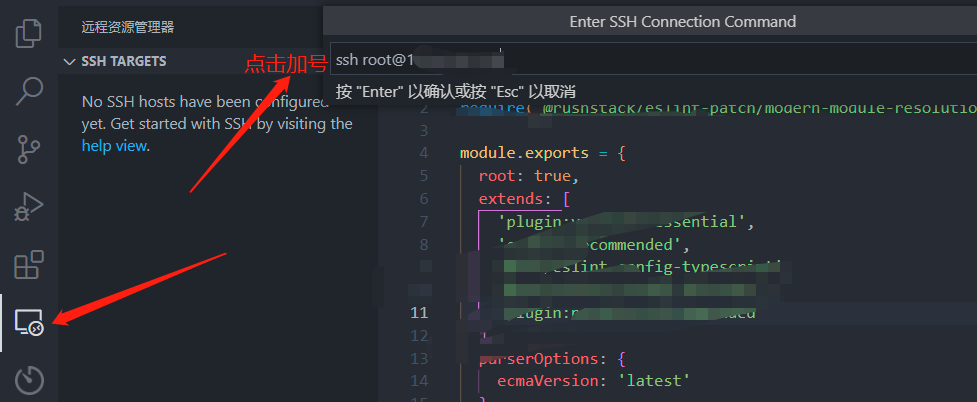
vscode安装 remote ssh

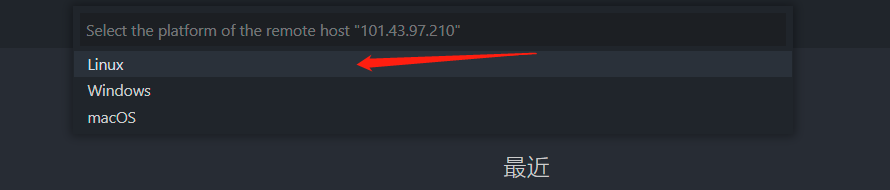
回车后,会让我们选择一个配置,第一个就好
之后右键点击,选择在当前窗口连接


之后输入密码敲下回车


此时我们已经进入到root根文件夹下,直接把我们dist文件夹拖进来
此时我们的网站还是没有反应的,我们需要配置他读取此文件
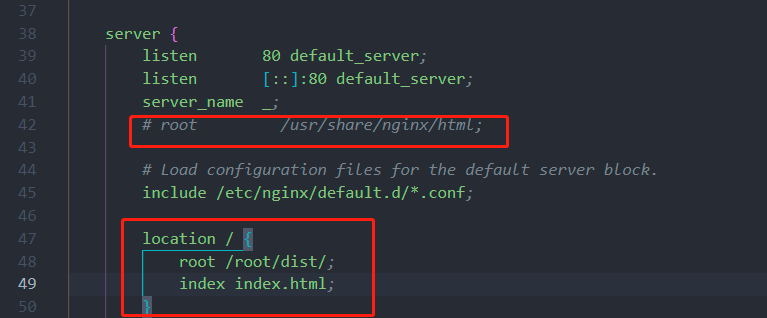
主要配置访问文件的权限,和默认访问目录
我们打开另一个文件,并添加到工作区



我们修改了配置,需要重启
在vscode中 新建终端 选择在root下
systemctl restart nginx重新访问ip,你就看到你的项目了





















 1234
1234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








