用grid显示数据时,通常都需要看到一些数字的合计信息。
比如人数,金额等等。
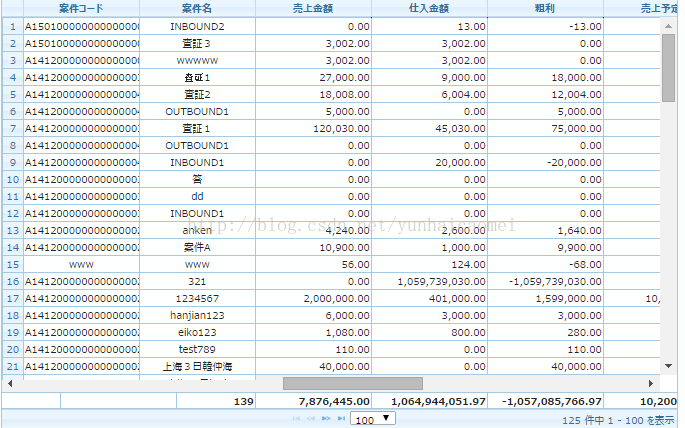
下面看一些jqgrid是怎么使用合计行的。
语法:$("#jqGrid_id").footerData("set", {rowData});
rowData:参考列定义,设定合计信息的值(需要遍历所有行)
实例:
//设置Foot数据
$("#jqGrid_SAL001").footerData("set", {
"Code": gridTotalCaption,
"Numbers": Numbers,
"BcstCount": BcstCount,
"AmountSal": AmountSal,
"AmountBuy": AmountBuy,
"Profit": Profit,
"ExproFit": ExproFit,
"NoDemand": NoDemand,
"EstimAmount": EstimAmount
});
在无分页的情况下,在loadComplete事件里遍历所有行,就能得到合计值。
在有分页的情况下,loadComplete事件里就不能取到所有行了。
我的解决方法是:使用beforeProcessing事件,有三个参数(data, st, xhr)。
data就是所有行信息。
遗憾得是,有固定列时,合计行的列不能固定。


























 9506
9506

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








