web前端学习
1.CSS选择器
标签选择器(TAG选择器)
css:div{}
html:< div>
1.去掉某些标签的默认样式时
2.复杂的选择器中,如层次选择器
- 群主选择器(分组选择器)
css:div,p,span{}
可以通过逗号的方式,给多个不同的选择器添加css样式,来达到代码的复用
通配选择器
*{ } ——> div,ul,li,p,h1,h2 . . . .{}
注:尽量避免使用通配选择器,因为会给所有的标签添加样式,慎用。
使用的场景: 去掉所有标签的默认样式时
层次选择器
1.后代:M N
2.父子:M>N
3.兄弟:M~N(当前M下面的所有兄弟N标签)
4.相邻:M+N(当前M下面相邻的N标签)
属性选择器
=:完全匹配
*=:部分匹配
^=:起始匹配
$=:结束匹配
[ ][ ][ ]:组合匹配

伪类选择器
CSS伪类用于想某些元素添加特殊的效果。一般用于初始样式添加不上的时候,用伪类来添加。
M:伪类{}
:link 访问前的样式 (只能添加给a标签)
:visited 访问后的样式 (只能添加给a标签)
:hover 鼠标移入前时的样式 (添加给任何标签)
:active 鼠标按下时的样式 (添加给任何标签)
- 伪类选择器
:after、:before:通过伪类的方式给元素添加一段文本内容,使用content属性 - 结构性伪类选择器
nth-of-type()、:nth-child()
角标是从1开始的,1 表示第1项,2表示第2项|n值 表示从0到无穷大
nth-of-type、first-of-type、last-of-type、 only-of-type、
child去掉of与type相同
2.CSS样式的继承
文字相关的样式可以被继承
布局相关的样式不能被继承(默认是不能继承的,但是可以设置继承属性 inherit值)
</head>
<body>
<div>
<p>这是一个Demo</p>
</div>
</body>
</html>
3.CSS优先级
单一样式的优先级
-
相同样式优先级
当设置相同样式时,后面的优先级较高,但不建议出现重复设置样式的情况。 -
内部样式与外部样式
内部样式与外部样式优先级相同,如果都设置了相同样式,那么后写的引入方式优先级高 -
单一样式优先级
style行间 > id > class > tag(标签) > * > 继承 -
!importent
提升样式优先级,非规范方式,不建议使用。(无法提升继承的优先级) -
标签+类与单类
标签+类 > 单类 -
群组优先级
群组选择器与单一选择器的优先级相同,靠后写的优先级高。 -
层次优先级
权重比较
ul li .box p input{ } 1 + 1 +10 + 1 + 1
.hello span #elem{ } 10 + 1 + 100
约分比较
ul li .box p input{ } ——>li p input{ }
.hello span #elem{ } ——>#elem{
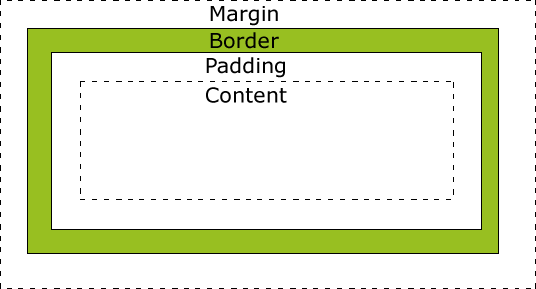
4.CSS盒子模型
组成:content→padding→border→margin
物品 填充物 包装盒 盒子与盒子之间的间距
centent:内容区域 width和height组成的
padding:内边距(内填充)
只写一个值:30px(上下左右)
写两个值:30px 40px (上下、左右)
写四个值:30px 40px 50px 60px (上、下、左、右)
单一样式只能写一个值:
padding-left
padding-right
padding-top
padding-bottom
margin:外边距(外填充)
只写一个值:30px(上下左右)
写两个值:30px 40px (上下、左右)
写四个值:30px 40px 50px 60px (上、下、左、右)
单一样式只能写一个值:
margin-left
margin-right
margin-top
margin-bottom
背景颜色会填充到margin以内的区域(不包括margin区域)。
文字会在content区域。
padding不会出现负值,margin是可以出现负值的。

box-sizing改变盒模型
box-sizing属性允许您一以特定的方式定义匹配某个区域的特定元素。取值为content-box(默认值)|border-box盒尺寸,可以改变盒子模型的展示形态。
1.默认值:content-box:width、height->content
2.border-box:width、height->content padding border
3.使用场景
1.不用计算一些值
2.解决一些100%的问题
盒模型之margin叠加问题
margin叠加
当给两个盒子同时添加上下外边距的时候,就会出现叠加的问题。这个问题,只在上下有,左右是没有这个叠加问题的。(会取上下中值较大的作为叠加的值)
解决方案:
1、BFC规范
2、想办法只给一个元素添加间距。
<head>
<style>
#box{ width: 200px;height: 200px;background: red;margin-bottom: 30px;}
#box{ width: 200px;height: 200px;background: blue;margin-top: 20px;}
</style>
</head>
<body>
<div id="box1">这是一个盒子</div>
<div id="box2">这是一个盒子</div>
盒模型之margin传递问题
margin传递的问题只会出现在嵌套的结构中,且只有margin-top会有传递的问题,其他三个方向是没有传递问题的。
解决方案:
1.BFC规范
2.给父容器加边框
3.margin换成padding(加给副元素,不是主元素)
CSS盒子模型之扩展
- .margin自适应居中
margin左右自适应是可以的,但是上下自适应不行(会给其他样式产生冲突,若想实现上下自适应的话,需要在第二大部分进行学习) - 不设置content的现象
width、height不设置的时候,对盒子模型的影响:会自动去计算容器的大小,节省代码
5.按类型划分标签
block: div、p、ul、li、h1……
独占一行
支持所有样式
不写宽的时候,跟父元素的宽相同
所占区域是一个矩形
inline: span、a、em、strong、img……
挨在一起的(不独占一行)
有些样式不支持,例如:width、height、margin、padding
不写宽的时候,宽度由内容决定
所占的区域不一定是矩形
内联标签之间会有空隙,原因:换行产生的
inline-block: input、select……
挨在一起,但是支持宽高
注:布局一般用块标签,修饰文本一般用内联标签
6.按内容划分标签
Flow:流内容(包含了以下所有内容)
Metadata:元数据
Sectioning:分区
Heading:标题
Phrasing:措辞
Embedded:嵌入的
Interactive:互动的
7.按显示划分标签
替换元素:浏览器根据元素的标签和属性,来决定元素的具体显示内容,如:image、input…
非替换元素:将内容直接告诉浏览器,将其显示出来(只写标签就可以,不需要通过属性来操作)如:div、h1、p…
8.display显示框类型
block
inline
inline-block
none(让指定标签不在页面中显示,不占空间的隐藏)
visibility:hidden(占空间的隐藏)
9.标签嵌套规范
块标签可以嵌套内联标签
块标签不一定能嵌套块标签(绝大部分可以)
但是p标签里面不能嵌套div标签
内联标签不能嵌套块标签
特殊:a标签可以
但两个a标签不能嵌套在一起
10.overflow溢出隐藏
overflow :visible(默认),hidden,scroll,auto
x轴、y轴
overflow-x、overflow-y针对两个轴分别设置
11.透明度与手势
.调节不透明度: opacity:0(透明)~1(不透明)
注:占空间,所有的子内容也会透明
rgba():0~1
注:可以让指定的样式透明,而不影响其它样式
2.手势: cursor:手 default:默认箭头
自定义手势: 图片: .cur .ico(格式)
cursor :url(#),auto;
12.最大最小宽高
min-width 、 min-height
max-width 、 max-height
% 单位:换算——>以父容器的大小进行换算的
一个容器怎么适应屏幕的高:容器加height:100%; body:100%; html:100%
html,body { height :100% }
.container { height : 100% ; }
13.CSS默认样式
有些标签有默认样式,有些标签没有默认样式。
1.没有默认样式:
div、span、…
2.没有默认样式:
body->margin:8px
h1…h6:->margin:上下 21.440px
p->margin:上下 16px
ul->margin:上下 16px padding:左 40px
默认点:list-style:disc
a->text-decoration:underline
14.CSS重置样式
*{margin:0; padding:0;}
优点:不用考虑哪些标签有默认的margin和padding
缺点:稍微的影响性能
body,p,h1,ul{ margin:0; padding:o;}
ul{ list-style : none;}
a{ text-decoration: none; color:#999;}
img{dispaly:block}
问题的现象:图片跟容器底部有一些空隙。内联元素的对齐方式是按照文字基线对齐的,而不是文字底线对齐的。
vertical-align: baseline;基线对齐方式,默认值
img{ vertical-align:bottom;}解决方式是推荐的
写具体页面的时候或一个布局效果的时候:写结构 CSS重置样式 写具体样式
15.float浮动
文档流:
文档流是文档中可显示对象在排列时所占用的位置
float特性
加浮动的元素,会脱离文档流,会延迟父容器靠左或靠右排列,如果之前已经有浮动的元素,会挨着浮动的元素进行排列。
float取值
left
right
none(默认)
16.float注意点
只会影响后面的元素
内容默认提升半层
默认宽根据内容决定
换行排列(浮动元素在父容器当中排列不下的时候,就会折行排在下面)
主要给块元素添加,但也可以给内联元素添加
17.清除float浮动
利用clear属性清除浮动:(left,right,both)
固定宽高:不推荐,不能把高度固定死,不适合做自适应的效果
父元素浮动:不推荐,因为父容器浮动会影响到后面的元素
overflow:hidden(BFC规范),如果子元素想溢出,那么会受到影响
display:inline-block(BFC规范),不推荐,父容器会影响到后面的元素
设置空标签:不推荐,会多添加一个标签
after伪类:推荐,是空标签的加强版,目前各大公司的做法(clear属性只会操作块标签,不会影响内联标签)
<head>
<style>
#box1{width: 100px;height: 100px;background: red;float:left}
#box2{width: 200px;height: 200px;background: blue;clear: left;}
</style>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








