web前端学习(第一周)
1.什么是HTML,CSS
- 是做网站的编程语言
浏览器把代码解析后的样子就是我们看到的网站
一个网站是由N多个网页组成的,每个网页都是一个HTML文件
个人理解
- HTML是网站的结构
- CSS是对网站的修饰
2.Visual Studio Code编译器
- 来自微软,是一个开源的,基于Electron的轻量代码编译器。
- 常用快捷键:
Ctrl+S:保存
ctrl+a:全选
ctrl+z:撤销
ctrl+y:前进
shift+end:从头选中一行
shift+home:从尾部选中一行
shift+alt+↓:快速复制一行
alt+↑或↓:快速移动一行
tab:向后缩进
tab+shift:向前缩进
alt+鼠标左键:多光标
ctrl+d:选择相同元素的下一个
3.常用浏览器
- 五大常用浏览器中国区市场份额
第一名:谷歌浏览器(Chrome)
市场占比份额:37.00%
第二名:360浏览器(360安全浏览器、360极速浏览器)
市场占比份额:22.23%
第三名:微软浏览器(Edge)
市场占比份额:13.09%
第四名:QQ浏览器
市场占比份额:7.68%
第五名:火狐浏览器(Firefox)
市场占比份额:7.49% - 谷歌浏览器是(Google Chrome)是一款可让您更快速 ,轻松且安全地使用网络的浏览器
4.深入了解网站开发
- UI设计师
- web前端开发师
- web后端开发工程师
一个大型网站的开发,需要团队的配合,各个岗位不可或缺
5.web前端的三大核心技术
HTML:结构
CSS:样式
JavaScript:行为
6.HTML基本结构和属性
- HTML: 超文本 标记 语言
- 超文本:文本内容+非文本内容(图片·视频·音频等)
- 标记(又叫标签)


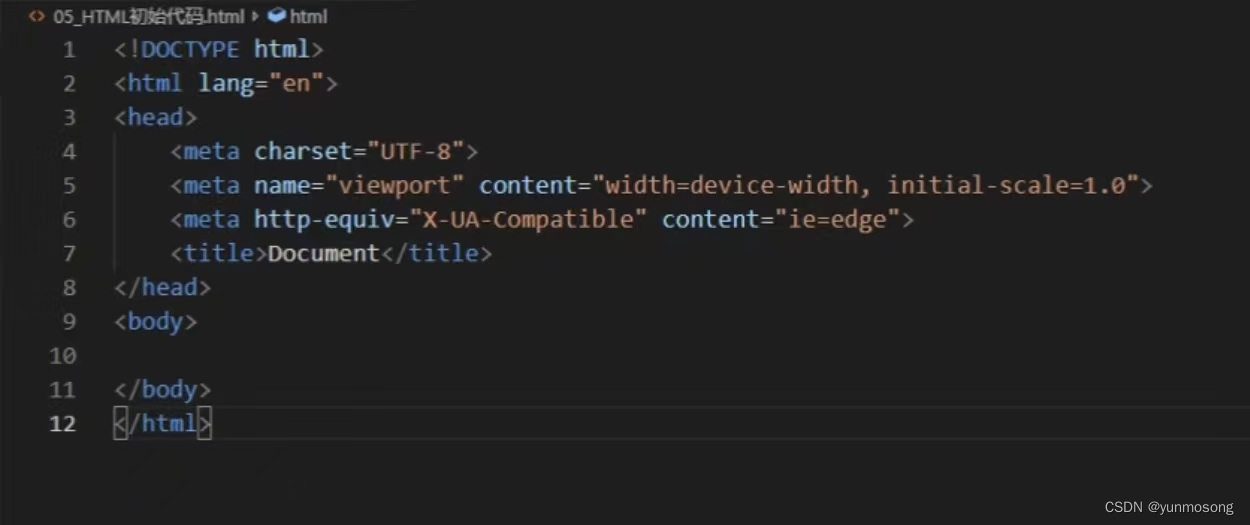
7.HTML初始代码
- 每个html文件都有的代码叫初始代码,符合html文件的规范写法
- !+ tab :快速创建初始代码
代码如下
8.HTML注释
- 写法:<! - - 注释内容 - -> 在浏览器中看不到,只能在代码中看到注释内容
- 意义:1.把暂时不用的代码注释起来,方便后边使用。2. 对开发人员进行提示
快速添加注释与删除注释: - Ctrl+/
- shift+alt+a
9.HTML语义化
- 根据网页中内容的结构,选择合适的HTML标签进行编写
- 好处:
1.在没有CSS的情况下,页面也能呈现出很好的内容结构;
2.有利于SEO,让搜索引擎爬虫更好的理解网页;
3.方便其他设备解析(如屏幕阅读器、盲人阅读器等);
4.便于团队开发与维护。
10.标题与段落
标题->双标签:<h1></h1>...<h6></h6>
在一个网页中,h1标题最重要,并且一个.html文件中只能出现一次h1标签。
h5、h6标签在网页中不经常使用。
h标签 p标签
11.文本修饰标签
强调->双标签:<strong></strong>、<em></em>会对文本进行斜体,加粗
区别:
-
写法和展示效果有区别,一个加粗一个斜体。
-
strong的强调性稍强,em的强调性稍弱。
下标:<sub></sub>
上标:<sup></sup>
:删除文本、插入文本<del>,<ins>
12.图片标签与图片属性
-
img->单标签
-
src:引入图片的地址
-
alt:当图片出现问题的时候,可以显示一段友好的提示文字。
-
title:提示信息
-
width、height:图片的大小
13.引入文件的地址路径
相对路径
- . 在路径中表示当前路径
- … 在路径中表示上一级路径
绝对路径

14.跳转链接
a->双标签
href属性:连接的地址
target属性:可以改变链接打开的方式,默认情况下:在当前页面打开 _self 新窗口打开 _blank
base->单标签:作用就是改变链接的默认行为的。
15.跳转锚点
- #号 id属性id=“ ”
- #号 name属性name=“ ”(注意name属性加给的是a标签)
16.特殊符号
- &+字符
- 解决冲突啊 左右尖括号、添加多个空格的实现
17.无序列表
- :列表最外层容器、列表项 (ul和li必须是组合出现的,它们之间不能出现其他标签的) type属性:改变前面标记的样式(一般是由CSS去控制)
18.有序列表
ol li 一般用的比较少,可以用无序列表来实现
19.定义列表
<dl>:定义列表
<dt>::定义专业术语或名词
<dd>:对名词进行解释和描述





















 1029
1029











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








