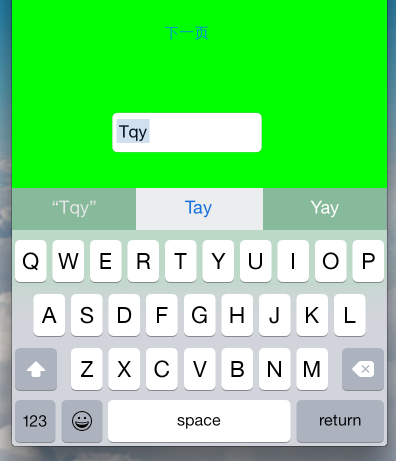
点击其中的textField的时候,视图控制器整体上移.避免键盘遮挡
RootViewController.m文件
#import "RootViewController.h"
#import "SecondViewController.h"
#define HEIGHT self.view.frame.size.height
@interface RootViewController ()<UITextFieldDelegate>
@property(nonatomic,retain)NSMutableArray *arr;
@end
@implementation RootViewController
//vc的初始化方法,这个方法一般自己就调用了,不需要我们在额外的去调用,会初始化一些容器(数组)
- (instancetype)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
self.arr = [NSMutableArray array];
}
return self;
}
-(void)loadView{//--->self.view的加载
[super loadView];
}
#pragma mark 如果想重写父类的方法,首先用super去调用父类的方法,这样就可以保正原功能不变,然后在方法在再新添加的功能
- (void)viewDidLoad {//视图已经加载完毕
[super viewDidLoad];
self.view.backgroundColor = [UIColor greenColor];
//视图的创建和铺设都在viewdidload方法里进行
UITextField *textField1 = [[UITextField alloc] initWithFrame:CGRectMake(100, 550, 150, 40)];
textField1.borderStyle = UITextBorderStyleRoundedRect;
[self.view addSubview:textField1];
textField1.delegate = self;
[textField1 release];
UIButton *button = [UIButton buttonWithType:UIButtonTypeSystem];
button.frame = CGRectMake(100, 400, 150, 40);
[button setTitle:@"下一页" forState:UIControlStateNormal];
[button addTarget:self action:@selector(click:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button];
}
- (void)click:(UIButton *)button
{
//模态跳转
//创建一个secondViewController的对象
SecondViewController *secondVC = [[SecondViewController alloc] init];
//设置一下跳转的时候动画效果
[secondVC setModalTransitionStyle:UIModalTransitionStyleFlipHorizontal];
//进行跳转
[self presentViewController:secondVC animated:YES completion:^{
}];
[secondVC release];
}
- (BOOL)textFieldShouldBeginEditing:(UITextField *)textField
{
//当UITextField在较下面的时候,我们需要将view整体上移,当回收键盘时又还原回去
//只要输入框被激活,就会触发这方法
if (textField.frame.origin.y > HEIGHT/2) {
//先做一个差值
CGFloat height = textField.frame.origin.y - HEIGHT/2;
self.view.center = CGPointMake(self.view.center.x, self.view.center.y-height);
}
return YES;
}
//等到编译结束时,再回到原来位置
- (BOOL)textFieldShouldEndEditing:(UITextField *)textField{
//整个实在移动self.view,父视图的移动会让所有的子视图一同移动,而且相对父视图的坐标位置不会发生变化
if (textField.frame.origin.y > HEIGHT/2) {
//先做一个差值
CGFloat height = textField.frame.origin.y - HEIGHT/2;
self.view.center = CGPointMake(self.view.center.x, self.view.center.y+height);
}
return YES;
}
-(BOOL)textFieldShouldReturn:(UITextField *)textField{
[textField resignFirstResponder];
return YES;
}
//下面的四个方法和上面的三个方法loadView,viewDidLoad,initWithNibName:bundle:都是UIViewController类自己的方法
//视图将要出现
- (void)viewWillAppear:(BOOL)animated{
[super viewWillAppear:animated];
NSLog(@"%s",__FUNCTION__);
}
//视图已经出现
- (void)viewDidAppear:(BOOL)animated{
[super viewDidAppear:animated];
NSLog(@"%s",__FUNCTION__);
}
//视图将要消失
- (void)viewWillDisappear:(BOOL)animated{
[super viewWillDisappear:animated];
NSLog(@"%s",__FUNCTION__);
}
//视图已经消失
- (void)viewDidDisappear:(BOOL)animated{
[super viewWillDisappear:animated];
NSLog(@"%s",__FUNCTION__);
}效果截图如下所示


当点击下一页按钮时能够跳转到下一个视图控制器页面,当点击返回按钮时又能够分那会到之前的那个视图控制器页面(RootViewController)
SecondViewController.m文件如下
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor grayColor];
UIButton *button = [UIButton buttonWithType:UIButtonTypeSystem];
button.frame = CGRectMake(140, 160, 100, 40);
[button setTitle:@"返回" forState:UIControlStateNormal];
button.layer.borderWidth = 1;
button.layer.cornerRadius = 10;
[self.view addSubview:button];
[button addTarget:self action:@selector(backView:) forControlEvents:UIControlEventTouchUpInside];
}
- (void)backView:(UIButton *)button
{
//点击回到上个页面
[self dismissViewControllerAnimated:YES completion:^{
}];
}






















 252
252

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








