1.初始化一个UIScrollView对象
#import "MainViewController.h"
#define WIDTH self.view.frame.size.width
#define HEIGHT self.view.frame.size.height
@interface MainViewController ()<UIScrollViewDelegate>
@end
@implementation MainViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor greenColor];
UIScrollView *scrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 20, 375, 647)];
[self.view addSubview:scrollView];
[scrollView release];
//重要的属性,设置scrollView的滚动范围
scrollView.contentSize = CGSizeMake(WIDTH * 10, HEIGHT);//<<->
//按页码进行滚动
scrollView.pagingEnabled = YES;
//设置代理人
scrollView.delegate = self;
scrollView.tag = 100;
//偏移量,把起始图片定义在某个位置
scrollView.contentOffset = CGPointMake(WIDTH * 2, 0);
//关掉边界回弹的效果,默认是YES
scrollView.bounces = NO;
//关闭水平和垂直的滚动条规作为两个子视图添加到scrollVIew在子实图里,通过把滚动条效果关闭,这两个视图就不会添加到scrollView的子视图里
NSLog(@"%@",scrollView.subviews);//--->打印有七个视图
scrollView.showsHorizontalScrollIndicator = YES;
scrollView.showsVerticalScrollIndicator = YES;
//scrollView的缩放比例
//scrollView.maximumZoomScale = 2;
//scrollView.minimumZoomScale = 0.5;
//原始的缩放比例
//scrollView.zoomScale = 1;2.添加播放图片
为了使永久播放八张图片: ABCDEFGH, 我们在scrollView最前面放上最后一张图片, 在最后放上第一张图片.所以总公有10张图片:HABCDEFGHA –当播放或者左划到最后一张图片A时, 我们就通过UIScrollView的contentOffset属性将偏移量变为:scrollView.contentOffset = CGPointMake(WIDTH, 0), 我们就可以继续播放或者向左划.(当播放或者左划到第一张图片H时, 我们把当前偏移量变为和右边的H的偏移量)
NSString *imageName1 = [NSString stringWithFormat:@"bg7.jpg"];
UIImage *image1 = [UIImage imageNamed:imageName1];
//通过图片名来创建UIImageView
UIImageView *imageView1 = [[UIImageView alloc] initWithImage:image1];
imageView1.frame = CGRectMake( 0, 0, WIDTH, HEIGHT);
[scrollView addSubview:imageView1];//--------->
for (int i = 0; i < 8; i++) {
NSString *imageName = [NSString stringWithFormat:@"bg%d.jpg",i ];
UIImage *image = [UIImage imageNamed:imageName];
//通过图片名来创建UIImageView
UIImageView *imageView = [[UIImageView alloc] initWithImage:image];
imageView.frame = CGRectMake((i+1) * WIDTH, 0, WIDTH, HEIGHT);
[scrollView addSubview:imageView];
[imageView release];
}//--------->
NSString *imageName10 = [NSString stringWithFormat:@"bg0.jpg"];
UIImage *image10 = [UIImage imageNamed:imageName10];
//通过图片名来创建UIImageView
UIImageView *imageView10 = [[UIImageView alloc] initWithImage:image10];
imageView10.frame = CGRectMake( WIDTH * 9, 0, WIDTH, HEIGHT);
[scrollView addSubview:imageView10];
//添加一个定时器,让图片自动播放
[NSTimer scheduledTimerWithTimeInterval:2 target:self selector:@selector(changeImage) userInfo:nil repeats:YES];
3.实例化一个UIPageControl对象
UIPageControl *page = [[UIPageControl alloc] initWithFrame:CGRectMake(50, 600, 275, 20)];
page.alpha = 0.5;
page.backgroundColor = [UIColor cyanColor];
[self.view addSubview:page];
//图片个数和点的个数相同
page.numberOfPages = 10;
page.currentPage = 0;
page.tag = 101;
//被选中的点的颜色
page.pageIndicatorTintColor = [UIColor yellowColor];
//点的背景颜色
page.currentPageIndicatorTintColor = [UIColor greenColor];
[page release];
[page addTarget:self action:@selector(pageChangeImage:) forControlEvents:UIControlEventValueChanged];
}
4.实现相关的点击事件和代理方法
- (void)changeImage{
UIScrollView *scrollView = (UIScrollView *)[self.view viewWithTag:100];
//scrollView.contentOffset = CGPointMake((scrollView.contentOffset.x + WIDTH), 0);//通常用下面带动画的这个方法
[scrollView setContentOffset:CGPointMake((scrollView.contentOffset.x + WIDTH), 0) animated:YES];
if (scrollView.contentOffset.x == WIDTH * 9) {
scrollView.contentOffset = CGPointMake(WIDTH, 0);
}
//通过播放图片去对应控制currentPageIndicator
UIPageControl *page = (UIPageControl *)[self.view viewWithTag:101];
page.currentPage = scrollView.contentOffset.x/375;
}
//用currentPageIndicator去控制当前显示哪张图片
- (void)pageChangeImage:(UIPageControl *)page{
UIScrollView *scrollView = (UIScrollView *)[self.view viewWithTag:100];
[scrollView setContentOffset:CGPointMake(page.currentPage * WIDTH, 0) animated:YES];
NSLog(@"%ld",page.currentPage);
}
#pragma mark - delegate
//只要滚动就会触发
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
NSLog(@"开始滚动");
}
//减速停止的时候会触发
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView{
if (scrollView.contentOffset.x == 0) {
scrollView.contentOffset = CGPointMake(WIDTH * 8, 0);
}
else if (scrollView.contentOffset.x == WIDTH * 9) {
scrollView.contentOffset = CGPointMake(WIDTH, 0);
}
}
//返回一个可以缩放的视图页面
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView{
return [scrollView.subviews firstObject];
}
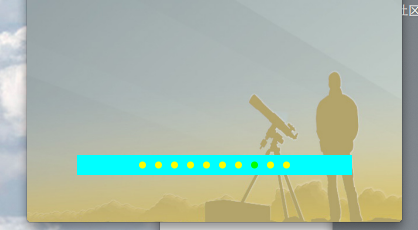
5.简单的效果图如下
























 3581
3581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








