1.表视图的基本概念和用法
- UITableView继承自UIScrollView,所以可以滚动,它的每一条数据都是显示在UITableViewCell对象中,而且可以分区显示数据,每个分区称为一个section,每一行称为row,编号都是从0开始
- 我们需要给tableView指定一个数据源,它负责给tableView提供数据 需要实现协议中两个必须实现的方法
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section;
- (UITableViewCell )tableView:(UITableView )tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath;
- 重要属性:分割线样式separatorStyle,分割线颜色separatorColor,行高rowHeight,设置图片imageView,设置文本textLabel,指定选中效果selectionStyle,指定辅助效果样式accessoryType
- 重用原理:当滚动列表时,部分UITableViewCell会移出窗口,UITableView会将窗口外的UITableViewCell放入一个对象池中,等待重用。当UITableView要求dataSource返回UITableViewCell时,dataSource会先查看这个对象池,如果池中有未使用的UITableViewCell,dataSource会用新的数据配置这个UITableViewCell,然后返回给UITableView,重新显示到窗口中,从而避免创建新对象, 多种UITableViewCell通过一个字符串标识区别
- UITableView靠mutableSet来实现重用功能,出屏幕的cell会被添加到mutableSet中,进入屏幕的cell,先从set中获取,如果获取不到,才创建一个cell,在cell显⽰示之前,给cell赋上相应的内容,cell的reuseIdentifier是重用的关键。
- tableView默认是一个分区,可以设置多个分区,tableView的plain、group样式决定分区的样式不同
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView;//分区数
- (NSString )tableView:(UITableView )tableView titleForHeaderInSection:(NSInteger)section;//分区头标题
- 由datasource提供要显⽰示的数据,delegate提供辅助设置。NSIndexPath类方法带有两个参数row和section)
+(NSIndexPath *)indexPathForRow:(NSUInteger)row inSection:(NSUInteger)section
- (NSArray )sectionIndexTitlesForTableView:(UITableView )tableView; //右侧竖排索引
2.简单的应用
MainViewController.m文件
#import "MainViewController.h"
#import "SecondViewController.h"
@interface MainViewController ()<UITableViewDelegate,UITableViewDataSource,SecondViewControllerDelegate>
@property(nonatomic,retain)UITableView *tableView;
@property(nonatomic,retain)NSMutableArray *arr;
@property(nonatomic,retain)UIImageView *imageView;
@property(nonatomic,retain)NSIndexPath *indexPath;
@end
@implementation MainViewController
- (void)dealloc
{
[_tableView release];
[_indexPath release];
[_imageView release];
[super dealloc];
}
- (instancetype)init
{
self = [super init];
if (self) {
self.arr = self.arr = [NSMutableArray arrayWithObjects:@"宋江", @"卢俊义", @"吴用", @"公孙胜", @"关胜", @"林冲", @"秦明" ,@"呼延灼" , @"花容",@"柴进", @"李应", @"朱仝",@"鲁智深",@"武松",nil];
}
return self;
}
- (void)viewDidLoad {
[super viewDidLoad];
self.navigationController.navigationBar.translucent = NO;
self.title = @"界面传值";
self.tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 0, 375, 603) style:UITableViewStylePlain];
self.tableView.rowHeight = 80;
self.tableView.separatorColor = [UIColor cyanColor];
self.tableView.delegate = self;
self.tableView.dataSource = self;
[self.view addSubview:self.tableView];
[_tableView release];
self.imageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"bg8.jpg"]];
//下面两句是实现的是把图片加载到tableView中的内容部分(左上角的广告)
//self.imageView.frame = CGRectMake(0, 0, 150, 150);
//[self.tableView addSubview:self.imageView];
//给tableView的头部添加视图,imageView宽度是tableview的宽度
//self.imageView.frame = CGRectMake(0, 0, 0, 200);
//self.tableView.tableHeaderView = self.imageView;
//下面两句是实现下拉刷新的效果
self.tableView.contentInset = UIEdgeInsetsMake(200, 0, 0, 0);
self.imageView.frame = CGRectMake(0, -200, 375, 200);
[self.tableView addSubview:self.imageView];
[_imageView release];
}
#pragma mark dataSource //先section后row
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{
return 2;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return self.arr.count;
}
//cell显示结束后,会把cell方法重用池中,等要由新的cell显示的时候再来池中取,如果没有就重新创建一个新的cell,节约内存
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
//1.定义一个循环标识符
//static修饰的局部变量:可以保证局部变量只被分配一次存储空间(即只初始化一次),如果没有初始值,默认是0
static NSString *ID = @"myCell";
//2.通过一个标识去缓存池(重用池)中寻找可循环利用(重用)的cell
//dequeue : 出列(查找)
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
//3.如果没有可循环利用的cell就创建一个新的cell,如果有cell就保存一个有效的地址,反之cell的地址就为nill
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID];
}
//4.给新的cell设置新的数据,cell里默认的三个控件
cell.imageView.image = [UIImage imageNamed:@"bg8.jpg"];
cell.textLabel.text = self.arr[indexPath.row];
cell.detailTextLabel.text = [NSString stringWithFormat:@"好友%ld",indexPath.row];
//5.cell后面的一些附加按钮
UIView *view = [[UIView alloc] init];
view.backgroundColor = [UIColor clearColor];
cell.backgroundView = view;//-->selectedBackgroundView
cell.accessoryView = [[UISwitch alloc] init]; //accessory:配件;附件;
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
return cell;
}
//头部标题
- (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section{
return [NSString stringWithFormat:@"第%ld组",section];
}
//右边的索引条
-(NSArray *)sectionIndexTitlesForTableView:(UITableView *)tableView{
return [NSArray arrayWithObjects:@"1",@"3", nil];
}
#pragma mark delegate
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
SecondViewController *secondVC = [[SecondViewController alloc] init];
secondVC.name = self.arr[indexPath.row];
secondVC.delegate = self;
//点击之后推出下一页
self.indexPath = [NSIndexPath indexPathForRow:indexPath.row inSection:indexPath.section];
[self.navigationController pushViewController:secondVC animated:YES];
[secondVC release];
}
- (void)changeName:(NSString *)name{
//通过后面传值后来后在最后面添加一栏
//[self.arr addObject:name];
//[self.tableView reloadData];
//通过后面传值回来更新当栏
self.arr[self.indexPath.row] = name;
[self.tableView reloadRowsAtIndexPaths:@[self.indexPath] withRowAnimation:YES];
}
//只要该类自己已经签订了父类的协议,我们就可以不在签订了
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
//获取偏移量,使下拉的时候上面的图片跟着渐渐变大,以后还可以添加刷新
CGFloat y = scrollView.contentOffset.y;
if (y < 0) {
self.imageView.frame = CGRectMake(0, y, 375, -y);
}
NSLog(@"滑动开始%g",y);
}
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView{
NSLog(@"滑动结束");//自己减速滑动结束的时候调用
}SecondViewController文件
#import <UIKit/UIKit.h>
@protocol SecondViewControllerDelegate <NSObject>
- (void)changeName:(NSString *)name;
@end
@interface SecondViewController : UIViewController
@property(nonatomic,copy)NSString *name;
@property(nonatomic,assign)id<SecondViewControllerDelegate>delegate;
@end#import "SecondViewController.h"
@interface SecondViewController ()
@end
@implementation SecondViewController
- (void)dealloc
{
[_name release];
[super dealloc];
}
- (void)viewDidLoad {
[super viewDidLoad];
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(120, 50, 100, 40)];
label.text = self.name;
label.backgroundColor = [UIColor greenColor];
[self.view addSubview:label];
[label release];
UIButton *button = [UIButton buttonWithType:UIButtonTypeSystem];
button.frame = CGRectMake(120, 100, 100, 40);
button.backgroundColor = [UIColor redColor];
[button setTitle:@"返回" forState:UIControlStateNormal];
[self.view addSubview:button];
[button addTarget:self action:@selector(backAction:) forControlEvents:UIControlEventTouchUpInside];
UITextField *textField = [[UITextField alloc] initWithFrame:CGRectMake(120, 200, 100, 40)];
textField.backgroundColor = [UIColor cyanColor];
[self.view addSubview:textField];
textField.tag = 100;
[textField release];
}
- (void)backAction:(UIButton *)button{
UITextField *textField = (UITextField *)[self.view viewWithTag:100];
[self.navigationController popViewControllerAnimated:YES];
[self.delegate changeName:textField.text];
}3.简单截图如下
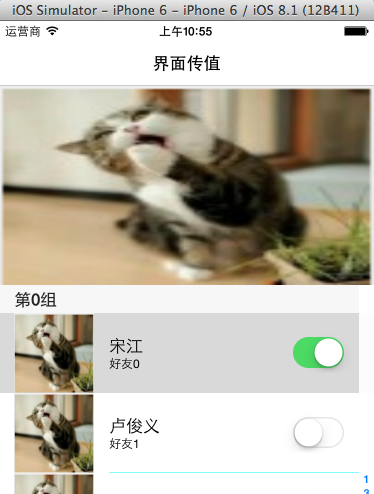
- 运行后出现如下这张图片
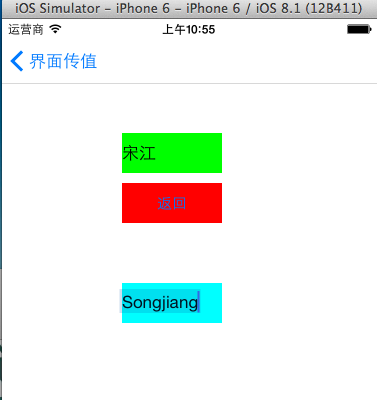
- 点击宋江跳转到SecondViewController页面,并在文本框中输入songjiang,之后在点击返回
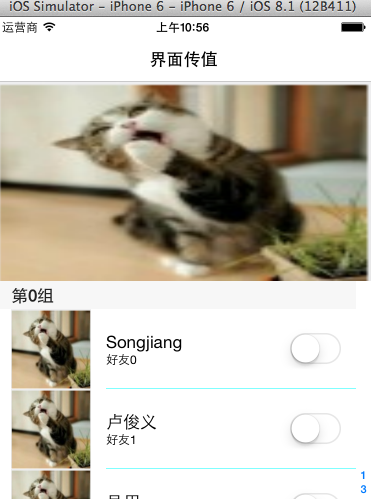
- 返回后原来的宋江变为了songjiang,并且后面的辅助开关也关闭了

























 1980
1980

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








