1.基本概念
- tableView的编辑:cell的添加、删除。使用场景:删除一个下载好的视频,删除联系人;插⼊一条新的聊天记录等
- 编辑的步骤
1) 让tableView处于编辑状态-TableView方法- (void)setEditing:(BOOL)editing animated:(BOOL)animated;
2) 指定tableView哪些行可以编辑-TableView DataSource方法- (BOOL)tableView:(UITableView )tableView canEditRowAtIndexPath:(NSIndexPath )indexPath;
3) 指定tableView编辑的样式(添加、删除)-TableView Delegate方法- (UITableViewCellEditingStyle)tableView:(UITableView )tableView editingStyleForRowAtIndexPath:(NSIndexPath )indexPath;
4) 编辑完成(先操作数据源,再修改UI)-TableView DataSource方法- (void)tableView:(UITableView *)tableView commitEditingStyle:
(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath; - 移动的步骤
1) 让tableView处于编辑状态-TableView方法- (void)setEditing:(BOOL)editing animated:(BOOL)animated;
2) 指定tableView哪些行可以移动-TableView DataSource⽅方法- (BOOL)tableView:(UITableView )tableView canMoveRowAtIndexPath:(NSIndexPath )indexPath;
3) 移动完成-TableView DataSource⽅方法- (void)tableView:(UITableView *)tableView moveRowAtIndexPath:
(NSIndexPath )sourceIndexPath toIndexPath:(NSIndexPath )destinationIndexPath
4) 监测移动过程,实现限制跨区移动-TableView方法- (NSIndexPath )tableView:(UITableView )tableView targetIndexPathForMoveFromRowAtIndexPath:(NSIndexPath )sourceIndexPath toProposedIndexPath:(NSIndexPath )proposedDestinationIndexPath - UITableViewController继承自UIViewController,自带一个tableView self.view不是UIView⽽而是UITableView datasource和delegate默认都是self(UITableViewController) 开发中只需要建立UITableViewController子类,UITableViewController是封装好了各种delegate和datasource,能提高我们开发速度。
- 无论编辑还是移动,都先让tableView进入编辑状态,然后指定哪些行可以编辑或移动,编辑或者移动结束,要先修改数组或字典中的数据,再更改UI。
- 哪些行可以进行编辑(默认是YES)–>setEditing:animated:(默认是NO)–>哪些行可以进行移动(默认是YES)
2.简单运用
#import "MainViewController.h"
@interface MainViewController ()<UITableViewDataSource,UITableViewDelegate>
@property(nonatomic,retain)UITableView *tableView;
@property(nonatomic,retain)NSMutableArray *arr;
@end
@implementation MainViewController
- (instancetype)init
{
self = [super init];
if (self) {
self.arr = [NSMutableArray arrayWithObjects:@"宋江", @"卢俊义", @"吴用", @"公孙胜", @"关胜", @"林冲", @"秦明" ,@"呼延灼" , @"花容",@"柴进", @"李应", @"朱仝",@"鲁智深",@"武松",nil];
}
return self;
}
- (void)viewDidLoad {
[super viewDidLoad];
self.tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 0, 375, 603) style:UITableViewStylePlain];
self.tableView.delegate = self;
self.tableView.dataSource = self;
[self.view addSubview:self.tableView];
self.navigationItem.rightBarButtonItem = self.editButtonItem;
//直接打开tableview的可编辑模式(是否在左边显示一个"-"或"+"来进行编辑(YES显示))(默认是不显示)
[self.tableView setEditing:YES animated:YES];
[self.tableView release];
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return self.arr.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
static NSString *ID = @"mycell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:ID];
}
cell.textLabel.text = self.arr[indexPath.row];
return cell;
}
#pragma mark 重写系统的编辑按钮点击触发的方法
- (void)setEditing:(BOOL)editing animated:(BOOL)animated{
[super setEditing:editing animated:YES];
[self.tableView setEditing:editing animated:YES];
}
#pragma mark 设置哪些行可以进行编辑(默认是可编辑的)
- (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath{
//奇数行可以编辑,偶不可变
if (indexPath.row % 2 == 0) {
return NO;
}
return YES;
}
//[self.tableView setEditing:YES(1) animated:YES];
//上面tableView:canEditRowAtIndexPath:打开代表1,否则代表0
//1.(0,1)没有左边的"-"号,但是奇数行可以左划编辑删除
//2.(1,0)所有行前都有"-",可以点击"-"删除,所有行也可以移动
//3.(1,1)奇数行前面有"-"号,可以点击"-"删除,奇数行也可以移动
//4.(0,0)没有左边的"-"号,但所有行是可以左划编辑删除
//编辑的两种样式,插入和删除
- (UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath{
return UITableViewCellEditingStyleDelete;
}
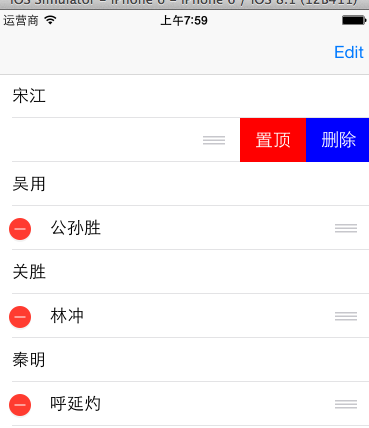
#pragma mark 这个方法是iOS8.0之后出现的方法,可以在编辑状态的时候有多个按钮(覆盖掉原来的Delete),先添加的在右边--->
- (NSArray *)tableView:(UITableView *)tableView editActionsForRowAtIndexPath:(NSIndexPath *)indexPath{
UITableViewRowAction *deleteAction = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDefault title:@"删除" handler:^(UITableViewRowAction *action, NSIndexPath *indexPath) {
//按钮的点击索要触发的事件,都是写在blocl中
NSLog(@"触发了删除按钮");
}];
deleteAction.backgroundColor = [UIColor blueColor];
UITableViewRowAction *addAction = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDefault title:@"置顶" handler:^(UITableViewRowAction *action, NSIndexPath *indexPath) {
NSLog(@"触发了置顶按钮");
}];
addAction.backgroundColor = [UIColor redColor];
return @[deleteAction,addAction];
}
//修改删除按钮的标题(默认是Delete)
- (NSString *)tableView:(UITableView *)tableView titleForDeleteConfirmationButtonForRowAtIndexPath:(NSIndexPath *)indexPath{
return @"来呀";
}
//删除数据
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath{
if (editingStyle == UITableViewCellEditingStyleDelete) {
//先删除数据源
[self.arr removeObjectAtIndex:indexPath.row];
//通过重新加载数据来删除上面的cell
//[self.tableView reloadData];
//也可以通过tableview来删除上面的cell,方法带有两个参数:哪个区的哪行,删除动画
[self.tableView deleteRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationLeft];
}
}
//设置哪些行可以进行移动(默认是可移动)
- (BOOL)tableView:(UITableView *)tableView canMoveRowAtIndexPath:(NSIndexPath *)indexPath{
return YES;//默认是返回YES
}
//#pragma mark 移动----------------------->
- (void)tableView:(UITableView *)tableView moveRowAtIndexPath:(NSIndexPath *)sourceIndexPath toIndexPath:(NSIndexPath *)destinationIndexPath{
//1.先获取到起始的位置的数据(防止对象被释放掉要retain一次)
NSString *str = [self.arr[sourceIndexPath.row] retain];
//2.把起始位置的对象从数据议案中移除
[self.arr removeObjectAtIndex:sourceIndexPath.row];
//3.把数据插入到数组的目的位置上去
[self.arr insertObject:str atIndex:destinationIndexPath.row];
[str release];
}简单截图
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








