需求
开发过程总会想要自己设计的对话框,有时候还需要在activity获取对话框的一些操作结果。
思路
1.自定义对话框,并继承AlertDialog
2.在自定义对话框中,定义一个接口,并声明一个方法,将操作结果作为方法参数
3.在activity中,创建自定义对话框类,并调用自定义的接口,获取操作结果
项目需求
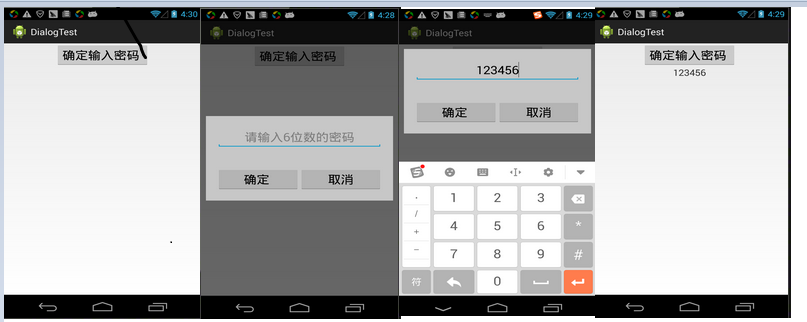
主界面弹出对话框,并在主界面显示对话框输入的内容。(只为实现功能,比较简单)
示例图
代码示例
写的比较匆忙,代码不是很规范~
1.布局文件
1)activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/btn_input_confirm"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="确定输入密码 "
android:layout_gravity="center_horizontal"/>
<TextView
android:id="@+id/tv_password_result"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"/>
</LinearLayout>2)dialog_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#c7c7c7">
<EditText
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入6位数的密码"
android:gravity="center_horizontal"
android:layout_margin="20dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_margin="20dp">
<Button
android:id="@+id/btn_confirm"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="确定 "/>
<Button
android:id="@+id/btn_cancel"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="取消"/>
</LinearLayout>
</LinearLayout>
2.自定义对话框InputDialog.java
import android.app.AlertDialog;
import android.content.Context;
import android.os.Bundle;
import android.widget.Button;
import android.widget.EditText;
import android.view.View;
import android.view.View.OnClickListener;
public class InputDialog extends AlertDialog implements OnClickListener{
private EditText etPassword; //编辑框
private Button btnConfrim, btnCancel; //确定取消按钮
private OnEditInputFinishedListener mListener; //接口
public interface OnEditInputFinishedListener{
void editInputFinished(String password);
}
protected InputDialog(Context context, OnEditInputFinishedListener mListener) {
super(context);
this.mListener = mListener;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.dialog_layout);
//控件
etPassword = (EditText)findViewById(R.id.et_password);
btnConfrim = (Button)findViewById(R.id.btn_confirm);
btnCancel = (Button)findViewById(R.id.btn_cancel);
btnConfrim.setOnClickListener(this);
btnCancel.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.btn_confirm) {
//确定
if (mListener != null) {
String password = etPassword.getText().toString();
mListener.editInputFinished(password);
}
dismiss();
}else {
//取消
dismiss();
}
}
}3.MainActivty
import com.example.dialogtest.InputDialog.OnEditInputFinishedListener;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends Activity {
private TextView tvPasswordResul;
private Button btnInput;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tvPasswordResul = (TextView) findViewById(R.id.tv_password_result);
btnInput = (Button) findViewById(R.id.btn_input_confirm);
btnInput.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
InputDialog dialog = new InputDialog(MainActivity.this, new OnEditInputFinishedListener(){
@Override
public void editInputFinished(String password) {
tvPasswordResul.setText(password);
}
});
dialog.setView(new EditText(MainActivity.this)); //若对话框无法弹出输入法,加上这句话
dialog.show();
}
});
}
}注意:在自定义的对话框如果不能弹出输入法,就在show()方法调用之前,用setView(new EditText())添加一个空的EditText,由于是自定义的AlertDialog,有我们指定的布局,所以这个空的,没有其他影响。























 1242
1242

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








