移动端meta标签
移动端meta标签的作用,内容,content有几种类型的值
<meta charset="UTF-8">
<meta http-equiv="content-type" content="text/html">
<meta name="keywords" content=""/>
<meta name="description" content=""/>
<meta name="format-detection" content="telephone=no"/>
<meta name="apple-mobile-web-app-capable" content="yes"/>
<meta name="apple-mobile-web-app-status-bar-style" content="black">(一)meta标签的作用
meta里的数据是供机器解读的,告诉机器该如何解析这个页面
(二)meta的必需属性和可选属性
1.必需属性content
属性值为text
<meta content="text">2.可选属性http-equiv
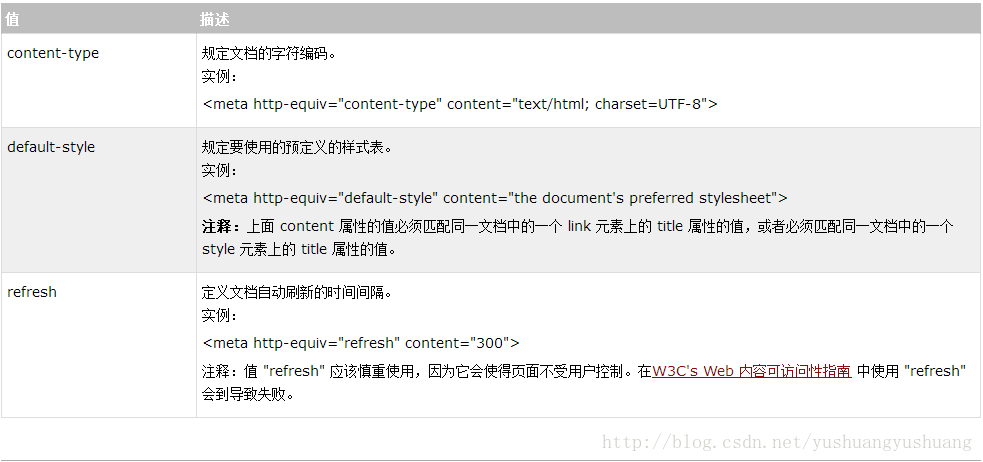
http-equiv 属性在 <meta> 标签相当于HTTP的头文件,向浏览器传递有用的信息,该属性使用
的变量的值会在 content 属性中规定,
<meta http-equiv="content-type|default-style|refresh">3.可选属性name
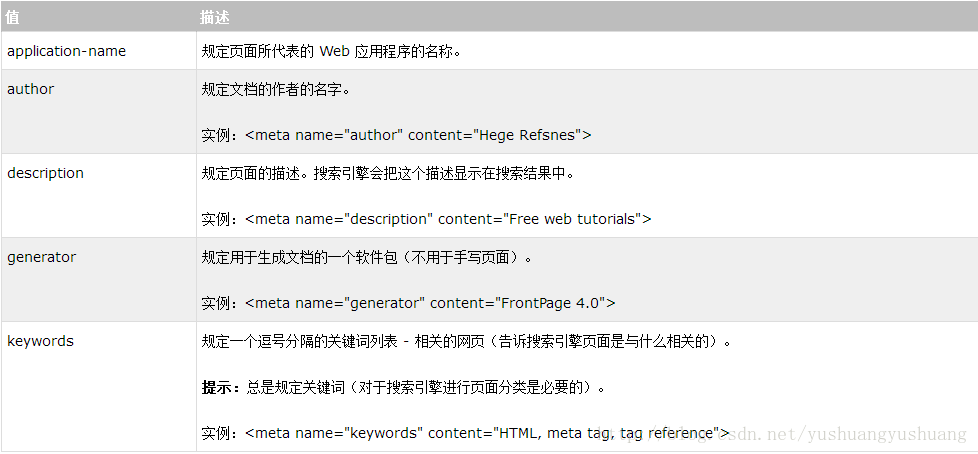
name 属性定义了HTML文档的描述、关键词和作者,对应于 content 属性
<meta name="value">
(三)常见的meta标签
1.charset是声明文档使用的字符编码,解决乱码问题主要用的就是它,值得一提的是,这个charset
一定要写第一行,不然就可能会产生乱码了。
//两种方式等效
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">2.SEO 优化部分
<!-- 页面标题<title>标签(head 头部必须) -->
<title>your title</title>
<!-- 页面关键词 keywords -->
<meta name="keywords" content="your keywords">
<!-- 页面描述内容 description -->
<meta name="description" content="your description">
<!-- 定义网页作者 author -->
<meta name="author" content="author,email address">
<!-- 定义网页搜索引擎索引方式,robotterms 是一组使用英文逗号「,」分割的值,通常有如下几种取值:none,noindex,nofollow,all,index和follow。 -->
<meta name="robots" content="index,follow">3.viewport主要是影响移动端页面布局的
<meta name="viewport" content="width=device-width, initial-scale=1.0">width viewport 宽度(数值/device-width)
height viewport 高度(数值/device-height)
initial-scale 初始缩放比例
maximum-scale 最大缩放比例
minimum-scale 最小缩放比例
user-scalable 是否允许用户缩放(yes/no)
4.Apple iOS
<!-- Smart App Banner -->
<meta name="apple-itunes-app" content="app-id=APP_ID,affiliate-data=AFFILIATE_ID,app-argument=SOME_TEXT">
<!-- 禁止自动探测并格式化手机号码 -->
<meta name="format-detection" content="telephone=no">
<!-- Add to Home Screen添加到主屏 -->
<!-- 是否启用 WebApp 全屏模式 -->
<meta name="apple-mobile-web-app-capable" content="yes">
<!-- 设置状态栏的背景颜色,只有在 “apple-mobile-web-app-capable” content=”yes” 时生效 -->
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!-- 添加到主屏后的标题 -->
<meta name="apple-mobile-web-app-title" content="App Title">






















 259
259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








