HTML
首先在HTML中写一个input表单,并赋予id,value,onfocus,onblur等四个属性
value为input输入框的默认内容,onfocus为获取焦点时触发事件,onblur为失去焦点时触发事件
<!--onfocus为获取焦点时触发事件,onblur为失去焦点时触发事件-->
<input type="text" id="input1" value="请输入关键字" onfocus="foo()" onblur="fool()">JavaScript
实现步骤:
- 首先声明一个全局变量用来dom查找input表单操作
- 声明获取焦点时触发事件的函数体,并在里面使用if判断-----如果input输入框的value值等于“请输入关键字”,则将input输入框的value的值设置为空字符串“”
- 声明失去焦点时触发事件的函数体,并在里面声明一个局部变量用来获取input输入框的value的值
- 然后使用if判断----如果获取到的input输入框的value的值为空字符串时,则将input输入框的value的值设置为“请输入关键字”
代码演示:
<script>
//使用dom获取id的方式找到input输入框
var inputEle = document.getElementById("input1")
//当input获取焦点时触发事件
function foo() {
//如果input输入框的value值等于“请输入关键字”,则将input输入框的value的值设置为空字符串“”
if (inputEle.value==="请输入关键字"){
//将input输入框的value值设置为空字符串
inputEle.value="";
}
}
//当input失去焦点时触发事件
function fool() {
//获取input输入框的value值
var val = inputEle.value;
//如果获取到的input输入框的value的值为空字符串时,则将input输入框的value的值设置为“请输入关键字”
if (!val.trim()){
//将input输入框的value值设置为请输入关键字
inputEle.value="请输入关键字";
}
}
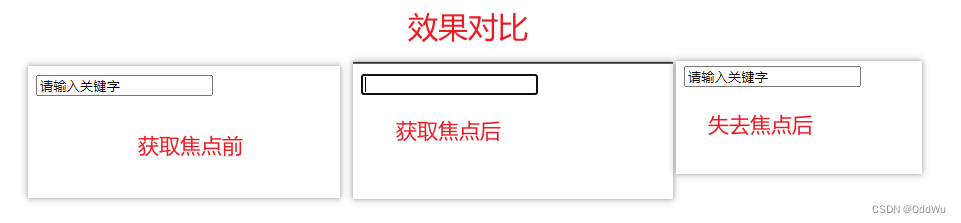
</script>效果对比:























 529
529

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








