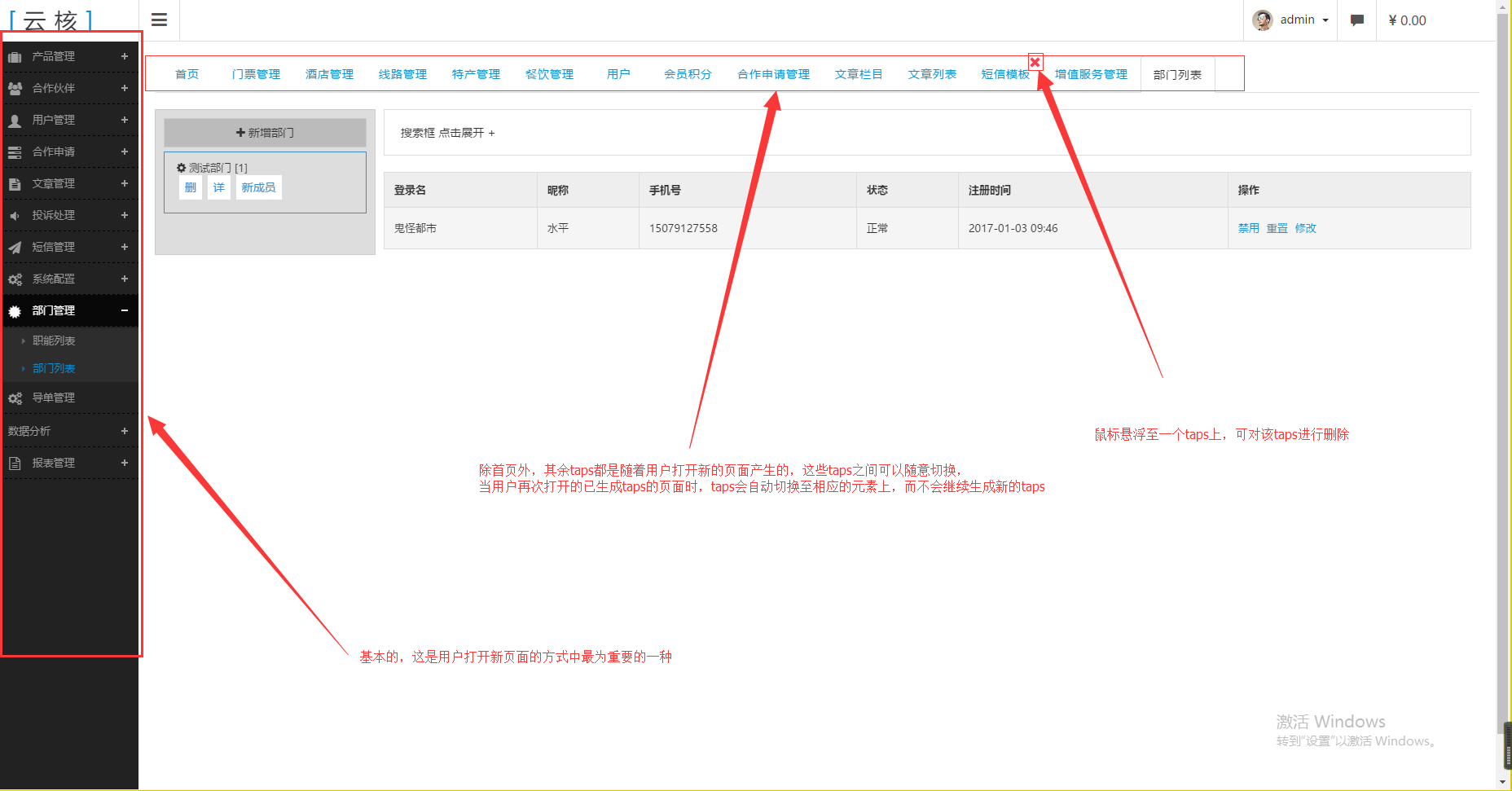
最近项目有个需求,就是制作很多后台管理程序中的"记忆taps"
先说说记忆taps的特性,根据用户对侧边栏的某个栏目路径的触发,在顶部自动生成新的选项卡,同时这个taps组内的标签用户可以执行删除操作
首先是在路由控制器文件router.js中 定义一个可匹配的路由数组, 对应着侧边栏的栏目标题和当前hash(哈希)
var $urlsMap = {
"#index/normal":["普通会员首页"],
"#index/fxs":["分销商首页"],
"#index/gys":["供应商首页"],
"#index/cadmin":["c2c平台管理员"],
"#tables":[""],
//产品管理
"#product/scenic":["门票管理"],
"#product/hotel":["酒店管理"],
"#product/vacation":["线路管理"],
"#product/eats":["餐饮管理"],
"#product/goods":["特产管理"],
"#product/guider":["导游管理"],
"#product/car_rental":["租车管理"],
//合作伙伴
"#user/apply":["供应商管理"],
"#user/distributor":["分销商管理"],
//用户管理
"#user/user":["用户"],
"#user/distributor":["用户组"],
"#user/integral":["会员积分"],
//合作申请
"#user/message":["合作申请管理"],
.
.
.
.
};
用正则方法中的exec()获得backbone项目中当前路径的hash
var $baseURI = options.$insertDOM[0].baseURI||"";
var $urlReg = /#[^#]+/;
var $result = $urlReg.exec($baseURI)[0].toString();
exec() 方法用于检索字符串中的正则表达式的匹配。
语法: RegExpObject.exec(string);
将已生成的taps组内所有的a标签html内容,连接成字符串,便于检索用户打开的新页面是否已经生成过了taps
var $allTapsText = $tapsUl.find("li a").map(function(){
return $(this).html();
}).get().join(", ");
如果已经生成过了taps,那么就不继续下面的操作,直接切换taps的高亮样式
if($allTapsText.indexOf($tapsTitle)>-1){
/*更新taps的高亮指向*/
$tapsUl.find("li").removeClass("active");
$tapsUl.find("li a[href='"+$result+"']").parent("li").addClass("active");
return false;
}
在taps组的最后生成一个新的taps,并将高亮样式指向它
//如果能匹配到这个taps
if($tapsTitle){
/*转换成字符串*/
$tapsTitle = $tapsTitle.toString();
/*新增新的taps*/
$tapsUl.append($tapsTemp);
/*改变新taps的文本和链接指向*/
$tapsUl.find("li:last a").html($tapsTitle).attr("href",$result);
/*更新taps的高亮指向*/
$tapsUl.find("li").removeClass("active");
$tapsUl.find("li:last a").parent("li").addClass("active");
}
单击taps上的关闭小按钮,触发删除dom事件
/*关闭按钮*/
var $tapsUlClose = $("section.taps-wrapper ul.taps-nav li i");
遇上一个点击一次执行一次,再点击执行两次,再点击执行三次的BUG , 解决方法就是解除绑定
/*解决click重复绑定事件*/
$tapsUlClose.unbind("click");
/*删除选项卡*/
$tapsUlClose.on("click",function(){
$tapsUl = $("section.taps-wrapper ul.taps-nav");
var $this = $(this);
/*父级元素li*/
var $parentLi = $this.parent("li");
/*获得当前li的索引*/
var $thisLiIndex = $tapsUl.find("li.active").index();
var $LiSize = $tapsUl.find("li").size();
$tapsUl.find("li").removeClass("active");
$parentLi.remove();
当taps总数量>= 当前删除的taps索引+2, 长度足够,那么继续显示这个索引的taps
if($LiSize>=$thisLiIndex+2){
$tapsUl.find("li").eq($thisLiIndex).addClass("active");
}else{
$tapsUl.find("li").eq($thisLiIndex-1).addClass("active");
}
获得新的需要指向的url
var $newUrl = $tapsUl.find("li.active a").attr("href");
重置hash,实现跳转
window.location.hash = $newUrl;
//阻止事件冒泡
event.stopPropagation();
});
------------------------------------------------------------以下为对应的html
<section class="taps-wrapper">
<ul class="taps-nav">
<li class="active"><a href="javascript:;">首页</a></li>
</ul>
</section>
<script type="text/javascript">
/*选项卡切换*/
$("section.taps-wrapper >ul li a").on("click",function(){
var $this = $(this);
$("section.taps-wrapper >ul li").removeClass("active");
$this.parent("li").addClass("active");
});
</script>
------------------------------------------------------------以下为对应的css
/* 导航tips */
.pageheader {
position: relative;
background-color: #fff;
height: 64px;
}
.pageheader section.taps-wrapper{
position: relative;
height: inherit;
padding: 0 20px;
}
.pageheader section.taps-wrapper ul.taps-nav{
height: inherit;
padding: 0;
margin-bottom: 0;
border-bottom: 1px solid #ddd;
}
.pageheader section.taps-wrapper ul.taps-nav >li{
list-style: none;
position: relative;
display: block;
float: left;
margin-bottom: -1px;
text-align: center;
}
.pageheader section.taps-wrapper ul.taps-nav >li a{
position: relative;
display: block;
height: 46px;
line-height: 46px;
min-width: 80px;
padding: 0 15px;
font-size: 14px;
letter-spacing: 1px;
margin-top: 18px;
-webkit-border-radius: 5px 5px 0 0;
border-radius: 5px 5px 0 0;
border-bottom: 1px solid #ddd;
}
.pageheader section.taps-wrapper ul.taps-nav >li.active a{
border: 1px solid #ddd;
color: #333;
border-bottom: 1px solid #fff;
}
.pageheader section.taps-wrapper ul.taps-nav >li a:hover{
text-decoration: none;
background-color: #e5e8ea;
}
.pageheader section.taps-wrapper ul.taps-nav >li.active a:hover{
background-color: #fff;
}
.pageheader section.taps-wrapper ul.taps-nav >li i{
position: absolute;
display: block;
width: 15px;
height: 15px;
font-size: 15px;
right: 2px;
color: #545454;
top: 20px;
cursor: pointer;
display: none;
}
.pageheader section.taps-wrapper ul.taps-nav >li:hover i{
display: block;
color: #545454;
}
.pageheader section.taps-wrapper ul.taps-nav >li i:hover{
color: #e45;
}
@不羁的狂鱼编辑























 413
413

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








