目 录
自从计算机发展开始,计算机相关技术的发展速度越来越快,在信息化高速发展的今天,计算机应用技术似乎已经应用到了各个领域。在二手商品交易方面,之前的交易方式都是到跳蚤市场进行挨家选购,用户的体验度就会急剧下降,现在很多商家也开始开发跳蚤市场网页平台,这样的平台给用户带来了新的体验,尤其是在时间和空间上,让使用者不管身在何处,只要连上网就能够进行交易。此跳蚤市场网页平台的开发项目以springboot框架为基础,采用JavaWeb的开发方法,使用MySQL数据库,对本跳蚤市场网页平台的各个功能以及用户的需求做出了解释,然后根据用户商品交易的需求,再介绍了系统的总体设计以及其详细设计,给用户提供了跳蚤市场网页平台的总体结构的搭建方法。从而满足用户自主交易的需求。
关键词:springboot;JavaWeb;MYSQL;跳蚤市场网页平台
Abstract
Since the beginning of the development of computers, the development of computer-related technologies has become faster and faster. Today, with the rapid development of information technology, computer application technology seems to have been applied to various fields. In terms of second-hand commodity trading, the previous trading method was to go to the flea market for house-to-house shopping, and the user's experience would drop sharply. Now many businesses have also begun to develop the flea market web platform, which brings users new experience, especially in time and space, so that users can trade wherever they are as long as they connect to the Internet. The development project of the flea market web page platform is based on the springboot framework, adopts the development method of Java Web, uses MySQL database, explains the various functions of the flea market web page platform and the user's needs, and then introduces the overall design and its detailed design of the system according to the user's commodity trading needs, providing the user with the construction method of the overall structure of the flea market web page platform. So as to meet the needs of users' independent trading.
Keywords: springboot; JavaWeb; MYSQL; Flea market web platform
1 绪论
1.1 研究背景
21世纪全球进入一个新经济时代,数据库技术在 Internet I中的应用越来越广泛。生活方式的日益丰富,互联网的普及,使人们惊讶地发现,除了我们熟知的日常购物方式外,网上购物这一新购物形式正悄悄融入我们的生活。跳蚤市场是对旧货地摊市场的别称。有一个个地摊摊位组成,巿场规模大小不等。出售的商品多是二手商品、人们没有用过但对于他来说是多余的物品。价格通常是低廉的。
目前所见的跳出市场以校园跳蚤巿场居多,在当前在高校中﹐往往在临近毕业时是常见的,校园跳蚤巿场商品多样化和价格低廉的优势﹐很受同学们的青睐,它也起到了物品再利用,节约资源的作用。然而在有如此多的优点的同时,也有着许多的缺点,比如只有在毕业之际﹐人们才比较聚集,在平常,人们难以聚集起来这样买二手商品,而且平常也没有时间去这样买。
跳蚤市场在当前在高校中,往往在临近毕业时是常见的﹐跳蚤巿场商品多样化和价格低廉的优势﹐很受同学们的青睐,它也起到了物品再利用,节约资源的作用。然而这样的实体跳蚤巿场有着不固定性及雩散性的缺点。并且不效率也费时费力。
最开始的时候﹐跳蚤市场是针对中下阶层﹐家里有用不上的东西或用旧了的东西拿出去换成现款﹐而也有人在那里搜寻者便宜的用品。当然也有落魄了的家族去那里变卖家产。
但跳蚤市场成为一种时尚﹐西方是从伦敦卷起旋风,设计学院的学生自己做出的设计﹐因为没有名气而无处销售,只能找成本最便宜的跳蚤巿场来摆摊,于是吸引了时髦人士前来挑选那些独一无二的衣服﹐逐渐成为了前卫的体现。而在东方则是从日本开始﹐因为时下逐渐流行“古着”,也就是所谓的旧的、设计经典的服装﹐时髦的年轻人只能在跳蚤巿场淘到大量的旧衣服,也成为了一种风气。而后来跳蚤巿场发展为在大街小巷随处可见,不仅仅是为了赚钱,更是为了环保,并且价格也便宜,品种多样化。
当今世界科学技术飞速发展,尤其以通信、计算机、网络为代表的互联网技术更是日新月异,合人眼花燎乱﹐目不暇接。对“B/S""和“℃/S"技术谁优谁劣等等问题的争论不休,但是从现在的互联网趋势来看﹐越来越多的企业转向了B/S技术﹐谁代表技术潮流发展﹐我想已经不言而喻了。B/S架构软件具有维护和升级方式简单、成本降低﹐选择更多等优势。而是WEB兴起后的一种网络结构模式,WEB浏览器是客户端最主要的应用软件。这也显得在现在的网络中WEB将会越来越重要。伴随着WEB的迅猛发展,突破地域时间上的网上交易平台也就孕育而生,各种电子商务网站也越来越热﹐其中网上跳蚤市场也在逐步登录网络。越来越多人选择了网上跳蚤市场进行二手交易。
本跳蚤市场网页平台一共分为六个章节进行介绍,章节内容安排如下:
第一章:引言。第一章主要介绍了跳蚤市场网页平台课题研究的背景,跳蚤市场网页平台的现状和本文的研究内容与主要工作。
第二章:系统需求分析。第二章主要从系统的用户、功能等方面进行需求分析。
第三章:系统设计。第三章主要对系统框架、系统功能模块、数据库进行功能设计。
第四章:系统实现。第四章主要介绍了系统框架搭建、系统界面的实现。
第五章:系统测试。第五章主要对系统的部分界面进行测试并对主要功能进行测试
2 跳蚤市场网页平台系统分析
2.1 可行性分析
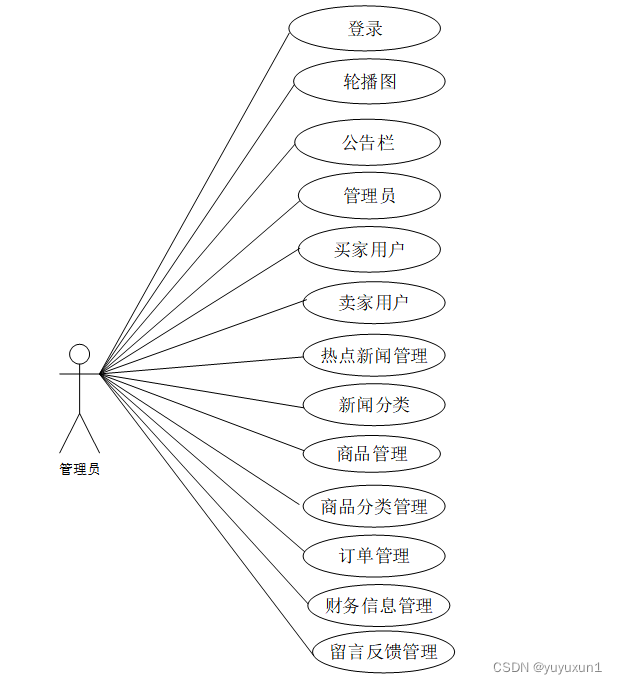
在分析了跳蚤市场网页平台的真实需求后,将跳蚤市场网页平台所需要的角色划分整理成了下图2-1和图2-2。
从开发工具来看,由于跳蚤市场网页平台是基于JAVA技术的,因此当前市面上的开发工具都可以来开发,这些功能强大的开发工具可以给我来设计毕设带来非常大的方便。
从跳蚤市场网页平台的本身技术来说,对于我来开发一个跳蚤市场网页平台这个毕设是不费事的。跳蚤市场网页平台的开发可以简单的分为前台模块、后台模块开发以及数据库开发。其中的大部分技术难点在我上学时已经使用过了,同时网络上很多技术点可以让我来借鉴。Web后台管理使用JAVA、springboot等技术,数据库使用mysql,因此为我在开发跳蚤市场网页平台这个毕设上省去了很多多余代码,这给我的毕设项目编写带来了极大的便利。
从用户体验来看,市面上很多被广泛使用的例如淘宝等电商案例可以让我来参考,因此我可以综合淘宝上的页面交互设计的优点,基于我的毕设项目特点来进行改版,最后达到令用户满意的页面交互体验。综上所述,从技术层面来看开发跳蚤市场网页平台是可行的。
从跳蚤市场网页平台的开发成本来看,跳蚤市场网页平台的设计和开发都是我自己完成的,没有其他成本上的开销。
从跳蚤市场网页平台的维护成本来看,跳蚤市场网页平台的开发遵循一套完整的代码编写规范,并且跳蚤市场网页平台的结构设计非常灵活,遵循高内聚低耦合的原则,因此易于维护和迭代开发。
在跳蚤市场网页平台上线之后,上线前期我会根据真实需求来调查,对使用我开发的跳蚤市场网页平台来制定一套符合的使用费。系统运行稳定后我会将推广范围到其他行业的中,他们可以自己来注册使用我的跳蚤市场网页平台,只需要缴纳一点点的定金,我会给他们引入广告投资和自营业务。
综合以上的分析,跳蚤市场网页平台所带来的经济效益将会带来极大的收益。并且随着我的推广,来使用我开发的跳蚤市场网页平台的市场将越来越大,跳蚤市场网页平台带来的利润也就越来越多。因此,从经济层面来看开发跳蚤市场网页平台的是可行的。
本次开发的跳蚤市场网页平台是比较简单的,只要会上网的用户就可以使用,进入系统以后,可以根据提示进行对应的操作,不管是系统的操作设计黑石系统的逻辑设计都相对简单,比如说用户想要购买某一个商品的时候,首先是要了解商品的各种参数,在了解的过程中,我们在这个页面中设置了醒目的购买菜单,方便用户购买,所以说在用户使用方面看来是比较容易操作的;再来看管理者管理部分,我们对系统价格的设置,各种参数的设置都是固定的,操作者只要进入后就能够实现增删改查,非常方便,综合来说,系统在操作上是可行的。
2.2.1 数据流程
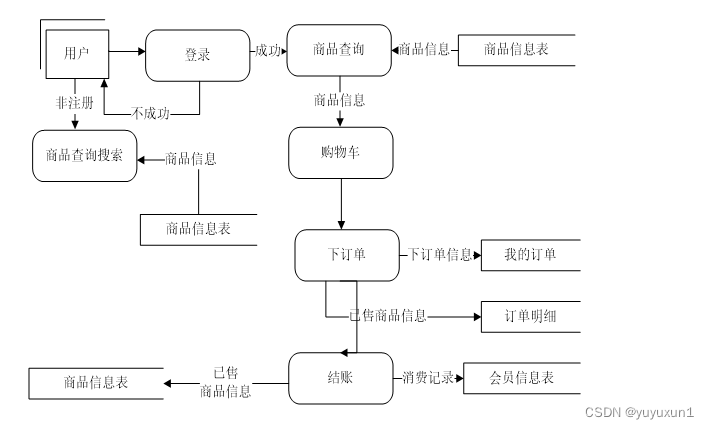
跳蚤市场网页平台主要的目的就是实现对二手商品的在线选购,图2-1就是系统的数据流图。

图2-1商品购买操作展开图
3.3.2 业务流程
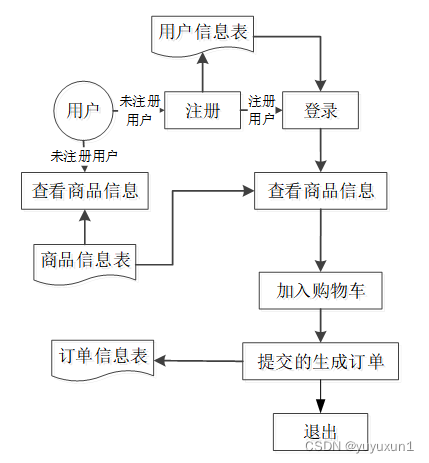
分析完系统的数据流,接下来我们来看系统的业务流程,图2-2就是业务流程图:

图2-2业务流程图
按照跳蚤市场网页平台的角色,我划分为了买家用户管理模块、卖家管理模块和管理员管理模块这三大部分。
用户管理模块:
(1)用户注册登录:用户注册为用户并登录跳蚤市场网页平台;用户对个人信息的增删改查,比如个人资料,密码修改。
(2)用户查看商品中心:用户在商品中心页面可以进行商品信息的阅览,通过发现喜欢的商品后可以加购+购买+评论+收藏。
(3)热点新闻:用户进行热点新闻的阅览,查看管理者发布的新闻信息。
(4)公告信息:用户进行公告信息的阅览,查看管理者发布的行公告信息。
(5)商品下单:用户对喜欢的商品可以进行在线下单,在购买详细信息中可以查看到所有加购的商品,支持对商品数量的更改、删除商品,可以进行选择购买。
(6)订单支付:用户在选购完商品后可以在线选择支付方式进行订单支付。
(7)留言反馈:用户可以在线进行留言反馈信息的提交。
卖家管理模块:
(1)商品中心:点击“商品中心”可以查看到自己发布的所有售卖商品,如果想要添加新的商品,点击“添加”按钮,根据提示输入上商品信息,点击“提交”按钮,信息没有错误的话,添加就完成了,如果商品信息有误,可以对商品更新维护,也可以直接删除某一商品。
(2)订单信息:点击“订单信息”可以查看到买家用户购买的我的商品订单,对提交的订单进行管理。
(3)财务信息:点击“财务信息”可以查看到收入、支出、利润、统计日期等信息。
管理员管理模块:
(1)网站管理:管理员可以对跳蚤市场网页平台中首页显示的轮播图以及系统中的一些公告发布到系统当中,让用户及时的查看到系统信息,进行合理安排。
(2)用户管理:管理员可以对跳蚤市场网页平台中所有的用户进行管控,包括了管理员,卖家,买家用户。
(3)商品类型管理:管理员在后台可以对跳蚤市场网页平台中显示的商品分类信息进行增删改查。
(4)商品中心管理:综合管理所属跳蚤市场网页平台中的所有的商品信息。
(5)订单管理:对跳蚤市场网页平台所有的订单信息进行维护管理。
(6)留言反馈管理:对买家用户提交的留言反馈进行审核回复等。
跳蚤市场网页平台的非功能性需求比如跳蚤市场网页平台的安全性怎么样,可靠性怎么样,性能怎么样,可拓展性怎么样等。具体可以表示在如下3-1表格中:
表3-1跳蚤市场网页平台非功能需求表
| 安全性 | 主要指跳蚤市场网页平台数据库的安装,数据库的使用和密码的设定必须合乎规范。 |
| 可靠性 | 可靠性是指跳蚤市场网页平台能够安装用户的指示进行操作,经过测试,可靠性90%以上。 |
| 性能 | 性能是影响跳蚤市场网页平台占据市场的必要条件,所以性能最好要佳才好。 |
| 可扩展性 | 比如数据库预留多个属性,比如接口的使用等确保了系统的非功能性需求。 |
| 易用性 | 用户只要跟着跳蚤市场网页平台的页面展示内容进行操作,就可以了。 |
| 可维护性 | 跳蚤市场网页平台开发的可维护性是非常重要的,经过测试,可维护性没有问题 |
2.4 系统用例分析
通过2.3功能的分析,得出了本跳蚤市场网页平台的用例图:
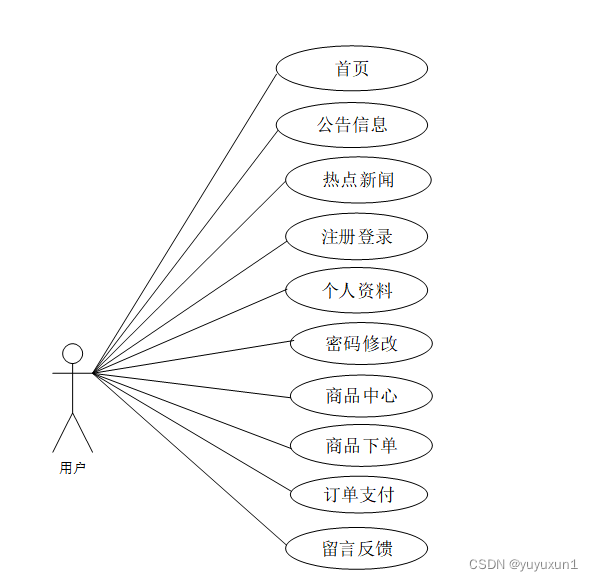
用户角色用例如图2-3所示。

图2-3 跳蚤市场网页平台用户角色用例图
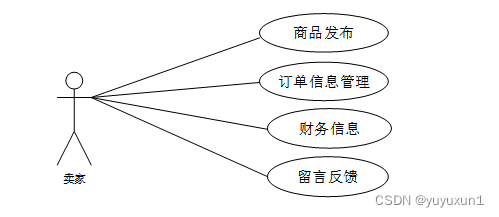
卖家角色用例如图2-4所示。

图2-4 跳蚤市场网页平台卖家角色用例图
web后台管理上的管理员是维护整个跳蚤市场网页平台中所有数据信息的。管理员角色用例如图2-5所示。

本章主要通过对跳蚤市场网页平台的可行性分析、流程分析、功能需求分析、系统用例分析,确定整个跳蚤市场网页平台要实现的功能。同时也为跳蚤市场网页平台的代码实现和测试提供了标准。
本章主要讨论的内容包括跳蚤市场网页平台的功能模块设计、数据库系统设计。
3.1 系统功能模块设计
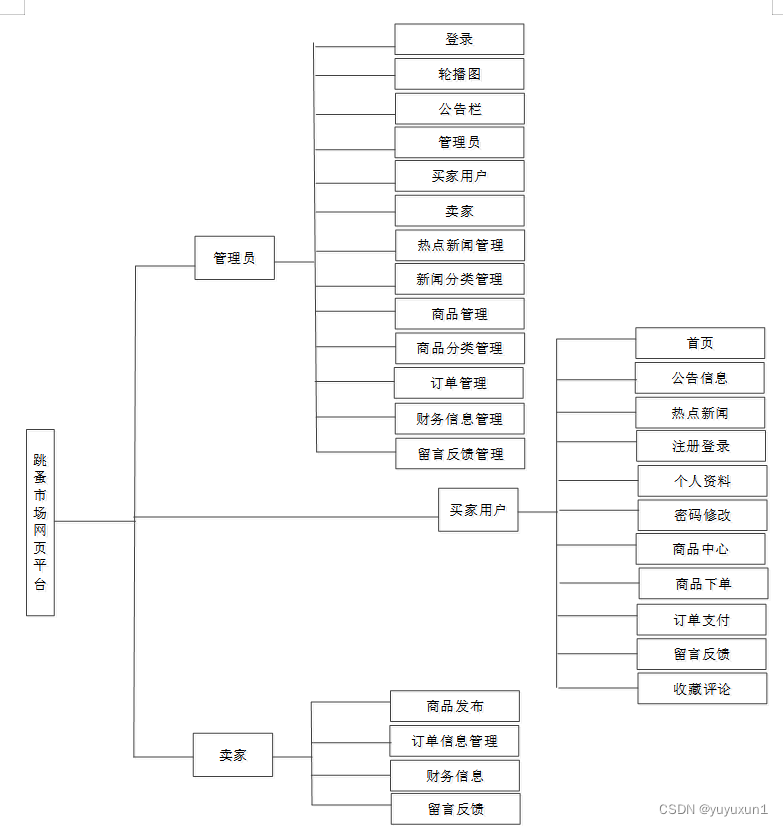
在上一章节中主要对系统的功能性需求和非功能性需求进行分析,并且根据需求分析了本跳蚤市场网页平台中的用例。那么接下来就要开始对本跳蚤市场网页平台的架构、主要功能和数据库开始进行设计。跳蚤市场网页平台根据前面章节的需求分析得出,其总体设计模块图如图3-1所示。

图3-1 跳蚤市场网页平台功能模块图
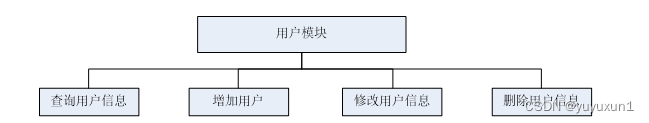
3.1.2用户模块设计
后台管理者能够实现对前台注册的用户增删改查操作,用户模块结构图如下图:

图3-2用户用户模块结构图
3.1.3 评论管理模块设计
跳蚤市场网页平台是一个交流性质的公开平台,用户用户可以在平台上交流,增加用户之间的互动性。但是同时也为了更好的规范评论的内容,给予管理员删除不合适的言论的功能,所以需要专门设计一个评论管理模块,具体的结构图如下:

图3-3评论模块结构图
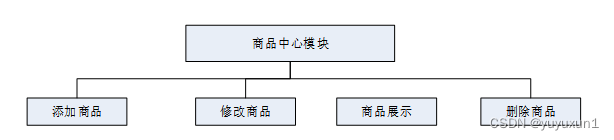
3.1.4商品中心管理模块设计
跳蚤市场网页平台是中需要存储不少商品信息,其模块功能结构,具体的结构图如下:

图3-4商品中心模块结构图
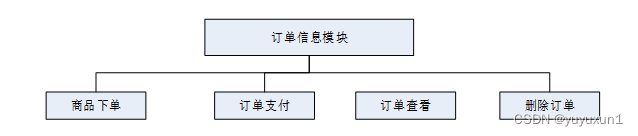
3.1.5订单信息管理模块设计
跳蚤市场网页平台最重要的一个功能就是购买,其模块功能结构,具体的结构图如下:

图3-5订单信息模块结构图
数据库设计一般包括需求分析、概念模型设计、数据库表建立三大过程,其中需求分析前面章节已经阐述,概念模型设计有概念模型和逻辑结构设计两部分。
3.2.1 数据库概念结构设计
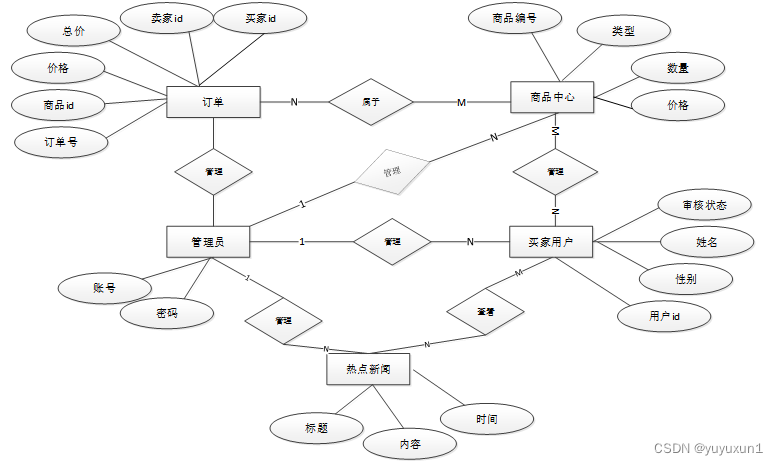
下面是整个跳蚤市场网页平台中主要的数据库表总E-R实体关系图。

图3-6 跳蚤市场网页平台总E-R关系图
通过上一小节中跳蚤市场网页平台中总E-R关系图上得出一共需要创建很多个数据表。在此我主要罗列几个主要的数据库表结构设计。
(1)ordinary_users表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| ordinary_users_id | int | 11 | 是 | 是 | 普通用户ID |
| user_name | varchar | 64 | 否 | 否 | 用户姓名 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| user_id | int | 11 | 是 | 否 | 用户ID |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
(2)commodity_center表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| commodity_center_id | int | 11 | 是 | 是 | 商品中心ID |
| commodity_no | varchar | 64 | 否 | 否 | 商品序号 |
| trade_name | varchar | 64 | 否 | 否 | 商品名称 |
| commodity_type | varchar | 64 | 否 | 否 | 商品类型 |
| commodity_specifications | varchar | 64 | 否 | 否 | 商品规格 |
| cover | varchar | 255 | 否 | 否 | 封面 |
| number_of_shelves | int | 11 | 否 | 否 | 上架数量 |
| item_pricing | int | 11 | 否 | 否 | 商品单价 |
| transaction_address | varchar | 64 | 否 | 否 | 交易地址 |
| seller_customers | int | 11 | 否 | 否 | 卖家用户 |
| contact_mobile_phone | varchar | 16 | 否 | 否 | 联系手机 |
| commodity_details | longtext | 0 | 否 | 否 | 商品详情 |
| praise_len | int | 11 | 是 | 否 | 点赞数 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| timer_title | varchar | 64 | 否 | 否 | 计时器标题 |
| timing_start_time | datetime | 0 | 否 | 否 | 计时开始时间 |
| timing_end_time | datetime | 0 | 否 | 否 | 计时结束时间 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
(3)product_type表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| product_type_id | int | 11 | 是 | 是 | 商品类型ID |
| product_type | varchar | 64 | 否 | 否 | 商品类型 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
(4)order_information表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| order_information_id | int | 11 | 是 | 是 | 订单信息ID |
| order_number | varchar | 64 | 否 | 否 | 订单号 |
| commodity_no | varchar | 64 | 否 | 否 | 商品序号 |
| trade_name | varchar | 64 | 否 | 否 | 商品名称 |
| commodity_type | varchar | 64 | 否 | 否 | 商品类型 |
| commodity_specifications | varchar | 64 | 否 | 否 | 商品规格 |
| transaction_address | varchar | 64 | 否 | 否 | 交易地址 |
| contact_mobile_phone | varchar | 16 | 否 | 否 | 联系手机 |
| seller_customers | int | 11 | 否 | 否 | 卖家用户 |
| buyer_user | int | 11 | 否 | 否 | 买家用户 |
| order_date | date | 0 | 否 | 否 | 下单日期 |
| item_pricing | int | 11 | 否 | 否 | 商品单价 |
| purchase_quantity | int | 11 | 否 | 否 | 购买数量 |
| purchase_amount | varchar | 64 | 否 | 否 | 购买金额 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| examine_reply | varchar | 16 | 否 | 否 | 审核回复 |
| pay_state | varchar | 16 | 是 | 否 | 支付状态 |
| pay_type | varchar | 16 | 否 | 否 | 支付类型: 微信、支付宝、网银 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
(5)financial_information表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| financial_information_id | int | 11 | 是 | 是 | 财务信息ID |
| income | int | 11 | 否 | 否 | 收入 |
| expenditure | int | 11 | 否 | 否 | 支出 |
| profit | varchar | 64 | 否 | 否 | 利润 |
| statistical_date | date | 0 | 否 | 否 | 统计日期 |
| ordinary_users | int | 11 | 否 | 否 | 普通用户 |
| user_name | varchar | 64 | 否 | 否 | 用户姓名 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| message_feedback_id | int | 11 | 是 | 是 | 留言反馈ID |
| message_user | int | 11 | 否 | 否 | 留言用户 |
| user_name | varchar | 64 | 否 | 否 | 用户姓名 |
| feedback_content | text | 0 | 否 | 否 | 反馈内容 |
| message_date | date | 0 | 否 | 否 | 留言日期 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| examine_reply | varchar | 16 | 否 | 否 | 审核回复 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
整个跳蚤市场网页平台的需求分析主要对系统总体架构以及功能模块的设计,通过建立E-R模型和数据库逻辑系统设计完成了数据库系统设计。
4 跳蚤市场网页平台详细设计与实现
跳蚤市场网页平台的详细设计与实现主要是根据前面的跳蚤市场网页平台的需求分析和跳蚤市场网页平台的总体设计来设计页面并实现业务逻辑。主要从跳蚤市场网页平台界面实现、业务逻辑实现这两部分进行介绍。
4.1用户功能模块
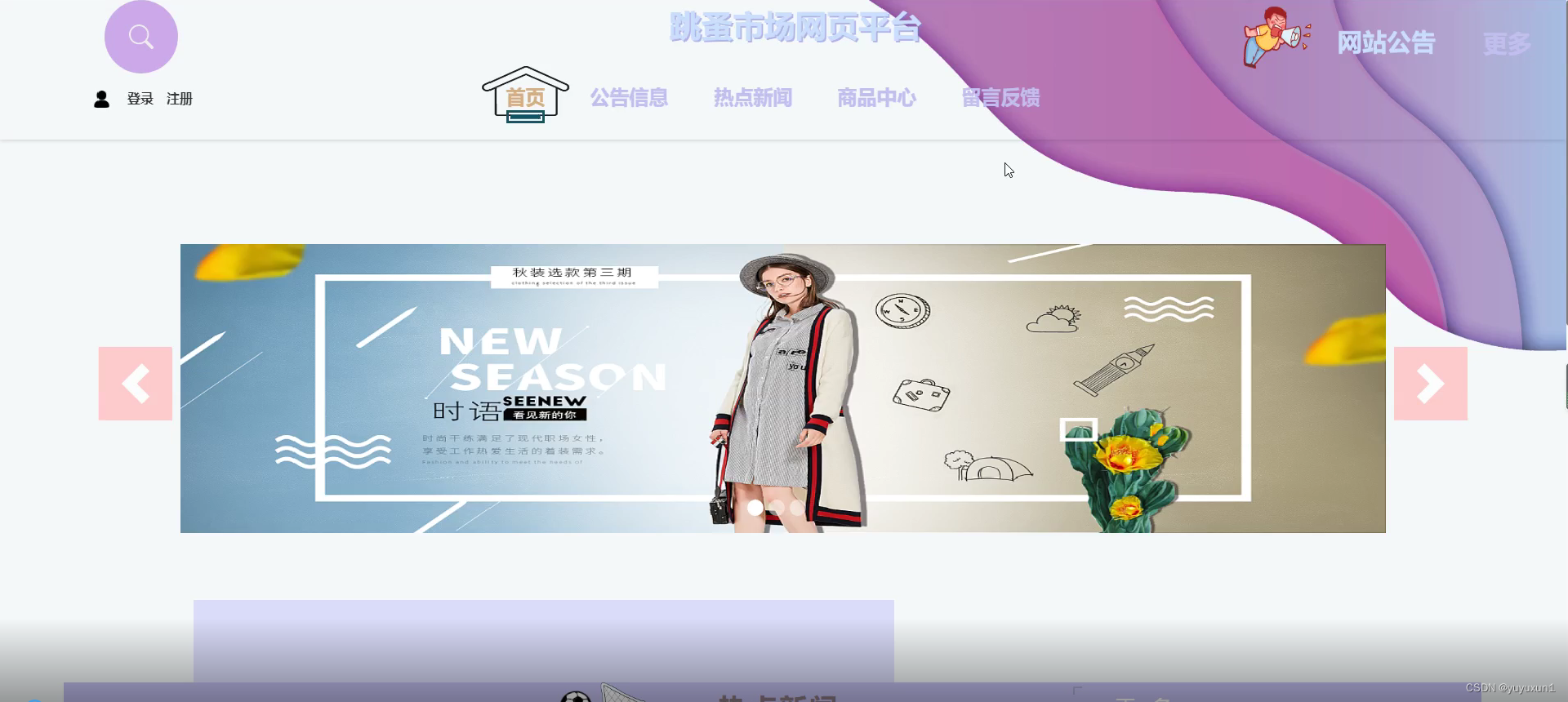
4.1.1 前台首页界面
当进入跳蚤市场网页平台的时候,首先映入眼帘的是系统的导航栏,下面是轮播图以及系统内容,其主界面展示如下图4-1所示。

图4-1 前台首页界面图
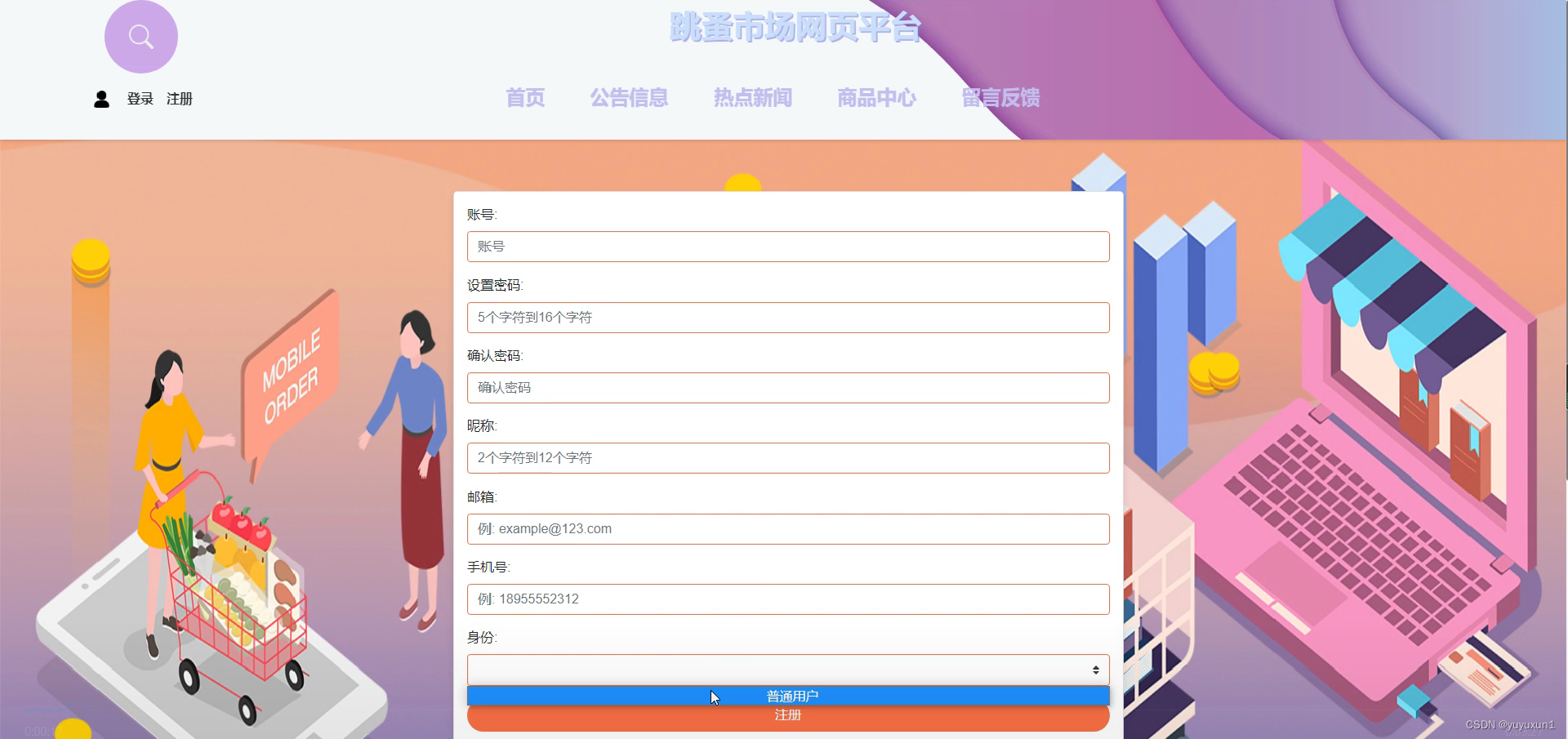
4.1.2 用户注册界面
普通的用户只支持对网站信的浏览,想要购买或者交流就必须登录到系统,如果你没有本跳蚤市场网页平台的账号的话,添加“注册”根据提示输入好用户信息后,点击“注册”按钮后,系统会对输入的信息进行验证,验证输入的账户名和数据库表中已经注册的账户名是否重复,只有都验证没问题后即可用户注册成功。其用用户注册界面展示如下图4-2所示。

图4-2 前台用户注册界面图
用户注册逻辑代码如下:
* 注册
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(HttpServletRequest request) throws IOException {
// 查询用户
Map<String, String> query = new HashMap<>();
Map<String,Object> map = service.readBody(request.getReader());
query.put("username",String.valueOf(map.get("username")));
List list = service.selectBaseList(service.select(query, new HashMap<>()));
if (list.size()>0){
return error(30000, "用户已存在");
}
map.put("password",service.encryption(String.valueOf(map.get("password"))));
service.insert(map);
return success(1);
}
public Map<String,Object> readBody(BufferedReader reader){
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map<String,Object> body){
E entity = JSON.parseObject(JSON.toJSONString(body),eClass);
baseMapper.insert(entity);
log.info("[{}] - 插入操作:{}",entity);
}
4.1.3 用户登录界面
跳蚤市场网页平台中的前台上注册后的用户是可以通过自己的账户名和密码进行登录的,当用户输入完整的自己的账户名和密码信息并点击“登录”按钮后,将会首先验证输入的有没有空数据,再次验证输入的账户名+密码和数据库中当前保存的用户信息是否一致,只有在一致后将会登录成功并自动跳转到跳蚤市场网页平台的首页中;否则将会提示相应错误信息,用户登录界面如下图4-3所示。

图4-3用户登录界面图
用户登录的逻辑代码如下所示。
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
QueryWrapper wrapper = new QueryWrapper<User>();
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.selectBaseList(userGroupService.select(groupMap, new HashMap<>()));
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String res = service.selectExamineState(userGroup.getSourceTable(),byUsername.getUserId());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
public String select(Map<String,String> query,Map<String,String> config){
StringBuffer sql = new StringBuffer("select ");
sql.append(config.get(FindConfig.FIELD) == null || "".equals(config.get(FindConfig.FIELD)) ? "*" : config.get(FindConfig.FIELD)).append(" ");
sql.append("from ").append("`").append(table).append("`").append(toWhereSql(query, "0".equals(config.get(FindConfig.LIKE))));
if (config.get(FindConfig.GROUP_BY) != null && !"".equals(config.get(FindConfig.GROUP_BY))){
sql.append("group by ").append(config.get(FindConfig.GROUP_BY)).append(" ");
}
if (config.get(FindConfig.ORDER_BY) != null && !"".equals(config.get(FindConfig.ORDER_BY))){
sql.append("order by ").append(config.get(FindConfig.ORDER_BY)).append(" ");
}
if (config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE))){
int page = config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE)) ? Integer.parseInt(config.get(FindConfig.PAGE)) : 1;
int limit = config.get(FindConfig.SIZE) != null && !"".equals(config.get(FindConfig.SIZE)) ? Integer.parseInt(config.get(FindConfig.SIZE)) : 10;
sql.append(" limit ").append( (page-1)*limit ).append(" , ").append(limit);
}
log.info("[{}] - 查询操作,sql: {}",table,sql);
return sql.toString();
}
public List selectBaseList(String select) {
List<Map<String,Object>> mapList = baseMapper.selectBaseList(select);
List<E> list = new ArrayList<>();
for (Map<String,Object> map:mapList) {
list.add(JSON.parseObject(JSON.toJSONString(map),eClass));
}
return list;
}
4.1.4热点新闻界面
用户在点击导航栏上面的热点新闻后,就可以搜索查看热点新闻信息,用户根据自己的喜好可以进行查询、评论,热点新闻界面如下图4-4所示。

图4-4热点新闻界面图
热点新闻的逻辑代码如下:
<%
String lb=request.getParameter("lb");
HashMap ext = new HashMap();
new CommDAO().insert(request,response,"xinwentongzhi",ext,true,false,"xinwentongzhi_add.jsp?lb="+lb);
%>
4.1.5 商品详情界面
当访客点击了任意商品后将会进入该款商品的详情界面,可以了解到该商品的图片信息、商品信息、价钱信息等,同时可以对该商品进行加购+立即购买+收藏+点赞+评论,商品详情展示页面如图4-5所示。

图4-5 商品详情界面图
商品详情界面逻辑代码如下:
public Map<String, Object> getList(HttpServletRequest request) {
Map<String, Object> map = service.selectToPage(service.readQuery(request), service.readConfig(request));
return success(map);
}
4.1.6 下单购买界面
当用户点击“下单”链接后就进入自己购买的订单的界面展示,界面如下图4-6所示。

图4-6 下单购买界面图
下单购买界面关键代码如下:
@RequestMapping("/get_obj")
public Map<String, Object> obj(HttpServletRequest request) {
List resultList = service.selectBaseList(service.select(service.readQuery(request), service.readConfig(request)));
if (resultList.size() > 0) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("obj",resultList.get(0));
return success(jsonObject);
} else {
return success(null);
}
}
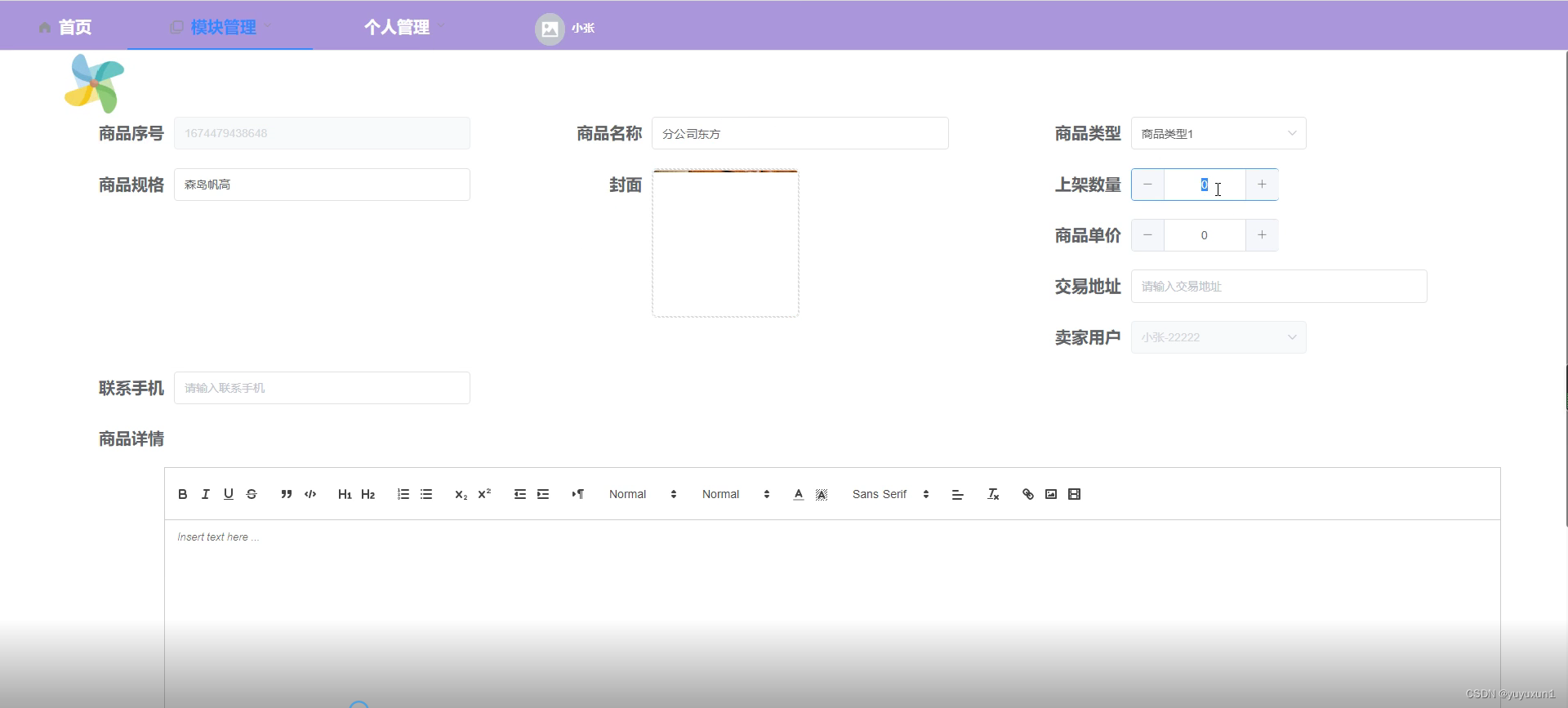
点击“商品中心”可以查看到自己发布的所有在售商品,如果想要添加新的商品,点击“添加”按钮,根据提示输入上商品信息,点击“提交”按钮,信息没有错误的话,添加就完成了,如果商品信息有误,可以对商品更新维护,也可以直接删除某一商品。界面如下图4-7所示。

图4-7 商品中心界面图
商品发布的逻辑代码如下:
@PostMapping("/add")
@Transactional
public Map<String, Object> add(HttpServletRequest request) throws IOException {
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map<String, Object> addMap(Map<String,Object> map){
service.insert(map);
return success(1);
}
public Map<String,Object> readBody(BufferedReader reader){
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map<String,Object> body){
StringBuffer sql = new StringBuffer("INSERT INTO ");
sql.append("`").append(table).append("`").append(" (");
for (Map.Entry<String,Object> entry:body.entrySet()){
sql.append("`"+humpToLine(entry.getKey())+"`").append(",");
}
sql.deleteCharAt(sql.length()-1);
sql.append(") VALUES (");
for (Map.Entry<String,Object> entry:body.entrySet()){
Object value = entry.getValue();
if (value instanceof String){
sql.append("'").append(entry.getValue()).append("'").append(",");
}else {
sql.append(entry.getValue()).append(",");
}
}
sql.deleteCharAt(sql.length() - 1);
sql.append(")");
log.info("[{}] - 插入操作:{}",table,sql);
Query query = runCountSql(sql.toString());
query.executeUpdate();
}
卖家进入后台后点击“订单信息”,能够看到用户购买自己商品的时候提交的订单。界面如下图4-8所示。

图4-8 订单信息界面图
订单信息界面逻辑代码如下:
@RequestMapping(value = {"/avg_group", "/avg"})
public Map<String, Object> avg(HttpServletRequest request) {
Query count = service.avg(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
4.3管理员功能模块
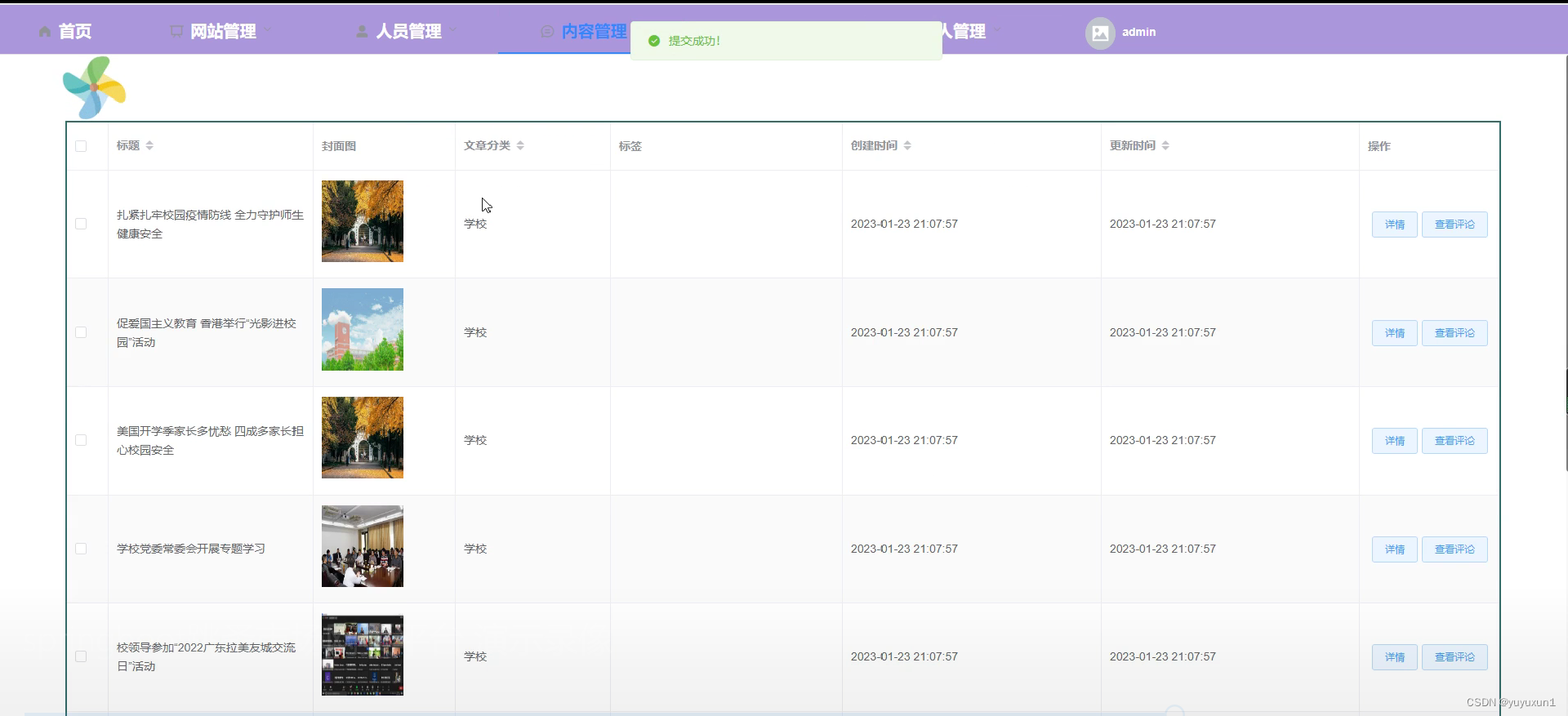
管理员在后台可以对跳蚤市场网页平台中显示的热点新闻及其新闻分类信息进行增删改查,界面如下图4-9所示。

图4-9热点新闻管理界面图
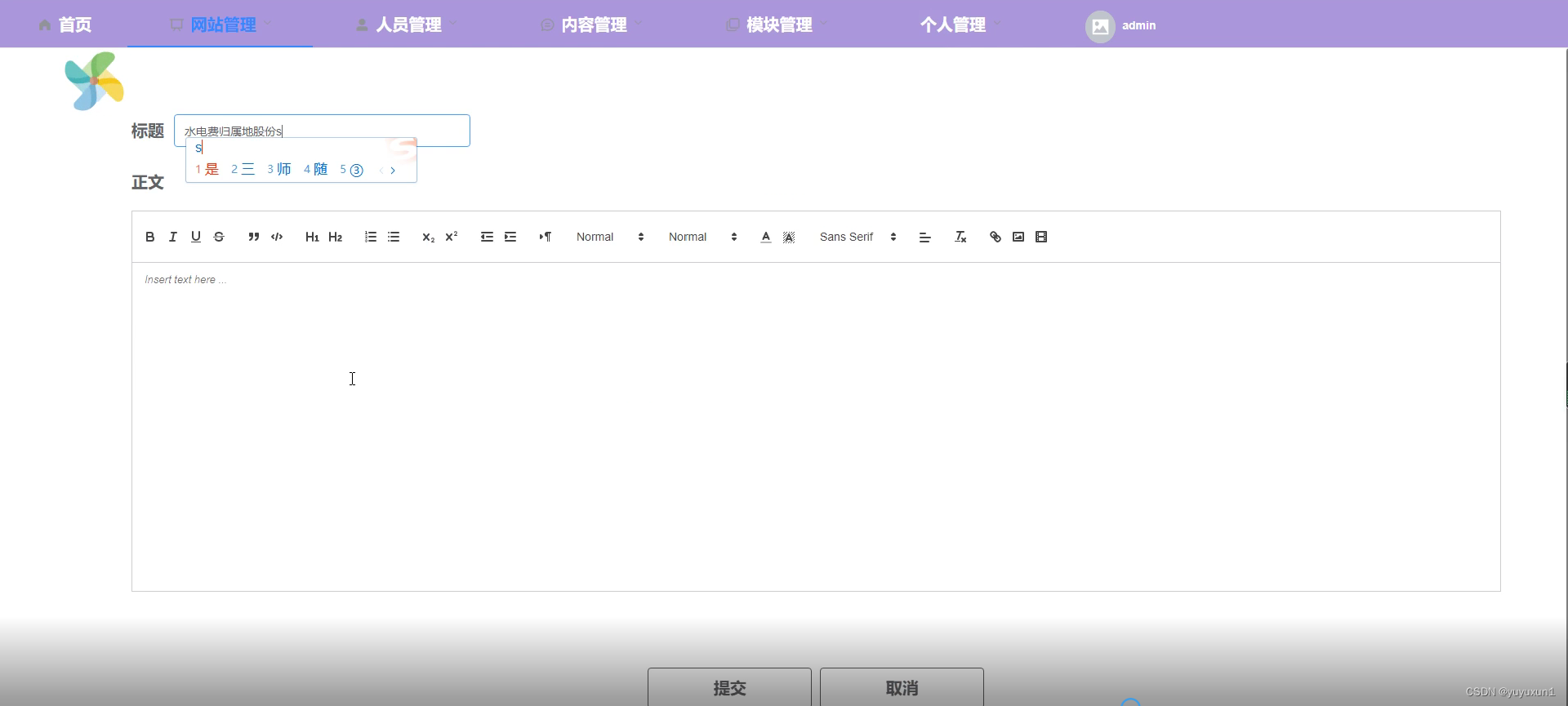
4.3.2 网站管理界面
管理员可以对跳蚤市场网页平台中首页显示的轮播图以及系统中的一些公告发布到系统当中,让用户及时的查看到系统信息,进行合理安排。界面如下图4-10所示。

图4-10网站管理界面图
4.3.3 商品中心管理界面
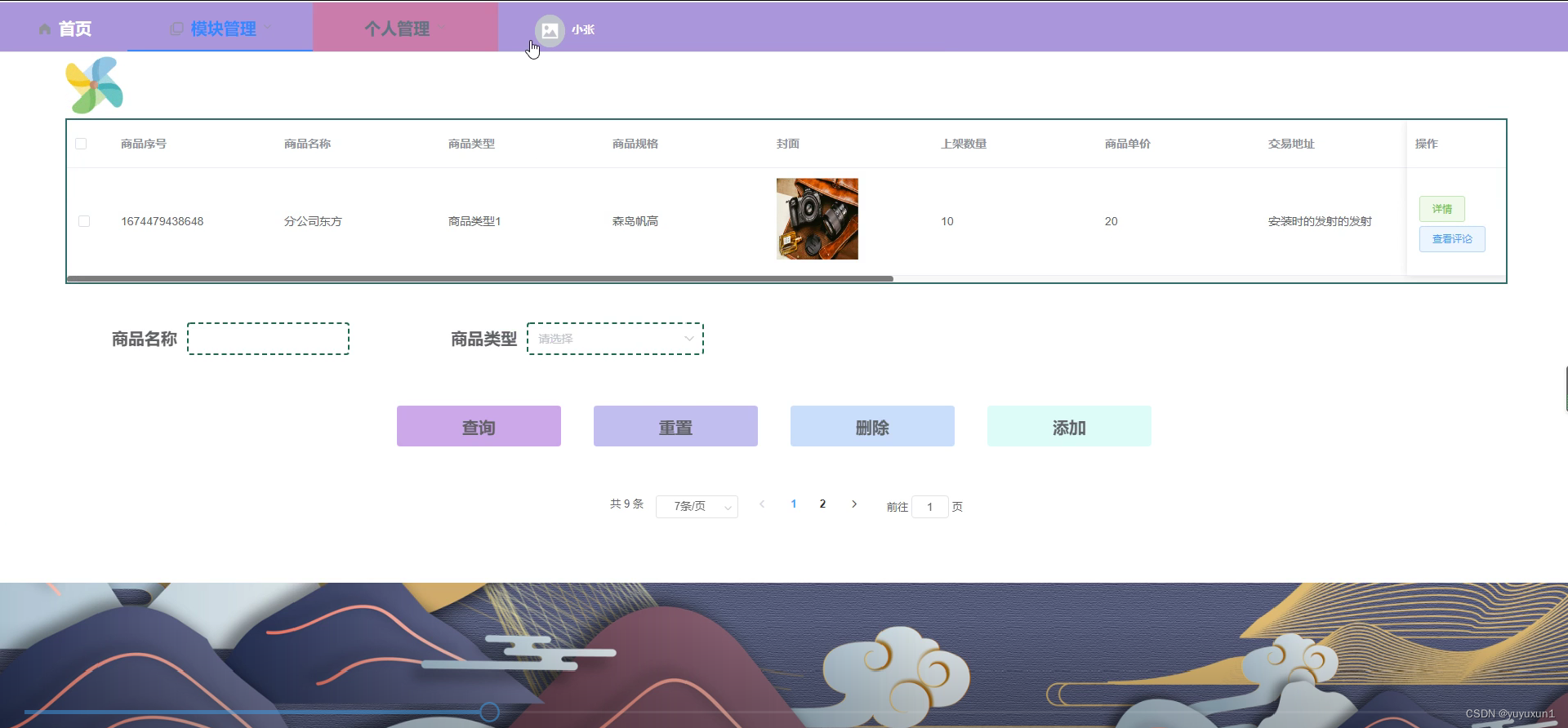
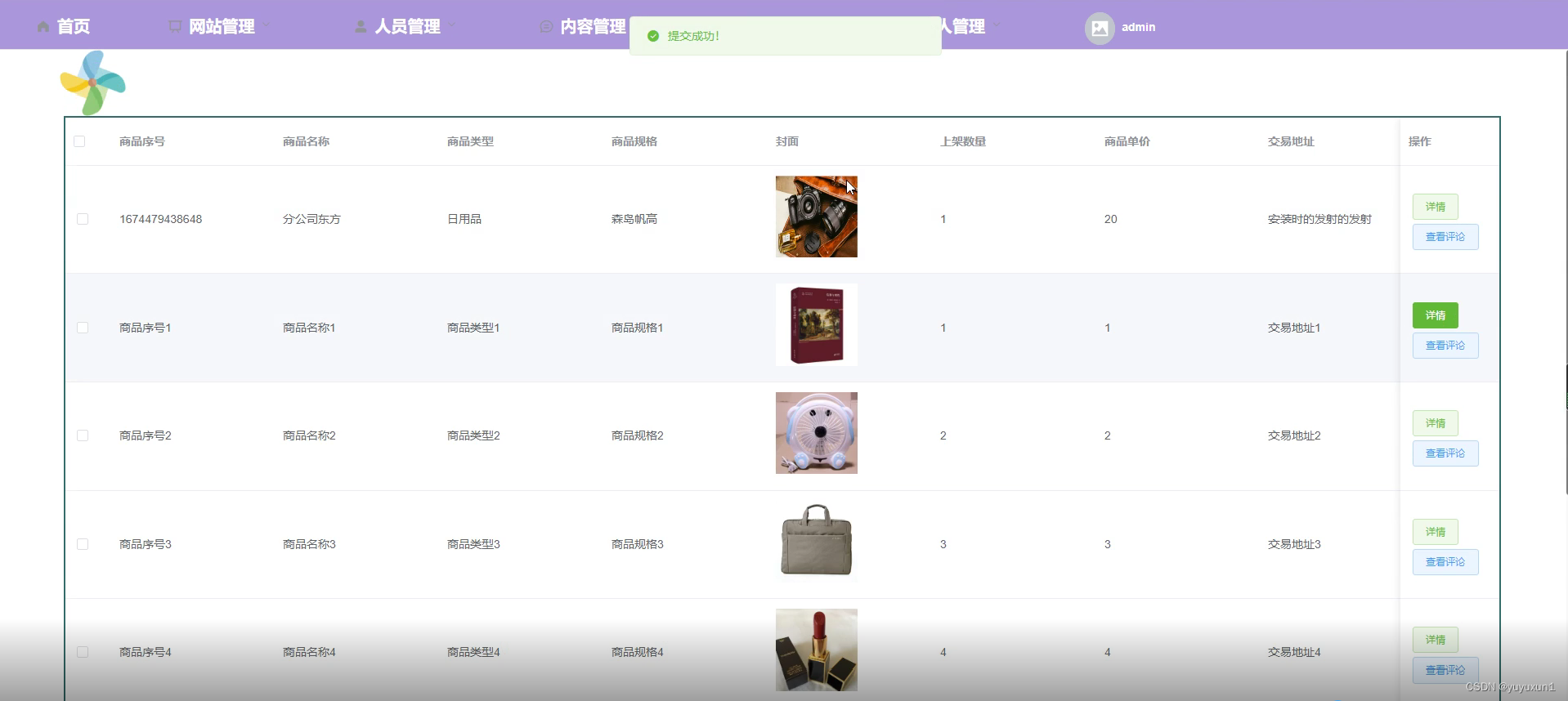
管理员可以对跳蚤市场网页平台中卖价发布的商品信息进行维护管理。界面如下图4-11所示。

图4-11商品中心管理界面图
商品中心管理界面关键代码如下:
@RequestMapping("auth")
public class AuthController extends BaseController<Auth, AuthService> {
/**
* 服务对象
*/
@Autowired
public AuthController(AuthService service) {
setService(service);
}
}
5系统测试
系统的前台、后台、数据库完成以后,这个系统才算是完成了一半,我们在这之后要对系统进行最后的一个阶段,那就是测试了,测试对一个系统来说是非常重要的,有的时候开发完一个系统,如果测试不合格的话,这个系统是没有办法进行投入使用的,所有我们要用测试对系统的功能进行检验,把不完善的功能尽量完善,把出现的bug解决掉,然后给用户呈现出一个完美的系统。通过对系统最后一步的测试,使得开发人员对自己的系统更加有信心,更加积极的为后期的系统版本的更新提供支持。
系统测试包括:用户登录功能测试、商品展示功能测试、商品添加、商品搜索、密码修改功能测试,如表5-1、5-2、5-3、5-4、5-5所示:
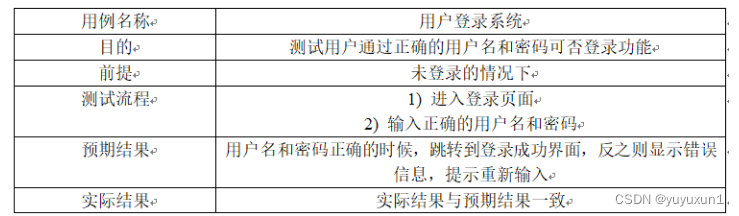
表5-1 用户登录功能测试表

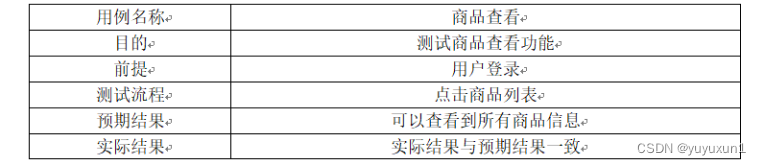
商品查看功能测试:
表5-2 商品查看功能测试表

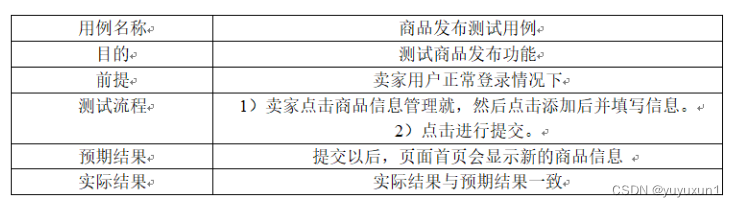
卖家添加商品界面测试:
表5-3 卖家添加商品界面测试表

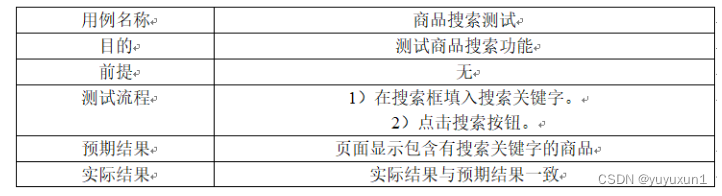
商品搜索功能测试:
表5-4商品搜索功能测试表

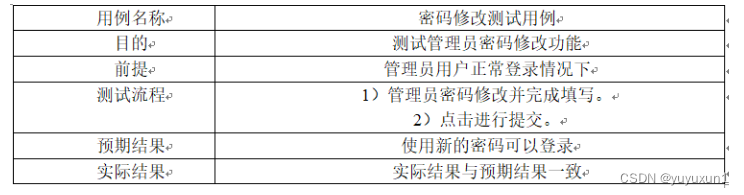
密码修改功能测试:
表5-5 密码修改功能测试表

通过编写跳蚤市场网页平台的测试用例,已经检测完毕用户登录模块、商品查看模块、商品添加模块、商品搜索模块、密码修改功能测试,通过这5大模块为跳蚤市场网页平台的后期推广运营提供了强力的技术支撑。
至此论文结束,感谢您的阅读。在此我要感谢我的导师,虽然我在实习期间很忙,论文撰写总是停停改改,但是导师依然十分负责,时不时的询问我的任务进展情况,跟进我的论文进度。虽然我在实习期间很忙,以至于很晚才开始进行论文撰写和编写程序的工作,但是在指导老师的帮助下,我逐步完成了自己的论文和程序,从导师身上也学习到很多知识,和经验,这些知识和经验令我受益匪浅。也从导师身上看到了自己的不足,不论是在即使层面上还是在对待工作的态度上,倒数如同明镜一般照出了我的缺点我的不足。此外,我还要感谢在我实习期间在论文和程序上帮助过我的同学和社会人士,此前我对于springboot开发方面的一些知识还不了解,是他们在我编写程序过程中给了我很多的启发和感想,也帮助了我对于程序的调试和检测。没有他们我是不能顺利完成本次毕业设计的。至此,我的毕业设计就花上了一个圆满的句号了。
[1]张烈超,胡迎九.典型Java Web开发框架模型的研究[J].武汉交通职业学院学报,2021,23(04):122-127.
[1]谢海敏,李晋,丁沈美,李焕焕,易澳月.大学校园二手市场调查分析——以南京师范大学泰州学院为例[J].商场现代化,2021(16):10-12.
[2]蒋凯成,崔倩倩.高校跳蚤市场交易平台研究——以新疆医科大学厚博学院为例[J].投资与创业,2021,32(10):139-141.
[3]袁文钢.新时代背景下中小学校园跳蚤市场的教育价值[J].小学教学研究,2021(06):43-44.
[4]曾灏,严张凌.校园跳蚤市场APP的设计与开发[J].信息与电脑(理论版),2020,32(20):72-74.
[5]刘昕,杨宇航,明康权,王思孟,唐鸣君,高鹏.校内线上“跳蚤市场”爱心捐赠平台的搭建及应用[J].电子世界,2020(09):195-196+199.
[6]张欣如.“旧物易主”互联网平台设计[J].数字通信世界,2019(08):68+59.
[7]林高宇,叶雪佳,舒成燕.基于微信公众号的线上跳蚤市场在高校中的应用研究[J].时代金融,2019(13):46-47.
[8]“跳蚤市场”的物品交换[J].幼儿教育,2018(31):18.
[9]应可,贺斌.“基于微信平台的跳蚤市场研发与运营”的实践研究[J].长江丛刊,2018(03):42.
[10]胡剑锋.基于Android的校园跳蚤市场的设计与实现[J].电脑知识与技术,2018,13(36):84-85.
[11]王佳.跳蚤市场彰显经营智慧[J].新课程(上),2018(05):134.
[12]侯欢欢,李超军.基于Android的校园跳蚤市场APP的设计与实现[J].数字技术与应用,2018(01):172-173.
[13]李冬,潘永丽.基于B/S的校园跳蚤市场网络平台的研究与设计[J].中国管理信息化,2018,20(01):156-157.
[14]袁萍,夏慧.爱心义卖传温暖——记陕西省商南县城关希望小学“跳蚤市场”活动[J].少年月刊,2018(Z3):16-17.
[15] Zhang Xinru Internet platform design of "old things changing owners" [J] Digital communication world, 2019 (08): 68 + 59.
逝者如斯夫,不舍昼夜。转眼间,大学生用户活便已经接近尾声,人面对着离别与结束,总是充满着不舍与茫然,我亦如此,仍记得那年秋天,我迫不及待的提前一天到了学校,面对学校巍峨的大门,我心里充满了期待:这里,就是我新生活的起点吗?那天,阳光明媚,学校的欢迎仪式很热烈,我面对着一个个对着我微笑的同学,仿佛一缕缕阳光透过胸口照进了我心里,同时,在那天我认识可爱的室友,我们携手共同度过了这难忘的两年。如今,我望着这篇论文的致谢,不禁又要问自己:现在,我们就要说再见了吗?
感慨莫名,不知所言。遥想当初刚来学校的时候,心里总是想着工科学校会过于板正,会缺乏一些柔情,当时心里甚至有一点点排斥,但是随着我对学校的慢慢认识与了解,我才认识到了她的美丽,她的柔情,并且慢慢的喜欢上了这个校园,但是时间太快了,快到我还没有好好体会她的美丽便要离开了,但是她带给我的回忆,永远不会离开我,也许真正离开那天我的眼里会满含泪水,我不是因为难过,我只是想将她的样子映在我的泪水里,刻在我的心里。最后,感谢我的老师们,是你们教授了我们知识与做人的道理;感谢我的室友们,是你们陪伴了我如此之久;感谢每位关心与支持我的人。
少年,追风赶月莫停留,平荒尽处是春山。





















 647
647











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








