<audio controls ref="audioPlayer" style="width:800px;">
<source :src="obj.audioUrl" />
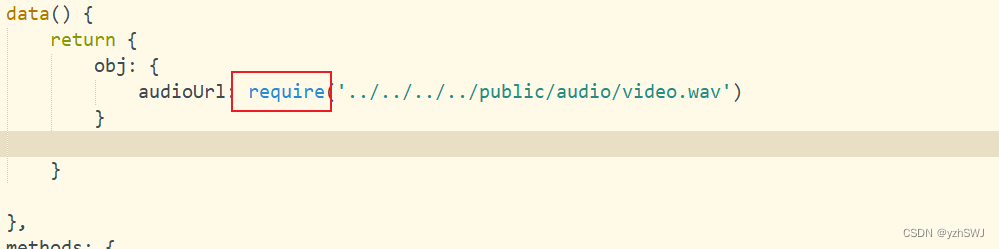
</audio>data() {
return {
obj: {
audioUrl: require('../../../../public/audio/video.wav')
}
}
},
有个地方一定要注意一下.
 如果不写require的话,组件不生效.
如果不写require的话,组件不生效.






















 7968
7968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










