Fragment
fragment是一种控制器对象,activity可以委任它完成一些任务。通常这些任务就是管理用户界面。受管的用户界面可以是一整屏或是整屏的一部分。
activity视图含有 fragment视图插入的位置。如有多个fragmetn要插入,activity视图也可提供多个位置。
根据应用和用户的需求,可联合使用fragment及activity来组装或重新组装用户界面。在整个生命周期过程中,技术上说activity的视图可保持不变,
因此不用担心会违反Android系统activity规则。
下面从一个例子中具体的体会fagment的使用
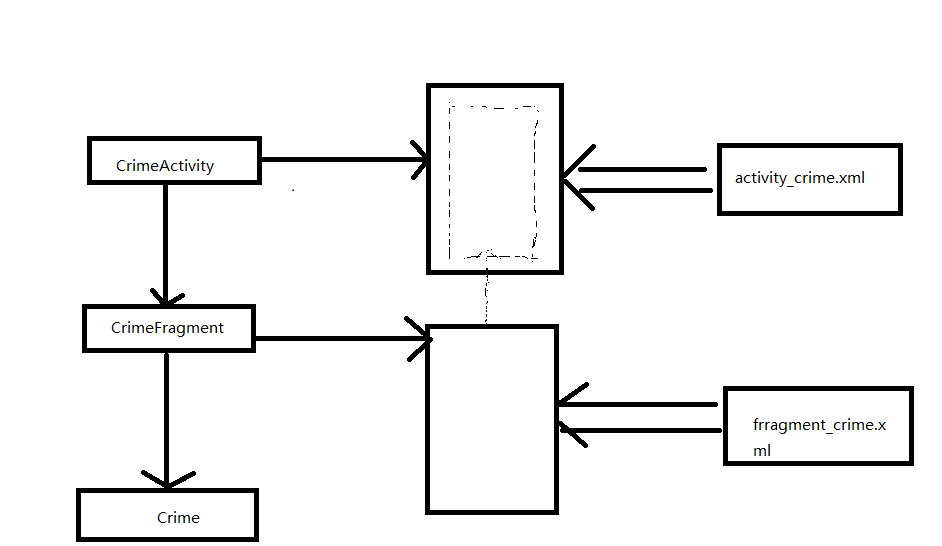
*Crime、CrimeFragment、CrimeActivity是我们要开发的类
CrimeActiviy视图有FrameLayout组件组成,FrameLayout组件为CrimeFragment要显示的视图安排了存放的位置;
CrimeFragment的视图由一个LinerLayout组件及一个EditText组件组成。
- 创建Crime类
public class Crime{
private UUID mId;
private String mTitle;
public Crime(){
//生成唯一的标识符
mId = UUID.randomUUID();
}
//相应的get与set方法
public UUID getId()
{
return mId;
}
public String getTitle()
{
return mTitle;
}
public void setTitle(String title)
{
mTitle = title;
}
}
- 创建CrimeActivity
public class CrimeActivity exends FragmentActivity{
@override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentview(R.layout.activity_crime);
}
}- 定义容器视图即,相应的activity_crime.xml
<?xml version = "1.0" encoding = "utf - 8 " ?>
<FramLayout xmlns: android = "http://Schemas.android.co/apk/res/android"
android:id = "@+id/fragmentContainer"
android:layout_width = "match_parent"
android:layout_height = "match_parent"
/>创建UI fragment
- 通过定义布局文件中的组件,组装界面;
- 创建fragment类并设置其相应的视图是上面定义的布局;
- 通过代码的方式,连接布局文件中生成的组件。
首先 定义CrimeFragment的布局 fragment_crime.xml
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "match_parent"
android:layout_height = "match_parent"
android:orientation = "vertical"
>
<EditText
android:id = "@+id/crime_title"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:hint = "Enter a title for the crime."
/>
</LinerLayout>
- 接着创建CrimeFragment.java文件
public class CrimeFragment extends Fragment {
private Crime mCrime;
private TextView mTitleField;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mCrime = new Crime();
}
//此方法用于将fragment_crime文件转化为View对象,构成视图显示出来,主要依靠方法
//LayoutInflarter.inflate(...)方法
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.fragment_crime,container, false);
mTitleField = (TextView) v.findViewById(R.id.crime_title);
mTitleField.addTextChangedListener(new TextWatcher() {
public void onTextChanged(CharSequence c, int start, int before, int after) {
mCrime.setTitle(c.toString());
}
@Override
public void afterTextChanged(Editable s) {
}
public void beforeTextChanged(CharSequence c, int start, int count, int after) {
//This space intentionally left blank
}
});
return v;
}
}
- 接着通过代码的方式将fragment添加到activity中,直接调用activity的FragmentManager,在CrimeActivity.java中添加如下代码
public class CrimeActivity extends FragmentActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_crime);
FragmentManager fm = getSupportFragmentManager();
Fragment fragment = fm.findFragmentById(R.id.fragment_container);
if(fragment == null)
{
fragment = new CrimeFragment();
fm.beginTransaction().add(R.id.fragment_container,fragment).commit();
}
}
}以上部分就是代码的全部,相信通过代码可以清楚的了解fragment 的工作大概过程,因为fragment 不会和activity 一样会显示在界面上,
所以必须得有一种方法将fragment 显示出来。
在 CrimeFragment 中,利用 LayoutInflater.inflate()方法,将fragment对应的布局文件转化为 View对象,
接着在CrimeActivity中,利用FragmentManager 开启一个事务将 fragment 加入到activity_main.xml 设置好的 fragment 组件中。
以上是学习过程中的一些记录,写下来便于以后温习。























 217
217

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








