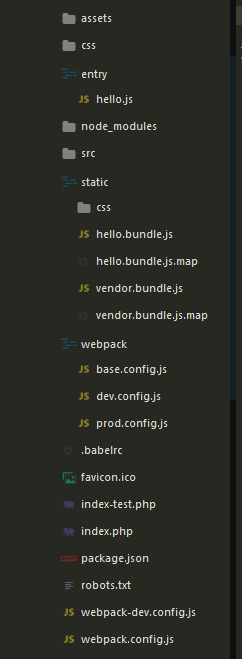
初步目录结构
整体目录结构
src目录结构
entry 存放页面的入口文件
src 页面的源文件
static 页面源文件打包后生成的文件
webpack webpack打包文件
package.json package.json文件
.babelrc 支持es6语法
其中 src 中子目录结构如下:
components 页面组件
constants 页面需要用到的一些常量
helpers 工具方法
mock 模拟json数据
redux redux数据控制目录
views 页面视图文件,主要视图全在这个文件
react配合redux编写页面流程
entry/hello.js
import React from 'react';
import { render } from 'react-dom';
import HelloPage from '../src/views/HelloPage';
import helloStore from '../src/redux/stores/helloStore';
import { Provider } from 'react-redux';
render(
<Provider store={helloStore}>
<HelloPage />
</Provider>,
document.getElementById('hello')
);HelloPage.jsx是视图文件,通过react-redux中的Provider将store绑定到视图中
src/redux/actions/helloAction.js
import fetch from 'isomorphic-fetch';
// 纯事件定义
export const ADD_COUNT = 'ADD_COUNT';
export const ADD_PERSON = 'ADD_PERSON';
export const DELETE_PERSON = 'DELETE_PERSON';
// async
// 异步的请求定义
export const FETCH_START = 'FETCH_START';
export const FETCH_SUCCESS = 'FETCH_SUCCESS';
export const FETCH_FAUILE = 'FETCH_FAUILE';
// pure functions
export function addCount() {
return {
type : ADD_COUNT
}
}
export function addPerson(person) {
return {
type : ADD_PERSON,
person
}









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 670
670

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








