写在前面
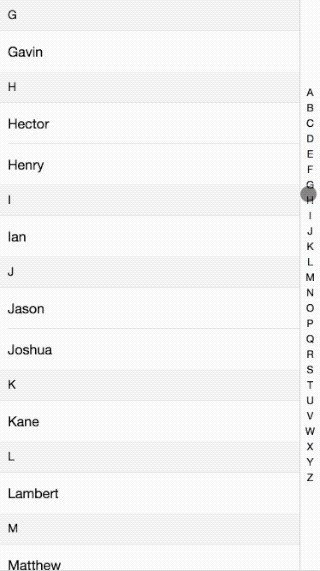
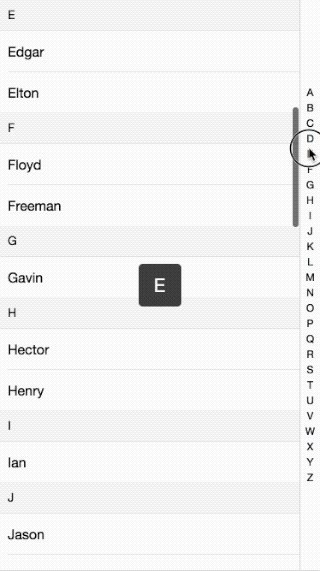
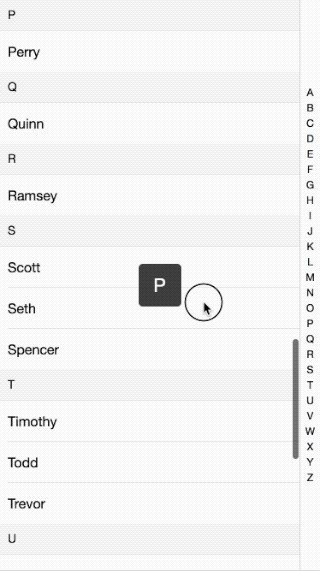
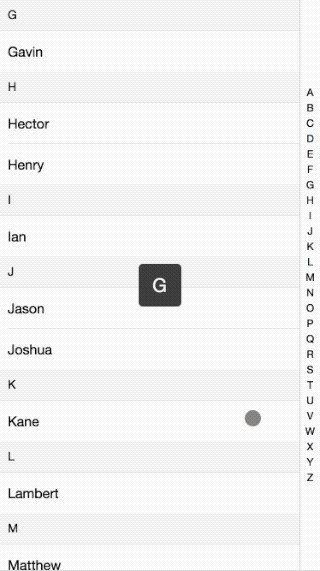
接着前面的移动端效果讲,这次讲解的的是IndexList的实现原理。效果如下:
代码请看这里:github
1. 核心解析
总体来说的原理就是当点击或者滑动右边的索引条时,通过获取点击的索引值来使左边的内容滑动到相应的位置。其中怎样滑动到具体的位置,看下面分解:
1.1 基本html代码
<div class="indexlist">
<ul class="indexlist-content" id="content">
<!-- 需要生成的内容 -->
</ul>
<div class="indexlist-nav" id="nav">
<ul class="indexlist-navlist" id="navList">
<-- 需要生成的索引条 -->
</ul>
</div>








 本文主要解析移动端IndexList的工作原理,包括基本HTML代码结构、DOM初始化和滑动事件绑定。通过监听滑动事件,实现点击或滑动索引栏时,左侧内容对应滑动的效果。分析源码能学习到优秀设计思路和一些不常见的技术知识点,如touch事件和getBoundingClientRect等。
本文主要解析移动端IndexList的工作原理,包括基本HTML代码结构、DOM初始化和滑动事件绑定。通过监听滑动事件,实现点击或滑动索引栏时,左侧内容对应滑动的效果。分析源码能学习到优秀设计思路和一些不常见的技术知识点,如touch事件和getBoundingClientRect等。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 453
453

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








