【案例1-11】计算年龄小游戏
一、案例描述
- 考核知识点
prompt()、if…else语句、onclick()
- 练习目标
- 掌握prompt()用法。
- 掌握if…else语句用法
- 掌握onclick()用法
- 需求分析
点击“请输如您的出生年份”,在输入窗口中输入出生年份,点击“确定”按钮,根据你的出生年份,让2019减去出生年份,得到你的年龄。
- 案例分析
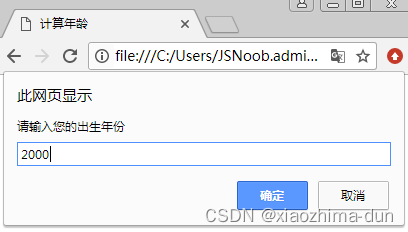
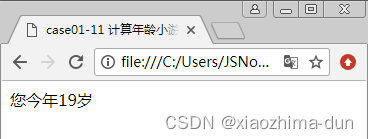
- 效果如图1-17、1-18所示。

- 输入的内容

- 页面中展示年龄
二、案例实现
根据上面的分析,可以通过简单的JavaScript代码来实现这一效果,具体代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>计算年龄</title>
- </head>
- <body>
- <input type="button" οnclick="disp_year()" value="请输入您的出生年份" />
- <script type="text/javascript">
- function disp_year(){
- var year=prompt("请输入您的出生年份","")
- if (year!=null && year!="")
- {
- document.write('您今年'+(2019-year)+'岁')
- }
- }
- </script>
- </body>
- </html>























 128
128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










