Ajax —— 一言不合就谈Ajax
众所周知,Ajax是一种可以不刷新页面即可从服务器取得新数据。为什么它有这样的功能呢?原因是Ajax有一个核心技术叫做XMLHttpRequest,简称XHR,XHR为向服务器发送请求和解析服务器响应提供了流畅的接口。这里值得一提的是别看XMLHttpRequest包含XML,但是Ajax通信与数据格式无关。
首先呢,IE5是第一个引入XHR对象的浏览器,XHR对象是通过MSXML库中的一个ActiveX对象实现的(这个不用管它,知道就行),在IE中可能会遇到三种不同版本的XHR。
然后呢,其他浏览器,IE7+、Firefox、Opera、Chrome、Safari都是支持原生的XHR的。直接通过var xhr = new XMLHttpRequest(),便可得到XHR对象。
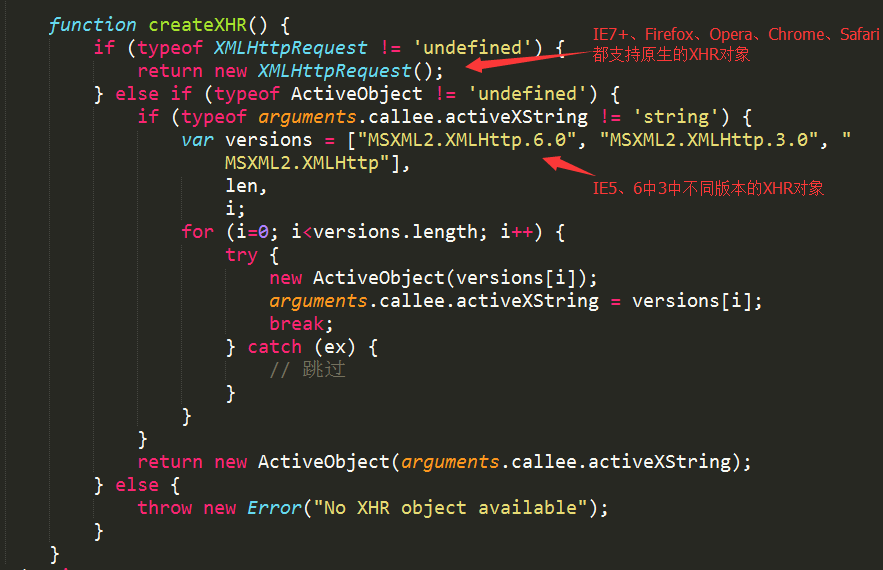
最终呢,我们写一个函数,可兼容各种浏览器,来创建XHR对象。
从上面的图中可以看到,(1)检测原生XHR对象是否存在,如果存在,就返回它的实例,(2)如果不存在,就检测ActiveX,(3)如果两种对象都不存在,就抛出一个错误。
下面直接通过var xhr = createXHR()在所有浏览器中创建XHR对象了。
好,第一步创建XHR对象就是这么简单,完成了。
我们知道,创建完XHR对象之后,就得向服务器发送请求了,一般比较常用的请求有两种get和post。
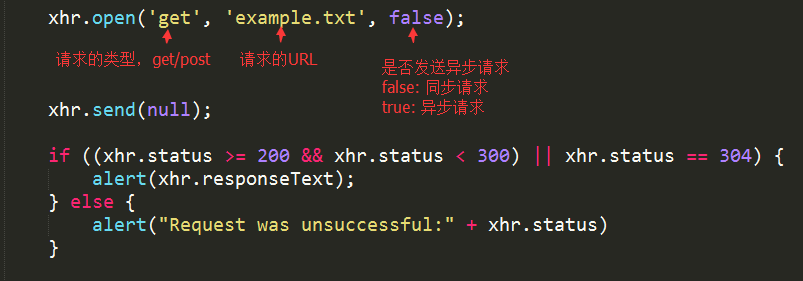
使用XHR对象时,要调用的第一个方法是open();open函数并不会真正发送请求,只是启动一个请求以备发送。然后通过调用send(),发送到服务器。
由于这次请求是同步的,则JavaScript会等到服务器响应之后,再继续执行,而响应的内容一般包括以下几种
responseText: 作为响应主题被返回的文本
responseXML: 一般为XML DOM文档
status: 响应的HTTP请求
statusText: HTTP状态的说明所以,在发送完成后,为接收到响应,应进行状态检测
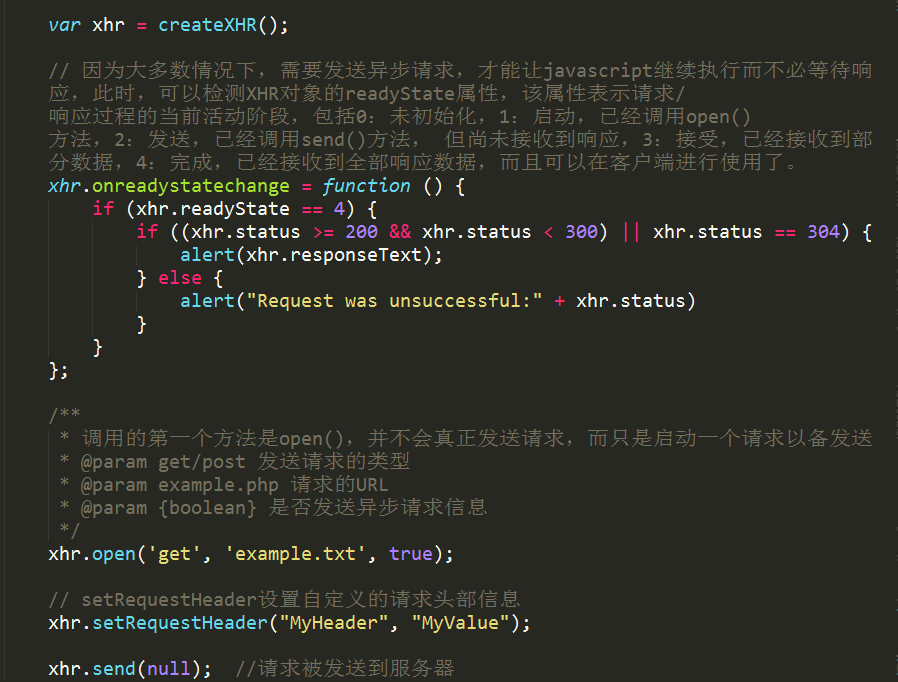
说完同步,再说说异步请求,因为呢,大多数还是发送异步请求的,才能让JavaScript继续执行而不必去等待响应。这时,就要用到XHR对象的readyState属性了。
只要readyState属性的值由一个值变成另一个值,都会触发一次onreadystatechange事件。当readyState值为4的时候,说明已经接收到全部的响应内容了,可以进行使用了。
到这里呢,Ajax的用法就介绍完了。小伙伴们,是不是很简单呢!

























 5584
5584

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








