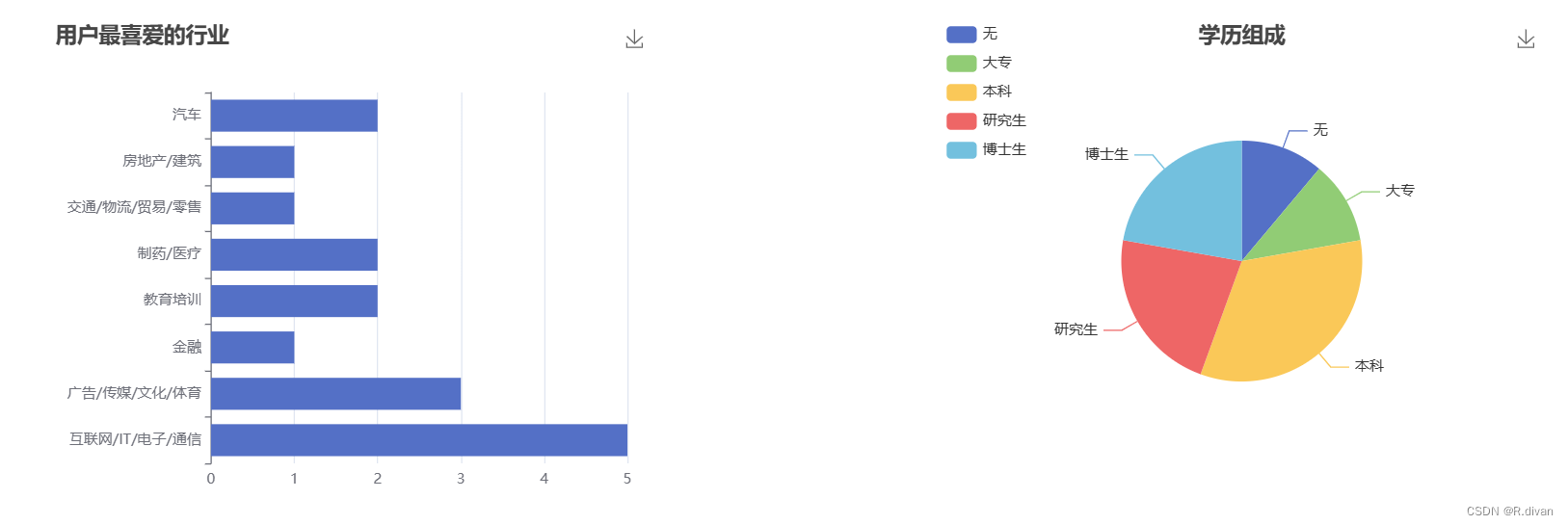
在后端管理模块中,我们时常使用可视化数据图表来管理。本文介绍如何在VUE3中使用ECharts来定制图表。以实现如下效果:

首先,让我们来介绍一下主要的步骤。
主要步骤:
1.思考利用什么图表展示数据更有价值
2.写出SQL语句,检查无误后,配置好后端路由
3.获取ECharts官网的示例图表,放入想要展示数据的地方
4.前端利用AJAX技术请求后端,并获取数据
5.将数据格式整理,写到ECharts配置项中
下面笔者展示前后端代码如何做出一个“用户最喜爱的行业”直线图。
1.后端获取写出sql语句 ,并配置好路由
exports.getexpection=(req,res)=>{
const getexpection='SELECT count(*) AS sum,`applicant_expectposition` FROM `jzztc_applicant` WHERE `applicant_expectposition` IS NOT NULL GROUP BY `applicant_expectposition`'
db.query(getexpection,(err,result)=>{
if(err){
return res.cc(err)
}
if(!result.length) { return res.cc('还未有数据') }
res.send({
status: 0,
message: '查询成功',
data: result
})
})
}
2.获取echart中的实例,放在自己想要放的地方
<template>
<div class="container">
// 一定要有高度和宽度
<div class="one" ref="expectionPosition">
</div>
</div>
</template>
<script setup lang='ts'>
import {onMounted, ref,reactive} from 'vue'
import * as echarts from 'echarts';
// 绘制期待行业图
const expectionPosition=ref(null)
//这个是从别的地方直接引入AJAX函数,一个是获取期望职位类别,一个是获取职位类别名称
import {getexpectionPosition,getInformationR} from '@/api/page/home/index.ts'
//获取token,这两者的数据都需要登录后才能使用
const token = ref(localStorage.getItem('token'))
//页面挂载完毕后,会立刻执行这个函数
const getdata=()=>{
// 获取行业类别
type()
// 获取图表数据,并绘制直线图
getexpectionPositionAsync()
}
// 异步获取职业类别
const type = async()=>{
const result = await getInformationR(localStorage.getItem('token'))
if(result.status != 0){
}else{
console.log(result.data);
typeList.value= result.data
}
}
//存放类别的变量
const typeList = ref([{
positiontype_name:'',
positiontype_id:''
}])
//存放具体数据的变量
const expectionPositionList = ref([{
applicant_expectposition:''
}])
//存放真正数据格式的变量
const value=ref([[],[]])
//获取数据
const getexpectionPositionAsync = async()=>{
const result = await getexpectionPosition(token.value)
if(result.status != 0){
}else{
expectionPositionList.value= result.data
//进行数据整理,这里的职位类别是一张表,我们获取到的数据是id,而不是具体的职位名称
expectionPositionList.value.forEach(element=>{
if(element.applicant_expectposition !== null) {
//如果具体的职位id等于职位分类表中的某一个id号,那么就替换成那个职位的具体名字
element.name = typeList.value.filter(item=>{
return element.applicant_expectposition == item.positiontype_id
})[0].positiontype_name
}
})
//将具体的数据存放到真正数据格式的变量
for(const item in expectionPositionList.value){
value.value[0].push(expectionPositionList.value[item].name)
value.value[1].push(parseInt(expectionPositionList.value[item].sum))
}
//执行绘画,一定要写在数据获取之后!!!否则不起作用!!!
expectionPositionFunction()
}
}
//绘制数据的函数
function expectionPositionFunction(){
//初始话元素
const myChart = echarts.init(expectionPosition.value);
//设置配置项
const option = {
title: {
text: '用户最喜爱的行业'
},
xAxis: {
type: 'value'
},
grid:{
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
tooltip: {
trigger: 'item'
},
toolbox:{
feature:{
saveAsImage:{}
}
},
yAxis: {
type: 'category',
data: value.value[0]
},
series: [
{
data: value.value[1],
type: 'bar'
}
]
};
//将配置项加载到函数上面
myChart.setOption(option);
}
onMounted(()=>{
// 获取期望数据并绘图
getdata()
})
</script>
<style lang='scss' scoped>
.container {
height: 500px;
width: 1300px;
display: flex;
flex-direction: row;
justify-content: space-between;
align-content: center;
.one {
margin-left: 60px;
height: 400px;
width: 500px;
}
}
</style>








 本文介绍了如何在VUE3项目中通过ECharts创建动态图表,包括使用SQL查询数据、配置后端路由、前端通过AJAX获取数据并整理格式,以展示如用户最喜爱行业的直线图为例。
本文介绍了如何在VUE3项目中通过ECharts创建动态图表,包括使用SQL查询数据、配置后端路由、前端通过AJAX获取数据并整理格式,以展示如用户最喜爱行业的直线图为例。














 250
250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








