众所周知,vue3中ref不仅有加工常量的作用,它还继承了vue2当中获取DOM节点的功能。与vue2相比vue3当中的ref需要不一样的写法。笔者发现,在TS当中需要使用不一样的写法来获得DOM。下面是在单文件组件中的代码。
<template>
<div ref="div">我是一个DOM节点</div>
</template>
<script setup lang='ts'>
import {ref,onMounted} from 'vue'
// 这样才能获取,如果有多个,则需要按顺序赋值
const div=ref()
onMounted(()=>{
// 打印出的是一个经过ref加工后的dom节点,
// 节点在value里面
console.log(div.value);
})
</script>
<style>
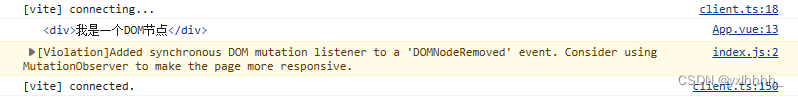
</style> 控制台输出结果是






















 3522
3522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








