 小编愤怒地装了大概八次,终于装成功了angular-cli。
小编愤怒地装了大概八次,终于装成功了angular-cli。
一开始我只想跑个hello world又何须用到脚手架,直接一点点自建搭配咯。
无奈又被批了,接下来做todolist横竖都是要angular-cli了,那就来吧。
针对苹果系统,我是sierra的(10.12),node最新版v6.10.1,npm是自带版v3.10.10。
那就来装吧,angular2用的是typescript,所以在安装angular-cli之前,要先装typescript。
1.npm install -g typescript (全局安装)
安装完成之后自己建个typescript的文件,在命令行里面输入找到路径进入之后输入:tsc XXX.ts ,看到有编译出一个同名的js文件就成功了第一步。
2.npm install -g @angular/cli
注意啊,这边要加@,而且angular与cli之间是斜杠!!!!
在这边安装不成功的话,就像下面卸载干净清楚缓存再战一次!
npm uninstall -g angular-cli
npm cache clean
npm install -g @angular/cli
在这边安装过程中,出现过各种error,其中有一个npm WARN @angular/core@2.4.6 requires a peer of rxjs@^5.0.1 but none was installed.
这个是说明缺少了rxjs这个包,那就装!npm install -g rxjs
(在windows装过几次,缺少python各种问题,上网查查加油)
这边就已经安装成功了,如无意外报错,那就可以测试ng命令能否使用,新建一个项目呗:
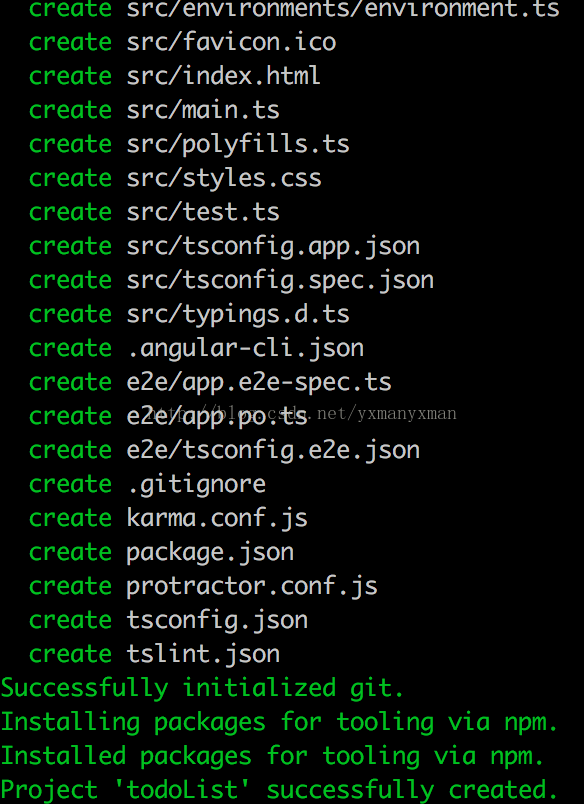
3.ng new projectMine
出现以上,就表明脚手架可以使用没毛病,项目创建成功。
我的天好激动,要继续去研究语法做一下项目了,bye~
__________________________________________________________________________________________________________________________
2017.3.30看了大漠老师的ng2视频,搭建环境那节,老师强调一定要用cnpm装angular-cli,否则用原生npm安装面临很多问题:缺少python环境,要装vs,依赖于windowsAPI,node_source包被抢掉等等!难怪之前装坏十几次都不成功,吼 很烦欸!
SO,此处再记录一种安装方法,方法二!!!
npm i -g cnpm
cnpm i -g angular-cli(安装成功后ng-help有提示信息即完成)
cnpm install
ng serve






















 779
779











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








