在上一篇SpringBoot入门学习(1)中我们简单实现了用户数据的查询并且在浏览器页面显示json数据,那么这篇我们将介绍SpringBoot整合MVC的一个小案例。
一.简单介绍和项目准备
springmvc属于web层的开发技术,它是一个轻量级web框架。详细概念请自行查找,文章重点放在了小案例中。
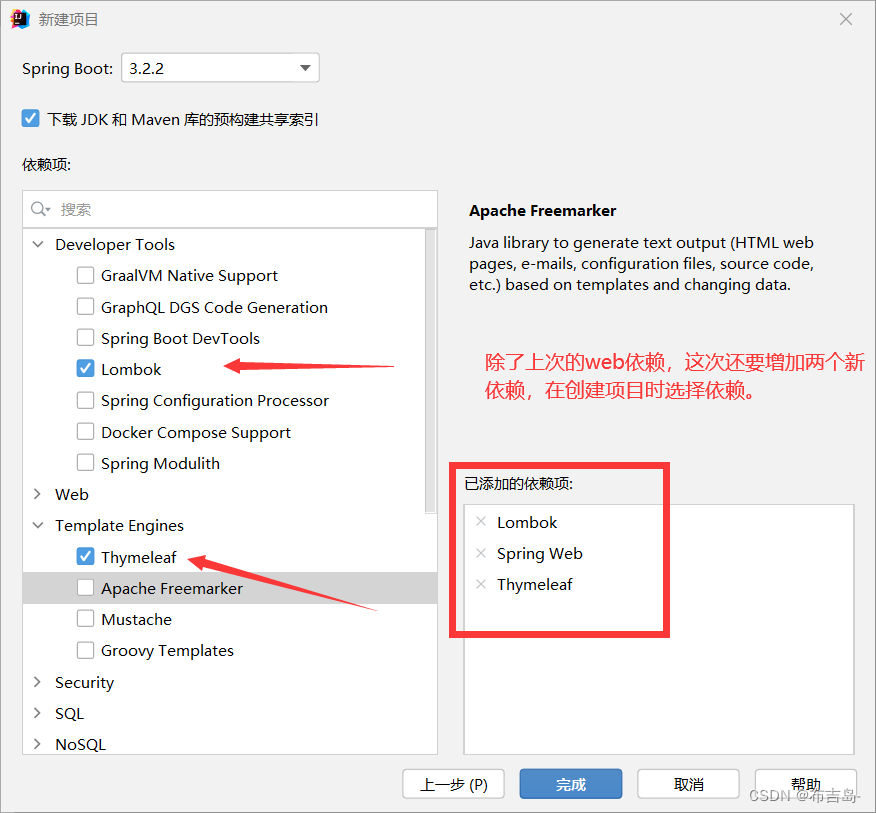
首先是项目的创建,和之前的方式一样,不同的是要新增加两个依赖。如果你创建时没有选则依赖,可以自行手动添加依赖,添加方法在下面。
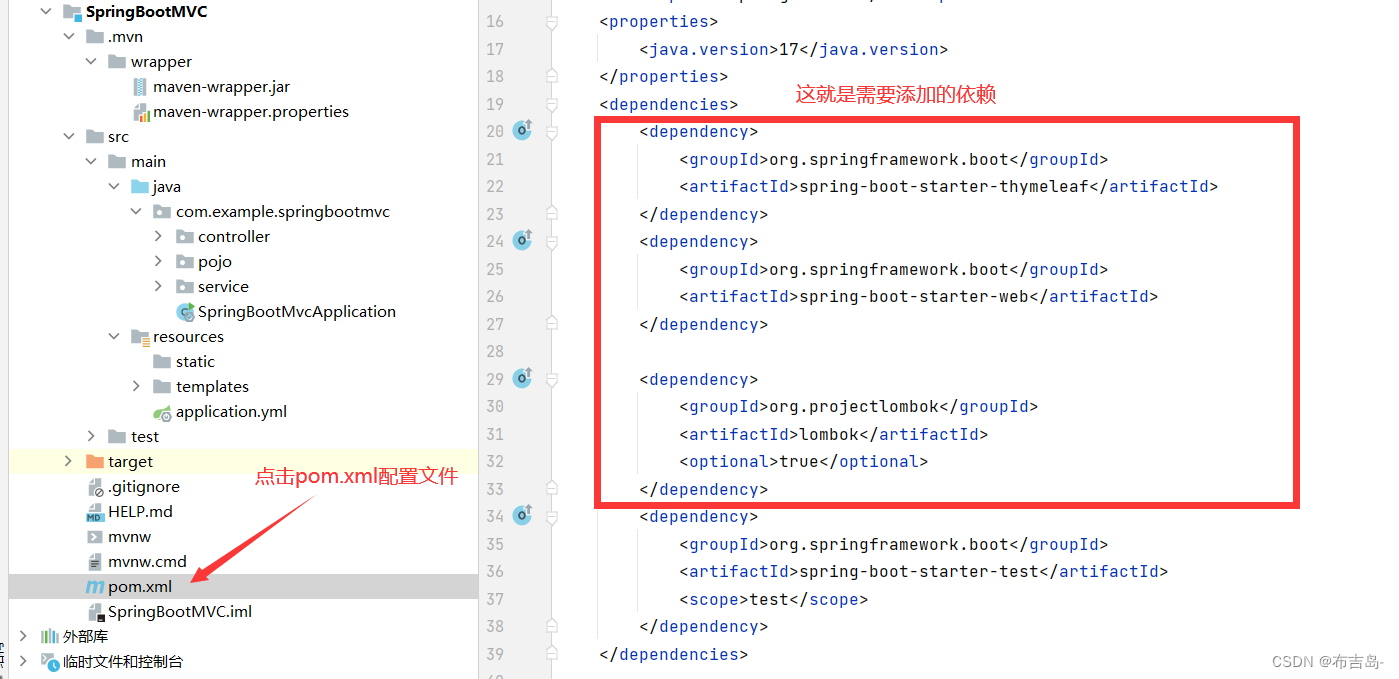
没有选择时添加依赖方法如下图:
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> <optional>true</optional> </dependency>
注意依赖添加的位置,要添加在<dependencies>中。
二.案例实现
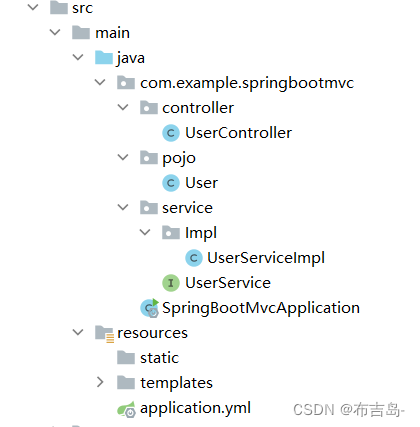
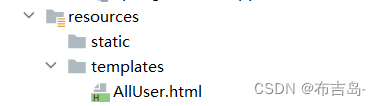
项目结构和第一个案例是一样的,如下图:
创建完成后开始编写实体类:
import lombok.Data; @Data public class User { private String id; private String name; private String phone; }导入lombok依赖后就可以使用@Data注解来代替set,get等方法,减少了代码量。
本次案例要实现的是user数据在浏览器展示,并且可以添加user,根据id删除user,所以在service接口中的方法定义如下:
import java.util.List; public interface UserService { List<User> getAllUser(); //查询所以用户 User getUserById(String id); //通过id查询用户 void addUser(User user); //添加用户 void deleteUser(String id ); //删除用户 }定义完接口就需要实现方法,本次案例还是自行模拟数据,运用list存储users。采用构造函数初始化数据。查询所有直接返回list即可实现。id查询则需要传参,遍历存放users的list然后比对传入的id来显示user。添加user需要传入一个user对象,然后调用add()方法添加到list即可。删除user与根据id查询user的思路差不多,遍历存放users的list然后比对传入的id来找到user,最后调用remove()来删除list中的user。
具体代码如下:
@Service public class UserServiceImpl implements UserService { private final List<User> userList = new ArrayList<>(); public UserServiceImpl() { User user1 = new User(); user1.setId("01"); user1.setName("猪八戒"); user1.setPhone("123"); User user2 = new User(); user2.setId("02"); user2.setName("孙悟空"); user2.setPhone("123"); userList.add(user1); userList.add(user2); } @Override public List<User> getAllUser() { return userList; } @Override public User getUserById(String id) { //Service层的方法根据id遍历列表 for (User user : userList) { if (user.getId().equals(id)) { return user; } } return null; // 如果未找到匹配的用户,返回null } @Override public void addUser(User user) { //Service层的方法,获取User对象添加进userList userList.add(user); } @Override public void deleteUser(String id) { userList.removeIf(user -> user.getId().equals(id)); } }接下来就是controller层的实现,这里需要介绍两个对象------Model和ModelAndView。
Model其实就是MVC中的M,也就是模型的意思,Model只能用来传输数据。
ModelAndView是MVC中的MV,是模型和视图,它不仅可以传递数据,而且还可以用来寻址,能够转向我们要跳转的页面。
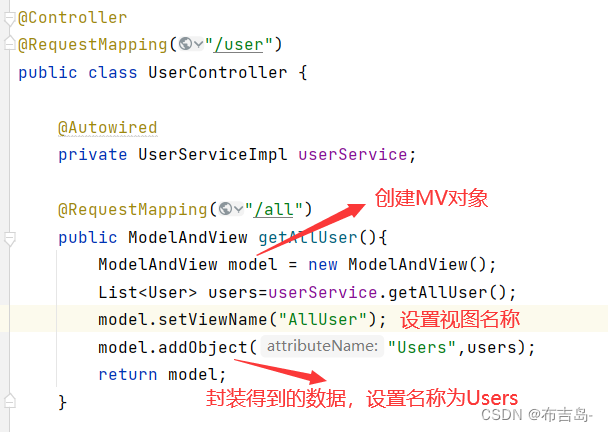
在查询所有user中我们可以使用ModelAndView来进行数据封装和页面展示,如下图:
然后就要准备前端,既然设置了视图名称为“AllUser”那么html页面名称就是“AllUser.html”
注意:templates为web模板存放的位置。
代码如下:
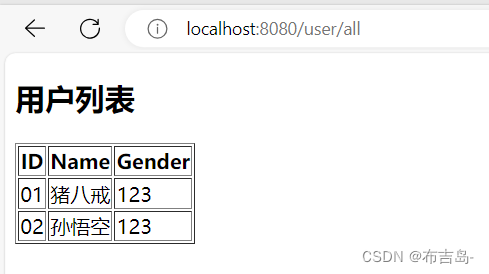
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>User List</title> </head> <body> <h2>用户列表</h2> <table border="1"> <tr> <th>ID</th> <th>Name</th> <th>Phone</th> </tr> <tr th:each="user : ${Users}"> <td th:text="${user.id}"></td> <td th:text="${user.name}"></td> <td th:text="${user.phone}"></td> </tr> </table> </body> </html>这里的${Users}就是前面封装的Users,通过遍历来将数据全部取出并且展示在表格中。
运行结果如下:
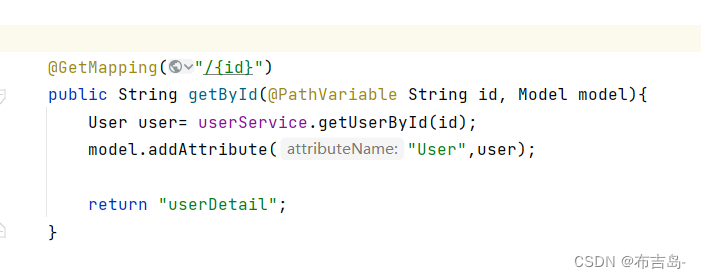
在根据id查询user中我们将使用Model来实现。
@PathVariable注解作用就是映射 URL 绑定的占位符,如上图写法,我们浏览器访问时需要输入http://localhost:8080/user/(此处为用户id),如果不加注解,则为http://localhost:8080/user?id=(此处为用户id)。
代码最后return返回的为userDetail.html页面,因为controller层并没有添加@ResponseBody
x响应为json数据。所以我们的数据要在userDetail.html页面展示。
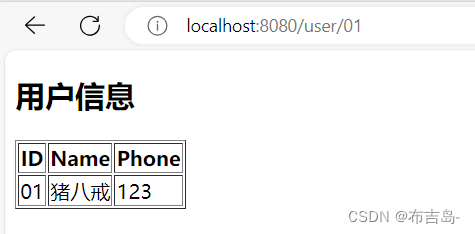
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>User Details</title> </head> <body> <h2>用户信息</h2> <table border="1"> <tr> <th>ID</th> <th>Name</th> <th>Phone</th> </tr> <tr> <td th:text="${User.id}"></td> <td th:text="${User.name}"></td> <td th:text="${User.phone}"></td> </tr> </table> </body> </html>User为Model封装的数据
运行结果为:
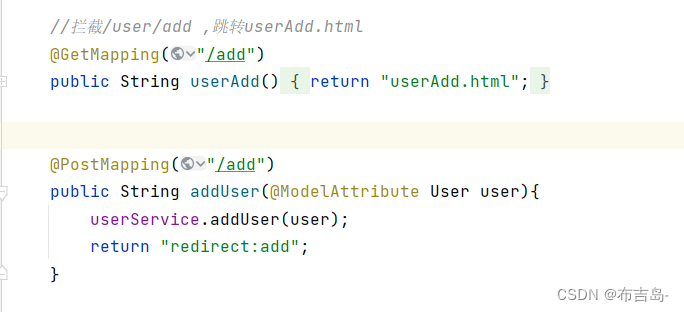
添加用户我们需要的是一个表单,填写完数据后按照表单规定的地址提交进行访问后台从而实现添加用户。
@ModelAttribute 注解主要是将请求参数绑定到 Model 对象上
get方法是为了进入userAdd前端页面,填写完数据点击提交后就会调用post请求来添加数据,然后将页面重定向到添加页面。前端userAdd.html页面如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Add User</title> </head> <body> <h2>添加用户</h2> <form action="/user/add" method="post"> <!-- 用户id,name,phone输入框 --> <label for="id">ID:</label> <input type="text" id="id" name="id" required><br> <label for="name">Name:</label> <input type="text" id="name" name="name" required><br> <label for="phone">Phone:</label> <input type="text" id="phone" name="phone" required><br> <!-- 提交按钮 --> <input type="submit" value="添加"> </form> </body> </html>其中的User就是前面使用@ModelAttribute封装的数据。点击提交后会跳转到action设置的地址,方法为post。
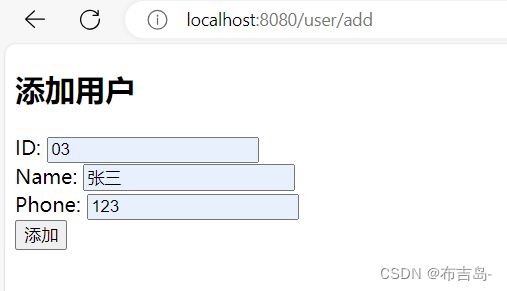
运行结果如下:
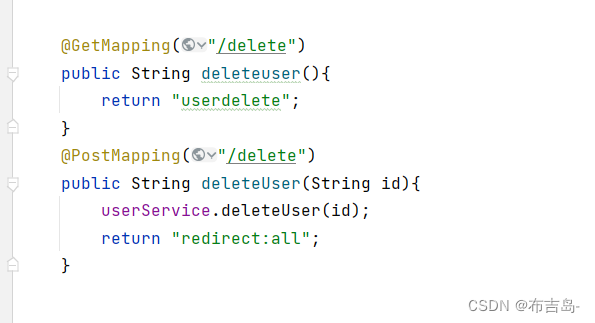
最后的删除用户和添加用户思路基本一样:
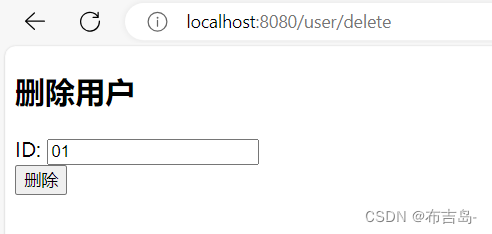
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Add User</title> </head> <body> <h2>删除用户</h2> <form action="/user/delete" method="post"> <label for="id">ID:</label> <input type="text" id="id" name="id" required><br> <!-- 提交按钮 --> <input type="submit" value="删除"> </form> </body> </html>运行结果如下:
三.结束
本次小案例简单实现了对user的各种操作,帮助快速入门springboot集成mvc。
controller层代码如下:
import com.example.springbootmvc.service.Impl.UserServiceImpl; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.*; import org.springframework.web.servlet.ModelAndView; import java.util.*; @Controller @RequestMapping("/user") public class UserController { @Autowired private UserServiceImpl userService; @RequestMapping("/all") public ModelAndView getAllUser(){ ModelAndView model = new ModelAndView(); List<User> users=userService.getAllUser(); model.setViewName("AllUser"); model.addObject("Users",users); return model; } @GetMapping("/{id}") public String getById(@PathVariable String id, Model model){ User user= userService.getUserById(id); model.addAttribute("User",user); return "userDetail"; } //拦截/user/add ,跳转userAdd.html @GetMapping("/add") public String userAdd(){ return "userAdd.html"; } @PostMapping("/add") public String addUser(@ModelAttribute User user){ userService.addUser(user); return "redirect:add"; } @GetMapping("/delete") public String deleteuser(){ return "userdelete"; } @PostMapping("/delete") public String deleteUser(String id){ userService.deleteUser(id); return "redirect:all"; } }








 本文介绍了如何在SpringBoot项目中整合MVC,包括创建项目、添加依赖、实体类定义、Service接口实现、Controller层处理HTTP请求,实现用户数据的查询、添加和删除功能。
本文介绍了如何在SpringBoot项目中整合MVC,包括创建项目、添加依赖、实体类定义、Service接口实现、Controller层处理HTTP请求,实现用户数据的查询、添加和删除功能。





























 3493
3493

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








