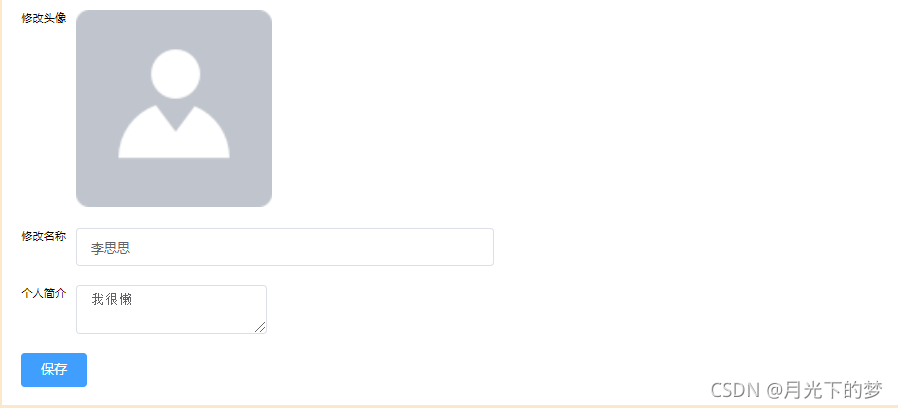
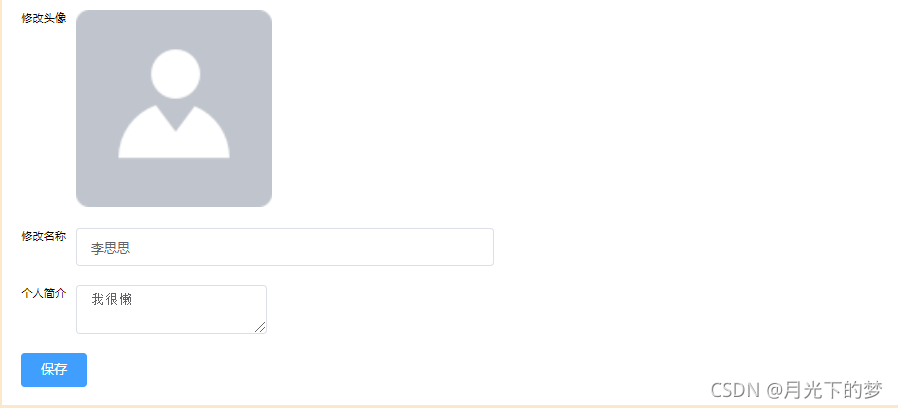
图片

edit.vue代码块
<template>
<div class="edit">
<div class="edit-item">
<span class="label">修改头像</span>
<upload-img
imgMaxWidth="210"
actions="/api/upload?type=user"
:imageUrl="avatar"
></upload-img>
</div>
<div class="edit-item">
<span class="label">修改名称</span>
<div>
<el-input v-model="names" class="create-input" placeholder="请输入内容">
</el-input>
</div>
</div>
<div class="edit-item">
<span class="label">个人简介</span>
<div>
<el-input v-model="sign" type="textarea" class="create-input" placeholder="请输入内容"></el-input>
</div>
</div>
<div>
<el-button
class="send"
type="primary"
size="medium"
@click="save"
>保存</el-button>
</div>
</div>
</template>
<script>
import UploadImg from '@/components/upload-img'
import {userEdit} from '@/service/api'
export default {
components: {UploadImg},
data(){
const userInfo = this.$store.state.userInfo;
console.log(userInfo);
return {
avatar: userInfo.avatar,
names: userInfo.name,
sign: userInfo.sign
}
},
methods:{
async save(){
let data = await userEdit({
avatar:this.avatar,
names:this.name,
sign:this.sign
});
if(data.code === 0){
this.$router.push({
name:'space'
})
}
}
}
}
</script>
<style lang="stylus">
.edit
background-color #fff
padding 10px 0 20px 20px
.edit-item
display flex
margin-bottom 20px
.label
margin-right 10px
</style>
upload-img.vue代码块
<template>
<el-upload
class="avatar-uploader"
:action="action"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload"
>
<img
v-if="imageUrl"
:src="imageUrl"
class="avatar"
/>
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</template>
<script>
export default {
props:{
action:String,
maxSize:{
type:Number,
default:2
},
imageUrl:{
type:String,
default:''
},
imgMaxWidth:{
type:[String,Number],
default:'auto'
}
},
data(){
return {
}
},
methods: {
handleAvatarSuccess(res, file){
console.log(file);
if(res.code === 1){
this.$message({
message:res.mes,
type:'warning'
})
}
this.imageUrl = URL.createObjectURL(file.raw);
this.$emit('res_url',{
resImgUrl:res.data.url
})
},
beforeAvatarUpload(file){
const isJPG = file.type === 'image/jpeg';
const isLt2M = file.size / 1024 / 1024 < 2;
if(!isJPG){
this.$message.error('上传头像图片只能时 JPG 格式!');
}
if(!isLt2M){
this.$message.error('上传头像图片大小不能超过2MB!');
}
return isJPG && isLt2M;
}
}
}
</script>
<style lang="stylus">
.avatar
width 210px
</style>






















 126
126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








