Pages 服务仅供博客 / 门户 / 开源项目网站 / 开源项目静态效果演示用途
一个小白的Pages搭建之旅
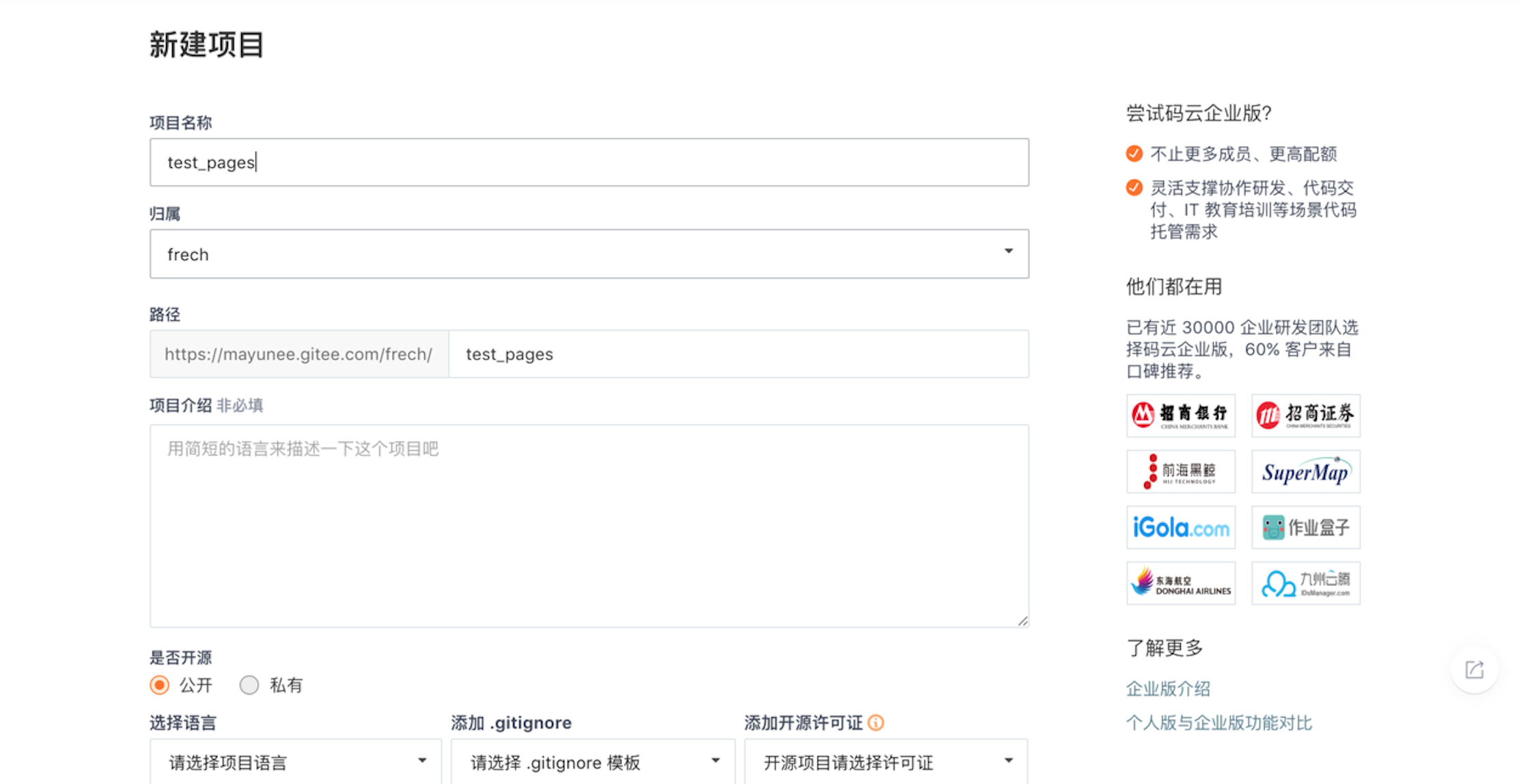
A.新建仓库 test_pages

点击创建完成仓库的创建
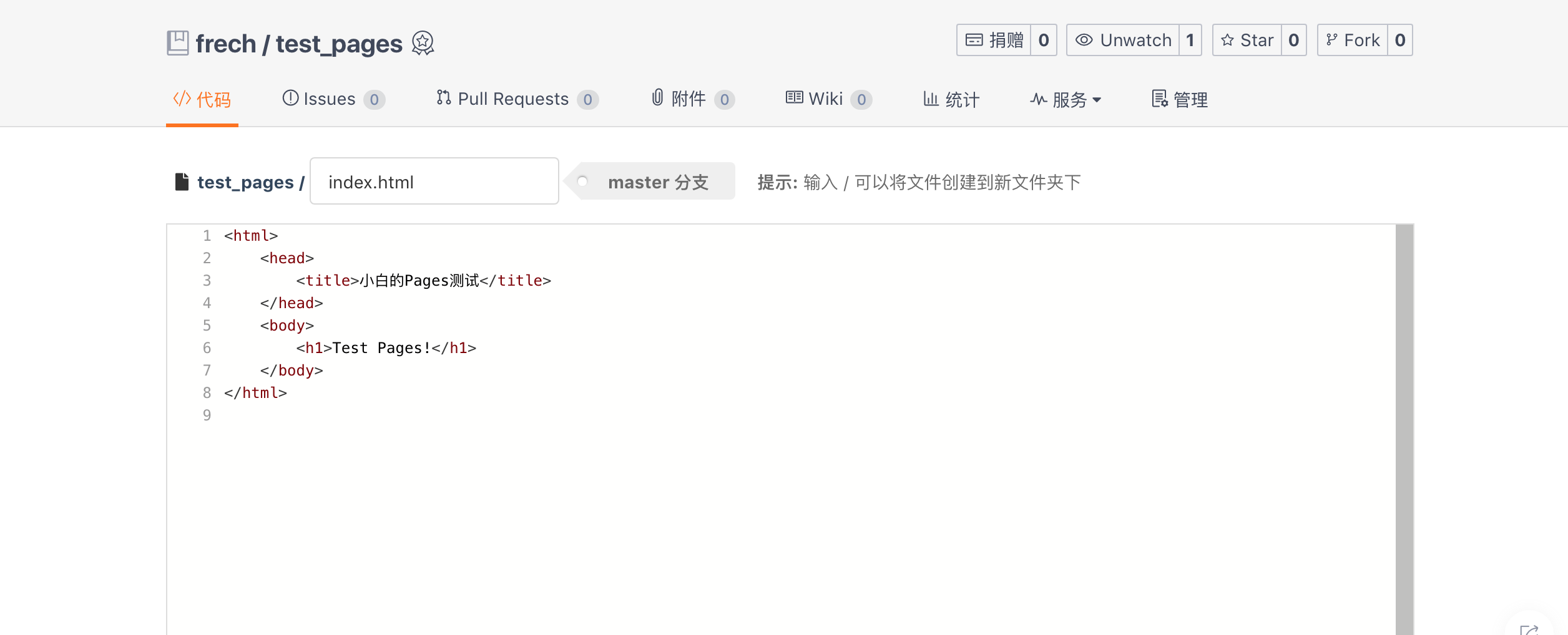
B.添加文件 index.html (注意名称是index.html哦!)
点击新建文件

文件名输入index.html,内容就是简单的html

点击提交,将文件提交到仓库
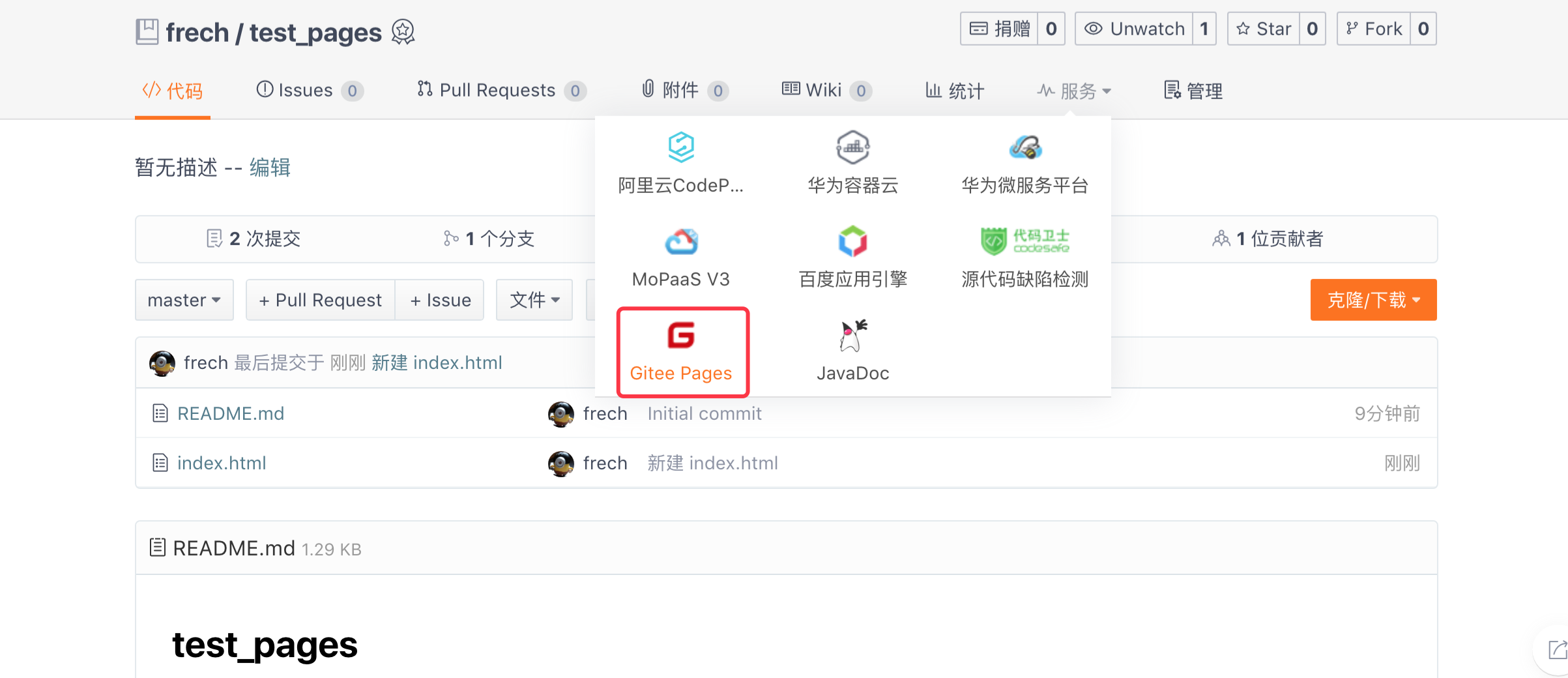
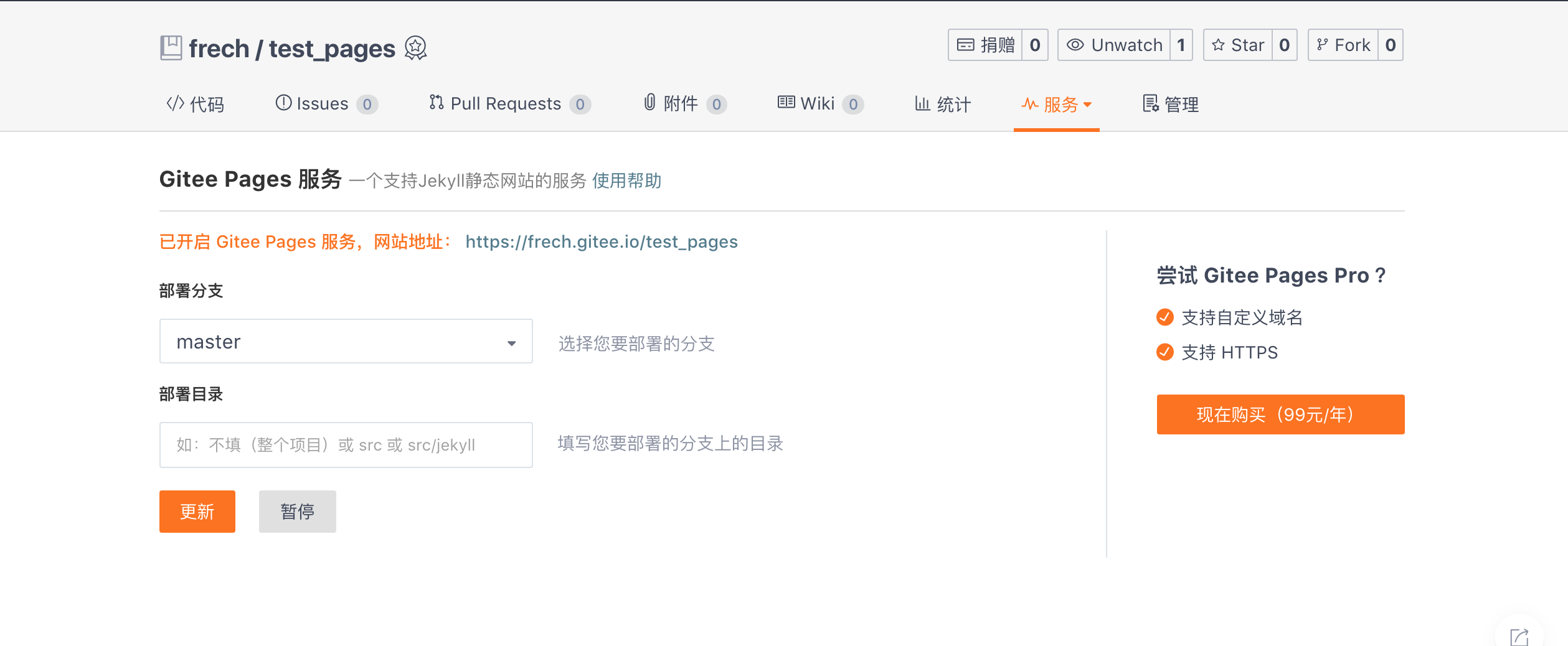
C.选择 pages 服务

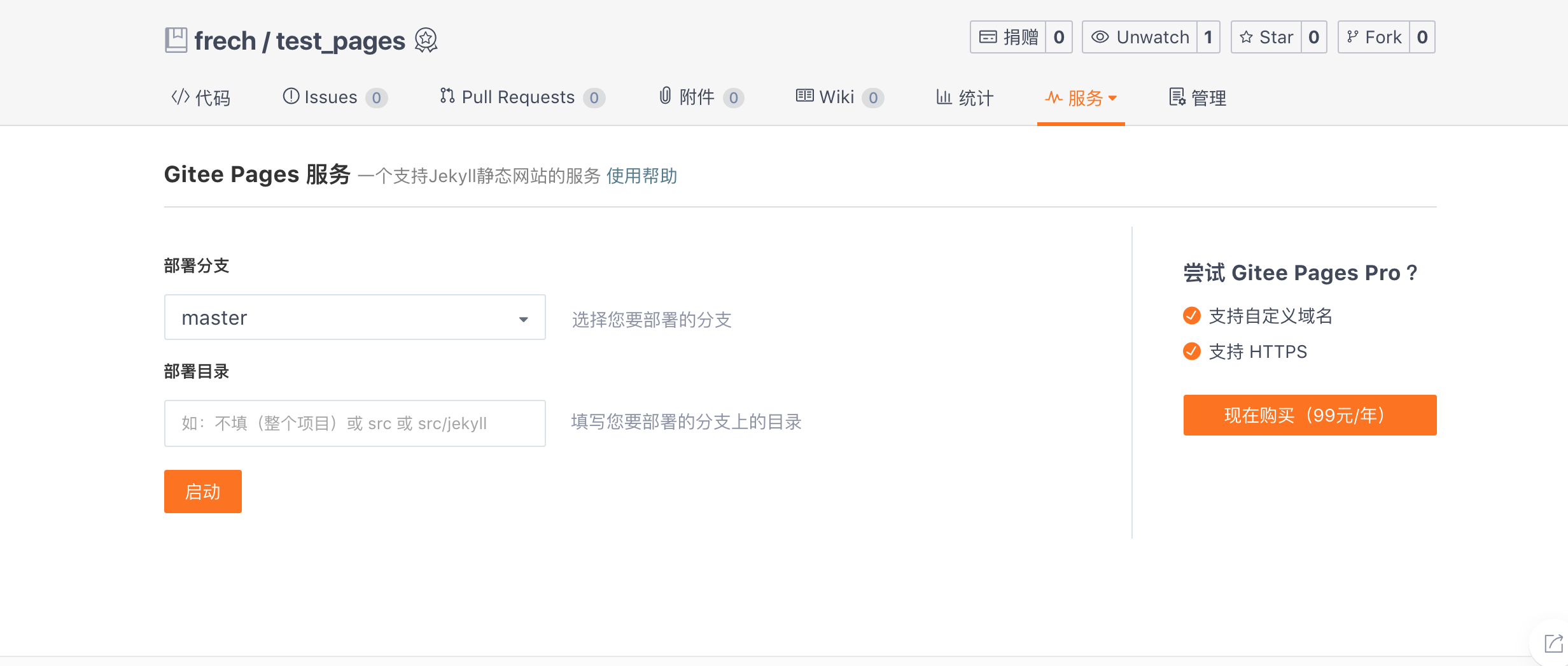
D.选择需要部署的分支,这里选择 Master 启动服务。

E.访问生成的网站地址,即可以查看你部署的静态页面啦!

注意:
1、此服务需要认证,请按照要求提交认证材料,认证时间一个工作日
2、代码提交后更改的效果未展现,需要手动更新部署一下即可
========================================================================
如果你想你的 pages 首页访问地址不带二级目录,如ipvb.gitee.io,你需要建立一个与自己个性地址同名的仓库,如 江二十三 (ipvb) - Gitee.com 这个用户,想要创建一个自己的站点,但不想以子目录的方式访问,想以ipvb.gitee.io直接访问,那么他就可以创建一个名字为ipvb的仓库 ipvb: gitee pages 部署完成后,就可以以 https://ipvb.gitee.io 进行访问了。























 561
561











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










