在工作过程中经常会碰到需要获得文件夹下文件名的情况,而如果手动获取的话,不仅太慢还很容易出错,这该怎么办呢?下面教大家在win10系统中快速获取文件夹下文件名的方法。
工具/原料
-
Windows10
-
电脑
方法/步骤
-
鼠标右键,新建一个TXT格式的记事本文件。

-
在记事本文件中输入代码:DIR *.* /B >LIST.TXT。

-
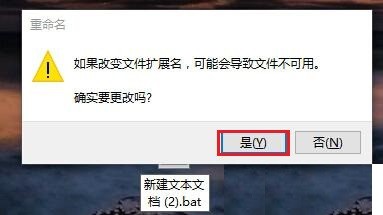
将此记事本文件后辍名,由txt改为bat,会弹出重命名对话框,单击“是”。

-
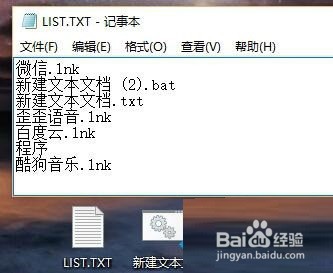
将刚才创建的“新建文本文档.bat”放在你需要获取文件名的文件夹里运行,就可以获得当前文件夹下面的所有文件名。


























 3321
3321

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










