javascript动态生成表格,主要是利用DOM创建节点。
所利用到的函数主要有以下三个:
- document.createElement()
- document.gerElementByTagName()
- document.appendChild()
以下是简单的源代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Dom操作</title>
<script type="text/javascript">
function Ctable(row,col){//表格的行数与列数
var objtable=document.getElementById("Mytable");//获取table标签
for(i=0;i <row;i++){
var tr=document.createElement("tr");//创建行
for(j=0;j<col; j++){
var td=document.createElement("td");//创建列
td.innerText="第" + (i+1)+"行" + "第" +(j+1) + "列";
tr.appendChild(td);//向行中添加子节点列
}
objtable.appendChild(tr);//添加子节点tr
}
changeColor()//隔行换颜色
}
function changeColor(){
var tr=document.getElementsByTagName("tr");
for(var i=0;i<tr.length; i++) {
if(i%2==0){
tr[i].style.backgroundColor="yellow";
}
}
}
</script>
</head>
<body >
<div>
<table id="Mytable">
</table>
<input type="button" value="点击生成表格" onClick="Ctable(6,3)" />
</div>
</body>
</html>
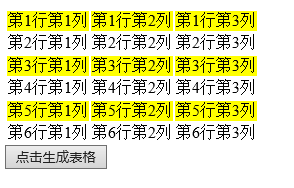
效果图:























 641
641

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








