1、在 阿里巴巴字体库 选购喜欢的字体并下载压缩文件,
阿里巴巴字体库使用方法
- 进入阿里巴巴字体官网 注册登录
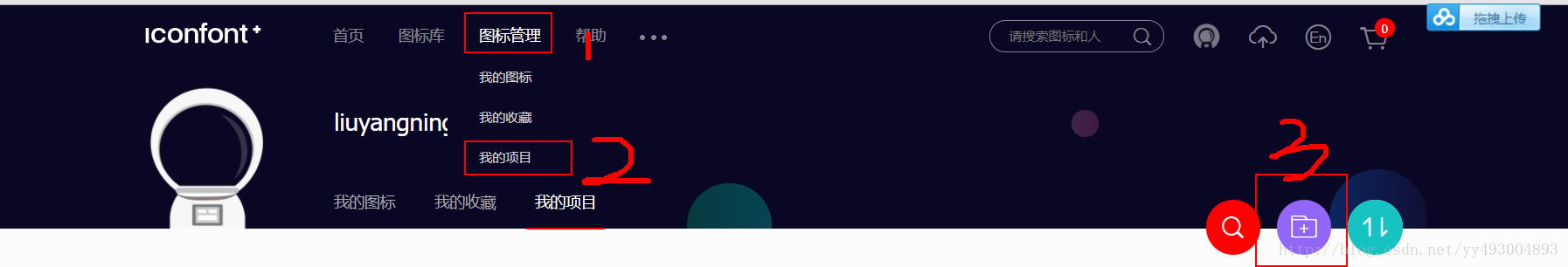
- 按照如图所示1、2、3 创建一个项目
- 在首页选择需要的字体添加到购物车,
- 在右上角购物车内,将所选图标添加到项目中
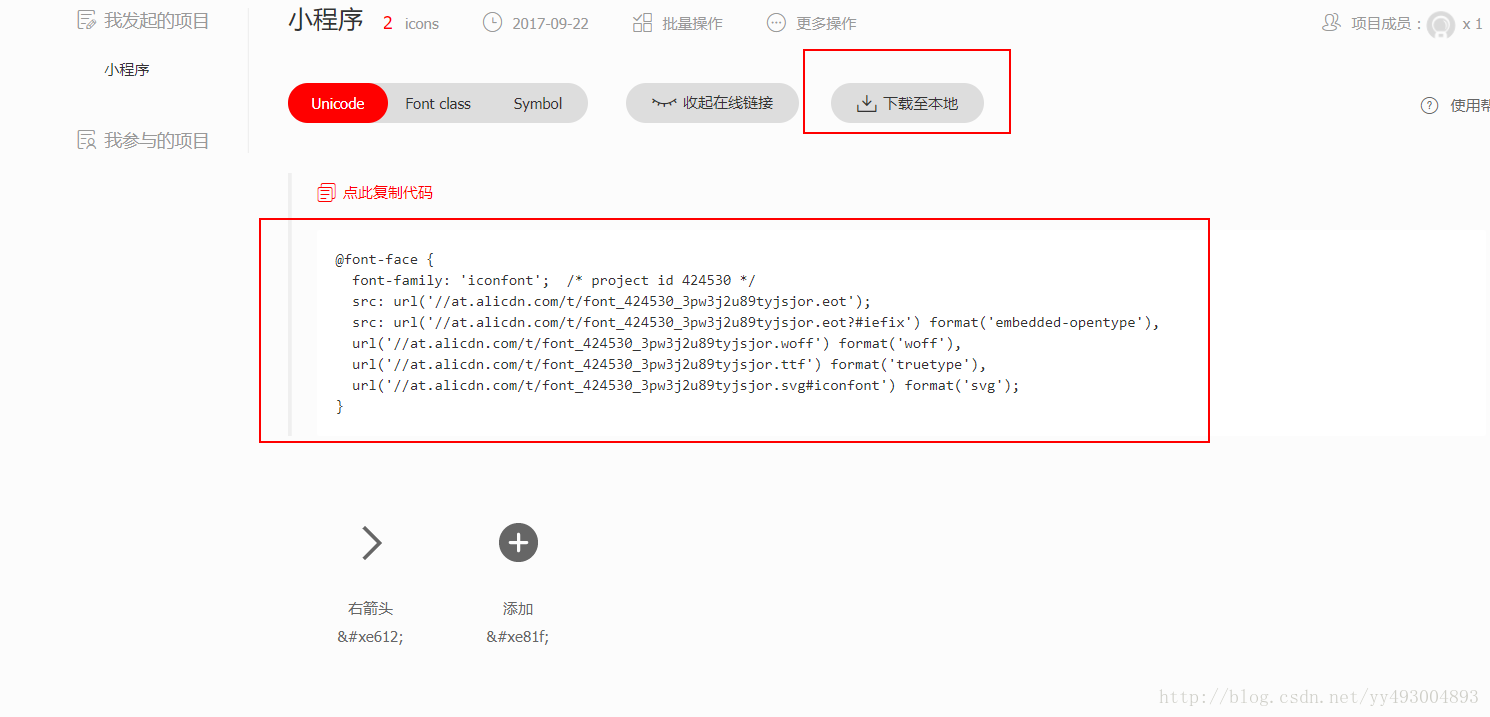
- 在项目中选择 fontclass 获取在线样式地址 也可以直接下载到本地
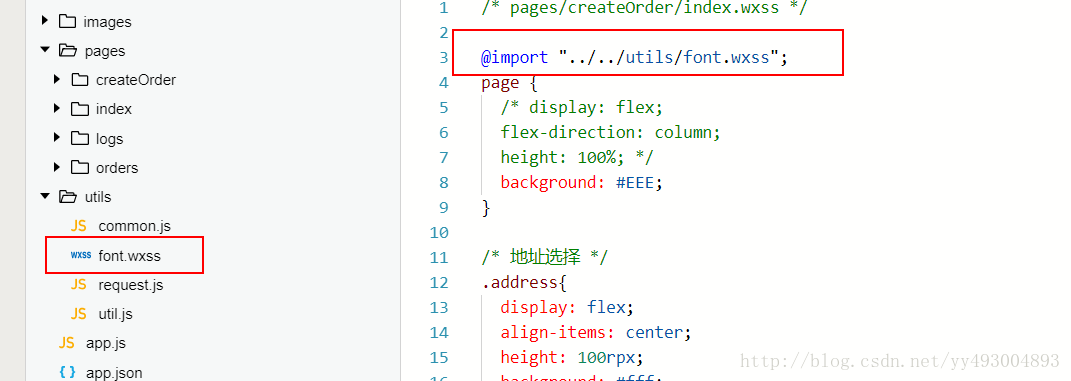
- 在本地项目中引入该样式即可使用 标签内直接添加 字体类名和选中的类名
如果选择用在线字体 ,可以直接用图中的代码替换替换下面的@font-face中的代码
@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1506064630371'); /* IE9*/
src: url('iconfont.eot?t=1506064630371#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff;charset=utf-8;base64,d09GRgABAAAAAAVUAAsAAAAAB9QAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABHU1VCAAABCAAAADMAAABCsP6z7U9TLzIAAAE8AAAARAAAAFZW7koLY21hcAAAAYAAAABnAAABnNDmcCRnbHlmAAAB6AAAAWYAAAGUhNwL5GhlYWQAAANQAAAALwAAADYO9PfnaGhlYQAAA4AAAAAcAAAAJAfeA4VobXR4AAADnAAAABAAAAAQD+kAAGxvY2EAAAOsAAAACgAAAAoBQAC2bWF4cAAAA7gAAAAfAAAAIAETAF1uYW1lAAAD2AAAAUUAAAJtPlT+fXBvc3QAAAUgAAAAMgAAAEOVciDgeJxjYGRgYOBikGPQYWB0cfMJYeBgYGGAAJAMY05meiJQDMoDyrGAaQ4gZoOIAgCKIwNPAHicY2Bk/sU4gYGVgYOpk+kMAwNDP4RmfM1gxMjBwMDEwMrMgBUEpLmmMDgwVLyQZ27438AQw9zA0AAUZgTJAQAmdwyPeJxjYGBgZWBgYAZiHSBmYWBgzGBgZACBJKAoI1icmYELLM7CYAbkcwAhE5CueCb0Qv7/fxQWCDCCVXCAWcwglYxsDAMGGAfOalTAAyZNoDxQeFdAMdCJz4QgGCT+Qh6CGZgAfcMQPwB4nF1Qy0rDUBS8c683fdimbZKbtKl9xvYq1YBp2opi3LjxgQiuXPoBurRduOhGEHHhogvXIvgTWvVHBNGVv1CIRkQED4fDwAzMmSGckM9Xds/yRCdzZIlskD1CoLRQV2kJNem7tAVR48IyVCYdWYs5dZetwaorhul1/aalxJQMVJTRrnld6VKJjh/QVXhmCSgU7X2tMaOxKyTzsnwWbtEbiIozkwkWw82FdcOr6vF+StMKmnYZVziPUzqVUXFkmQmeSCrhLc/Y4r4yTytIFaS9c5CuFrXDc/+41LASwHAIvVhV79Zzdi7aU9vUtUIsm47n7bQza6D/Pp3XU6XmG4mGRlmf2SNbI9NEEsJdyAC9MiwVrOOirsSEo8IwrbYow+v2Ou0AflNSjCecT8YP3/c6+l5glBUiO/qDAZ88/Irw8p/9gVGtkf8HS9EJiVpHLwEJbC3jIjxZxjZ9Wg0H4WAFu19XoEodAAB4nGNgZGBgAOKVFr9s4/ltvjJwszCAwNVXN78h6P8HWRiYbYFcDgYmkCgAbUcM8wB4nGNgZGBgbvjfwBDDwgACQJKRARWwAABHCgJtBAAAAAPpAAAEAAAABAAAAAAAAAAAdgC2AMoAAHicY2BkYGBgYQhkYGUAASYg5gJCBob/YD4DABESAXEAeJxlj01OwzAQhV/6B6QSqqhgh+QFYgEo/RGrblhUavdddN+mTpsqiSPHrdQDcB6OwAk4AtyAO/BIJ5s2lsffvHljTwDc4Acejt8t95E9XDI7cg0XuBeuU38QbpBfhJto41W4Rf1N2MczpsJtdGF5g9e4YvaEd2EPHXwI13CNT+E69S/hBvlbuIk7/Aq30PHqwj7mXle4jUcv9sdWL5xeqeVBxaHJIpM5v4KZXu+Sha3S6pxrW8QmU4OgX0lTnWlb3VPs10PnIhVZk6oJqzpJjMqt2erQBRvn8lGvF4kehCblWGP+tsYCjnEFhSUOjDFCGGSIyujoO1Vm9K+xQ8Jee1Y9zed0WxTU/3OFAQL0z1xTurLSeTpPgT1fG1J1dCtuy56UNJFezUkSskJe1rZUQuoBNmVXjhF6XNGJPyhnSP8ACVpuyAAAAHicY2BigAAuBuyAhZGJkZmRhZGVgbGCvSQzMS8rM5E7sagov1y3KDM9o4SBAQBpRggEAAA=') format('woff'),
url('iconfont.ttf?t=1506064630371') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('iconfont.svg?t=1506064630371#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-tianjia:before { content: "\e81f"; }
.icon-arrow-right:before { content: "\e612"; }在小程序重点使用方法
将代码放到公共样式中 ,也可直接将代码放到需要的页面中,推荐建一个公共样式,再通过引用的方式加载
<text class='iconfont icon-arrow-right'>地址</text>



























 3654
3654

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








