第5章系统实现
一、技术路线:
开发语言:Java
前端技术:JavaScript、VUE.js(2.X)、css3
数据库:MySQL 5.7
数据库管理工具:Navicat或sqlyog
开发工具:IDEA或Ecplise
二、项目介绍:
https://www.bilibili.com/video/BV1bu4y1A795/
三、运行截图:
3.1基本任务
系统实现阶段的根本目标在这个阶段的设计工作中精确地描述出目标系统,从而在编码阶段可以直接根据这个描述翻译成用程序语言编写的系统。
系统实现的基本任务有以下几个:
(1) 为每个模块进行详细的算法设计。用某种图形、表格、语言等工具将每个模块处理过程的详细算法描述出来。
(2) 为模块内的数据结构进行设计。对于需求分析、概要设计确定的概念性的数据类型进行确切的定义。
(3) 对数据结构进行物理设计,即确定数据库的物理结构。
(4) 其他设计:根据软件系统的类型,可能还需要进行代码设计、输入/输出格式设计、人机对话设计。
(5) 编写系统实现说明书。
(6) 评审。对处理过程的算法和数据库的物理结构都要评审。
3.2主页面的实现
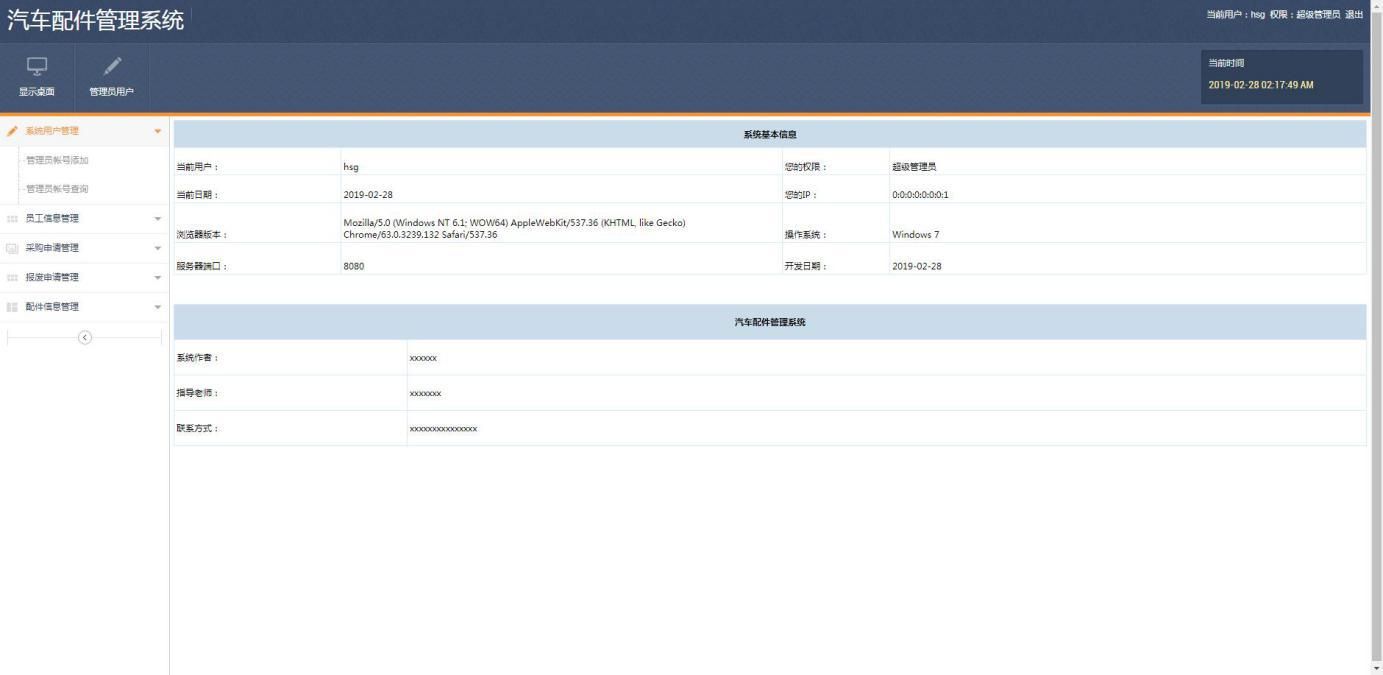
经过用户登录后,页面跳转至后台首页,main.jsp,首页是由2个页面组成的,包括top、left和center等页面,通过@ Register引入,这里也是浏览者操作系统功能的入口,系统首页主要介绍系统的基本信息,包括当前用户、当前日期、当前访问浏览器的版本、服务器的端口数、当前用户的权限、当前电脑的ip、当前电脑的操作系统名称、本系统的开发日期、系统作者、指导教师、开发日期等,主页面如下图所示。

图3-1主页界面
3.3登录模块的实现
系统登录模块可分为前台登录模块和后台登录模块,为确保系统安全性,系统操作员只有在登录界面输入正确的管理员名、密码、权限以及验证码,单击“登录”按钮后才能够进入本系统的主界面。
管理员登录流程图如下所示。
图3-2管理员登录流程图
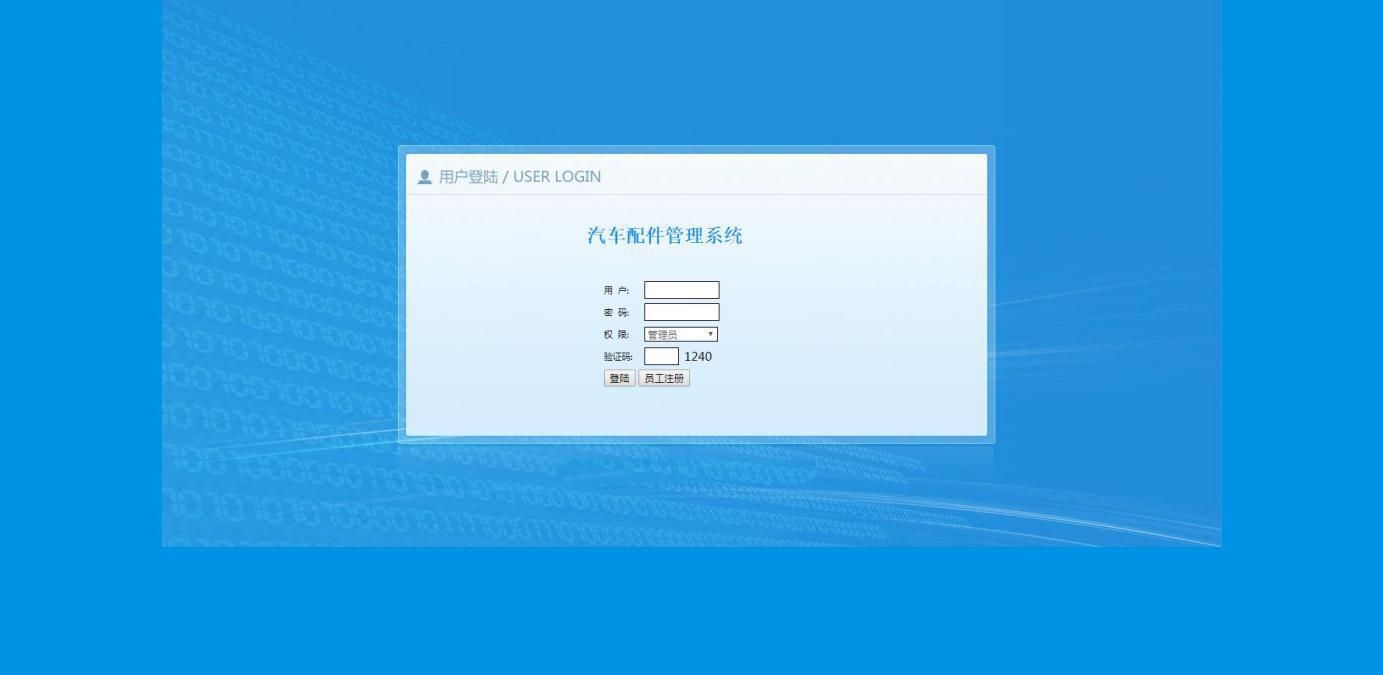
登录界面如下图所示。

图3-3登录界面
3.4员工信息管理模块的实现
管理员添加员工信息信息是在点击添加按钮的前提下操作的,当页面跳转至yuangongxinxi_add.jsp,添加成功后,管理员在yuangongxinxii_list.jsp进行员工信息管理,yuangongxinxi_ list.jsp通过查询数据库的员工信息表列出所有员工信息信息,每条员工信息对应一个删除按钮和修改按钮,当管理员点击删除按钮,直接在数据库删除员工信息信息,并重定向当前页面,当管理员选择点击修改,则进入yuangongxinxi_update.jsp页面,进行员工信息信息的修改。
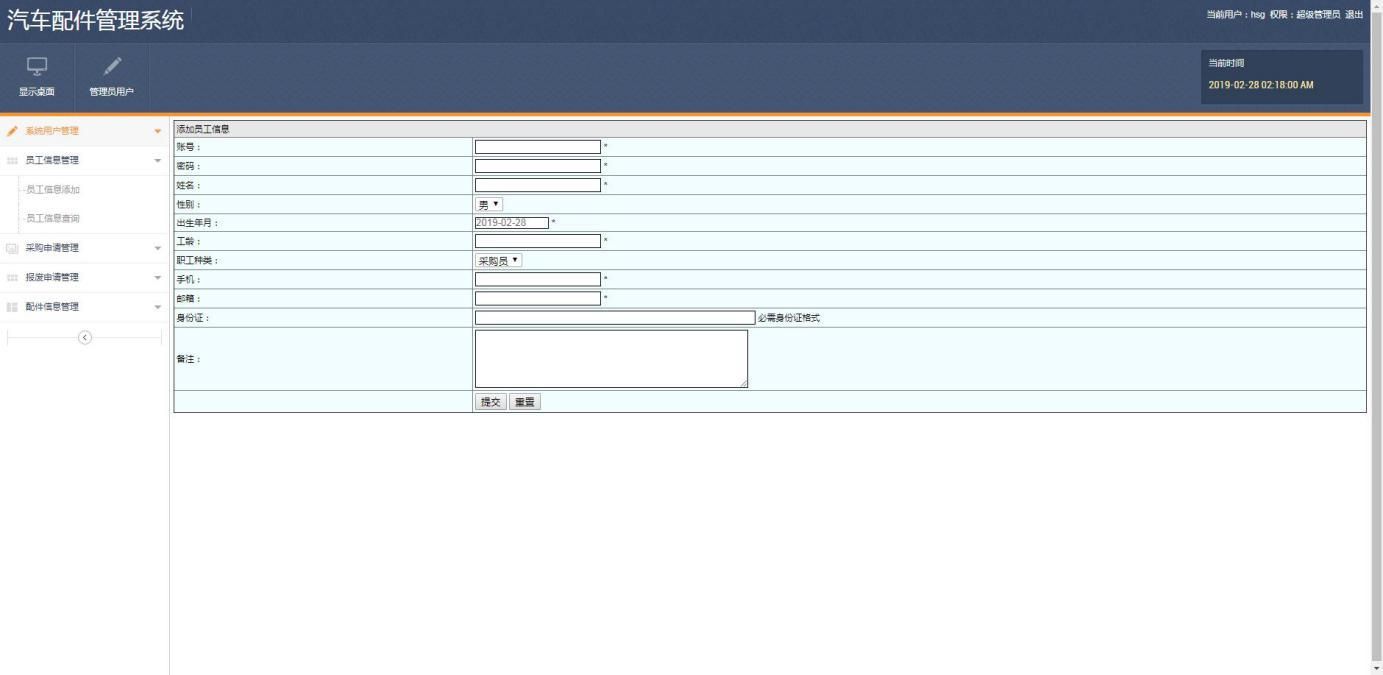
员工信息添加页面设计效果如下图所示。

图3-4 员工信息添加界面
员工信息管理页面效果如下图所示。

图3-5 员工信息管理界面
3.6配件信息管理模块的实现
用户添加配件信息是在点击添加按钮的前提下操作的,当页面跳转至peijianxinxi_add.jsp,添加成功后,管理员在peijianxinxi_list.jsp进行配件信息管理,peijianxinxi_ list.jsp通过查询数据库的配件信息表列出所有配件信息信息,每条配件信息对应一个删除按钮和修改按钮,当管理员点击删除按钮,直接在数据库删除配件信息信息,并重定向当前页面,当管理员选择点击修改,则进入peijianxinxi_update.jsp页面,进行配件信息信息的修改。
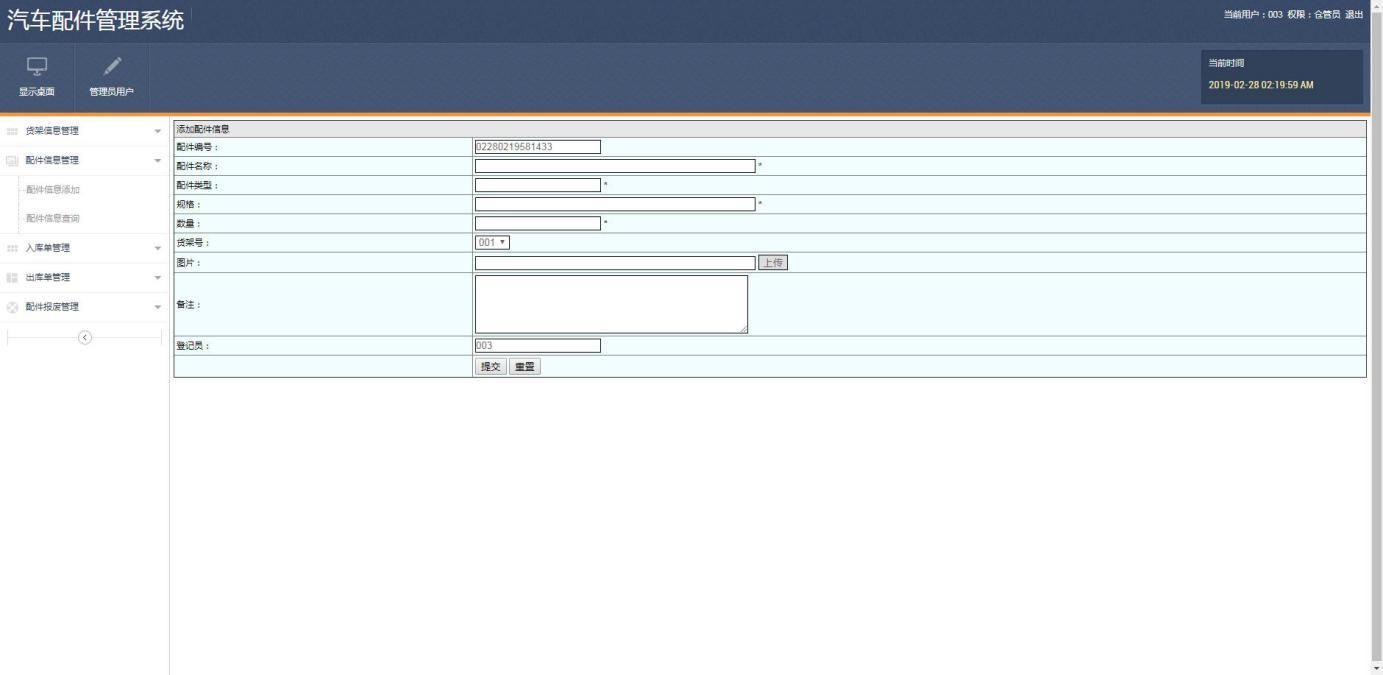
配件信息添加页面设计效果如下图所示。

图3-6配件信息添加界面
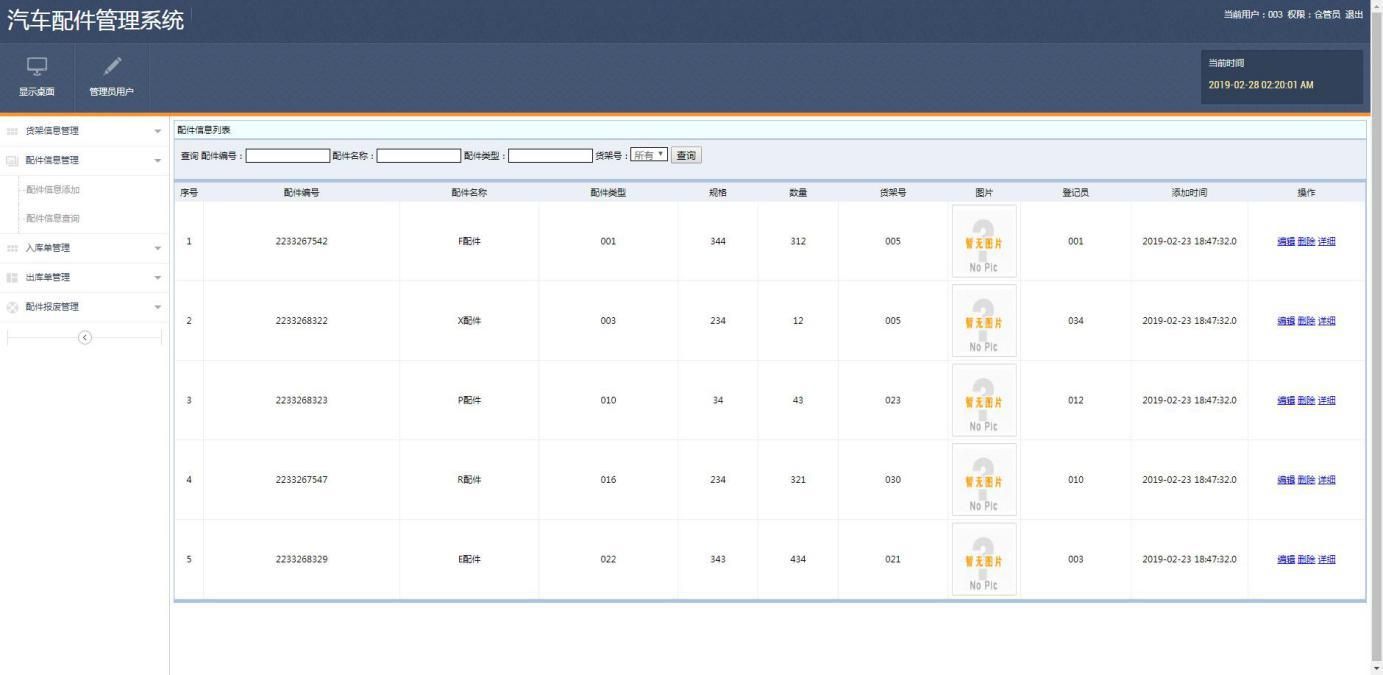
配件信息管理页面效果如下图所示。

图3-7 配件信息管理界面
3.6入库信息管理模块的实现
用户添加入库信息是在点击添加按钮的前提下操作的,当页面跳转至rukudan_add.jsp,添加成功后,管理员在rukudan_list.jsp进行入库信息管理,rukudan_ list.jsp通过查询数据库的入库信息表列出所有入库信息信息,每条入库信息对应一个删除按钮和修改按钮,当管理员点击删除按钮,直接在数据库删除入库信息信息,并重定向当前页面,当管理员选择点击修改,则进入rukudan_update.jsp页面,进行入库信息信息的修改。
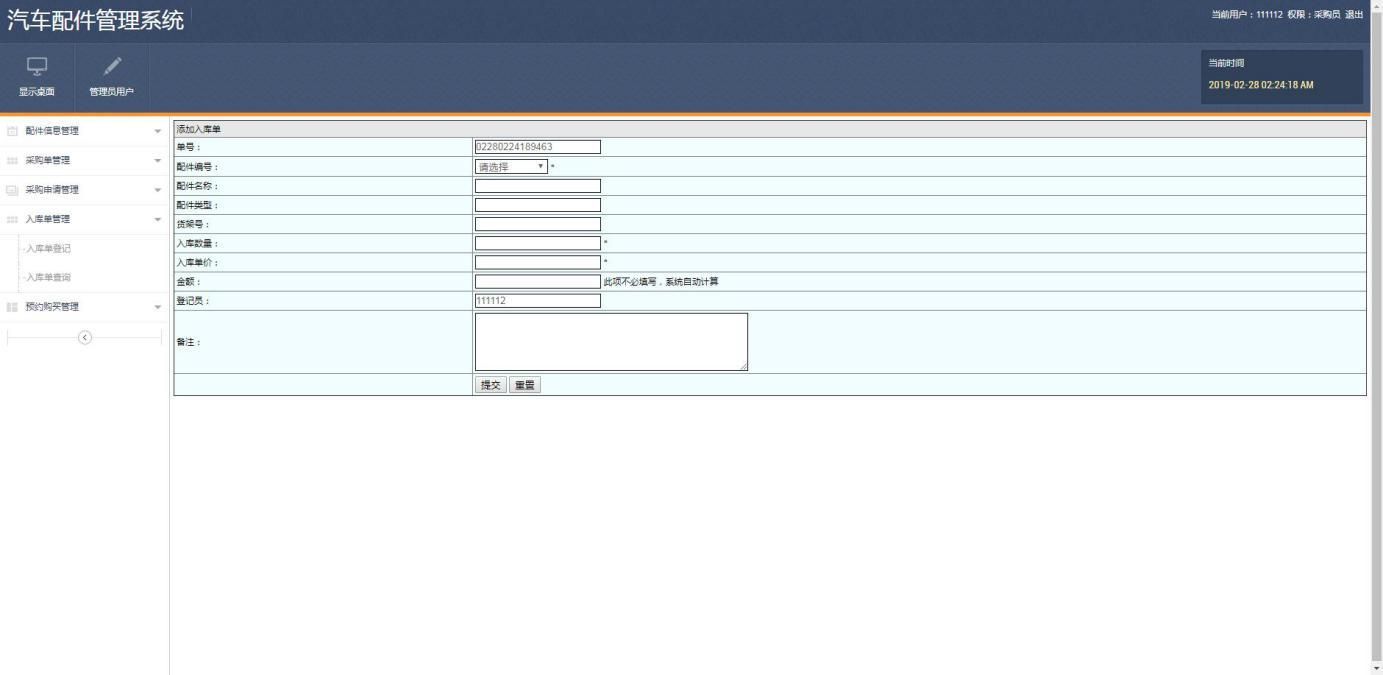
入库信息添加页面设计效果如下图所示。

图3-8 入库信息添加界面
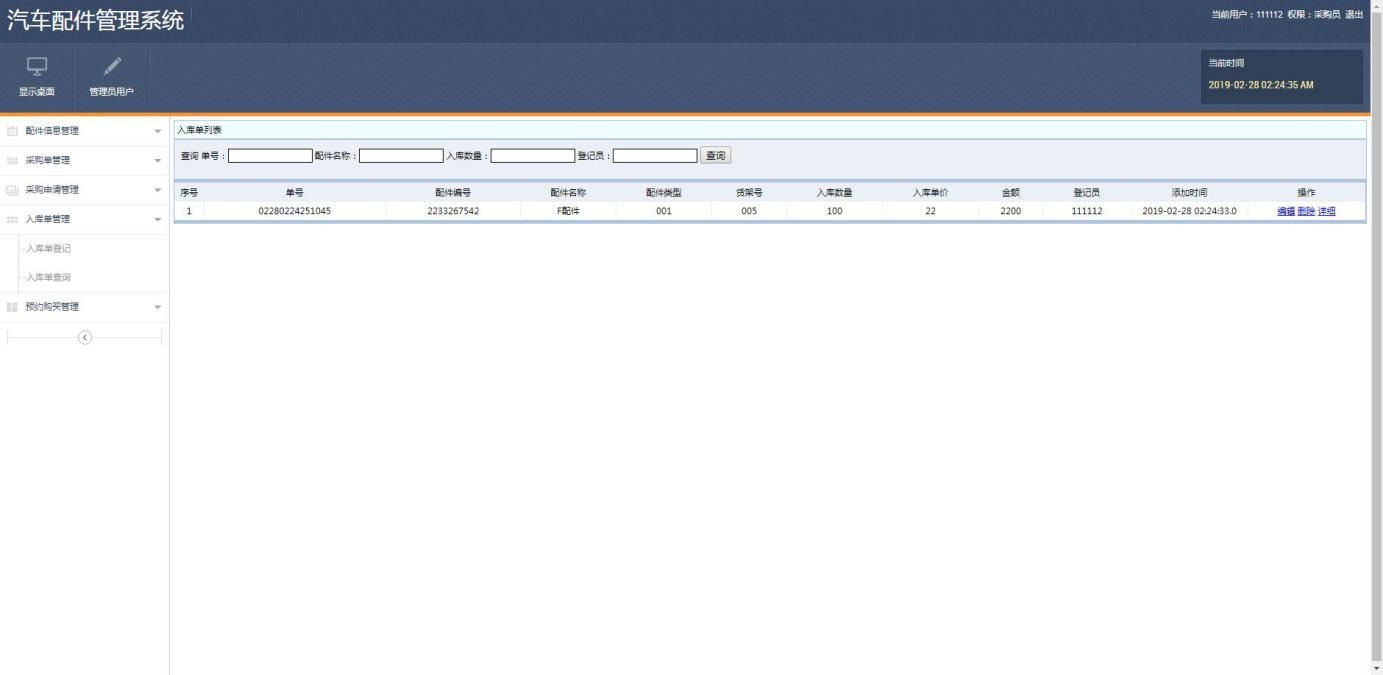
入库信息管理页面效果如下图所示。

图3-9 入库信息管理界面
3.7采购信息管理模块的实现
用户添加采购信息是在点击添加按钮的前提下操作的,当页面跳转至caigoudan_add.jsp,添加成功后,管理员在caigoudan_list.jsp进行采购信息管理,caigoudan_ list.jsp通过查询数据库的采购信息表列出所有采购信息,每条采购信息对应一个删除按钮和修改按钮,当管理员点击删除按钮,直接在数据库删除采购信息,并重定向当前页面,当管理员选择点击修改,则进入caigoudan_update.jsp页面,进行采购信息的修改。
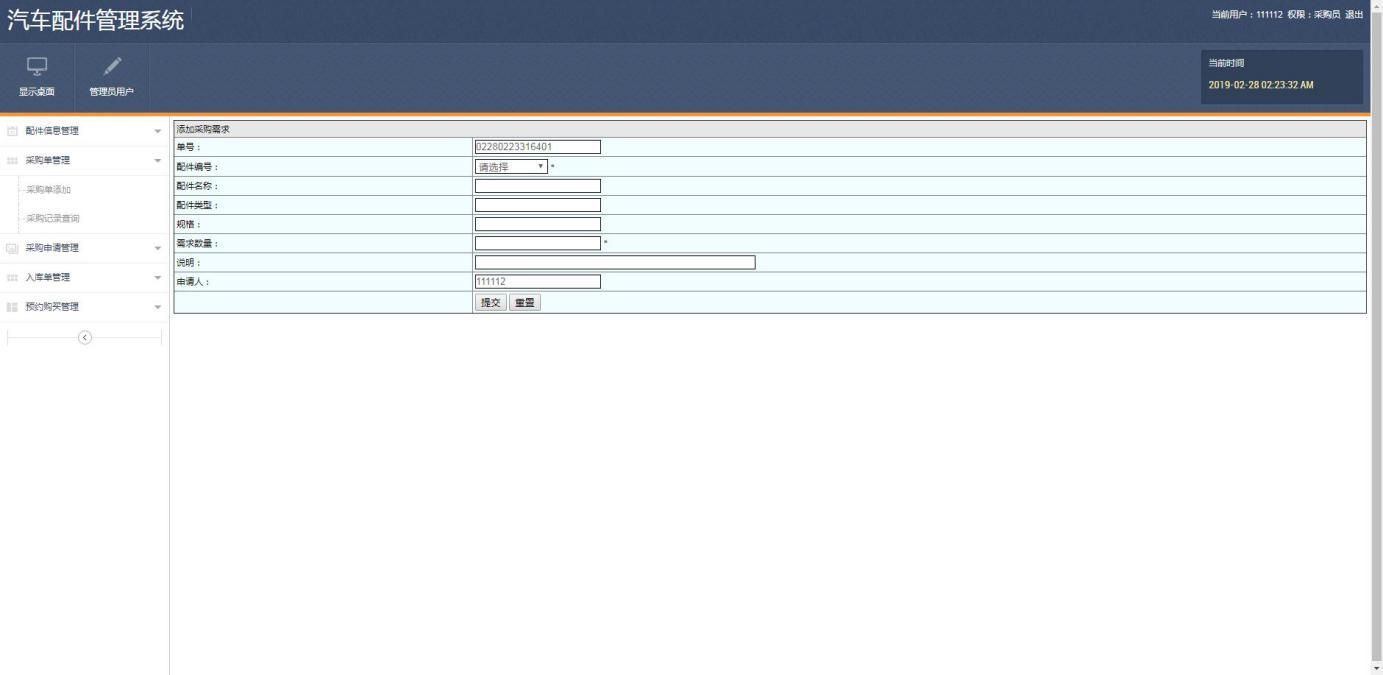
采购信息添加页面设计效果如下图所示。

图3-10 采购信息添加界面
采购信息管理页面效果如下图所示。

图3-11 采购信息管理界面
3.8出库信息管理模块的实现
用户添加出库信息是在点击添加按钮的前提下操作的,当页面跳转至chukudan_add.jsp,添加成功后,管理员在chukudan_list.jsp进行出库信息管理,chukudan_ list.jsp通过查询数据库的出库信息表列出所有出库信息,每条出库信息对应一个删除按钮和修改按钮,当管理员点击删除按钮,直接在数据库删除出库信息,并重定向当前页面,当管理员选择点击修改,则进入chukudan_update.jsp页面,进行出库信息的修改。
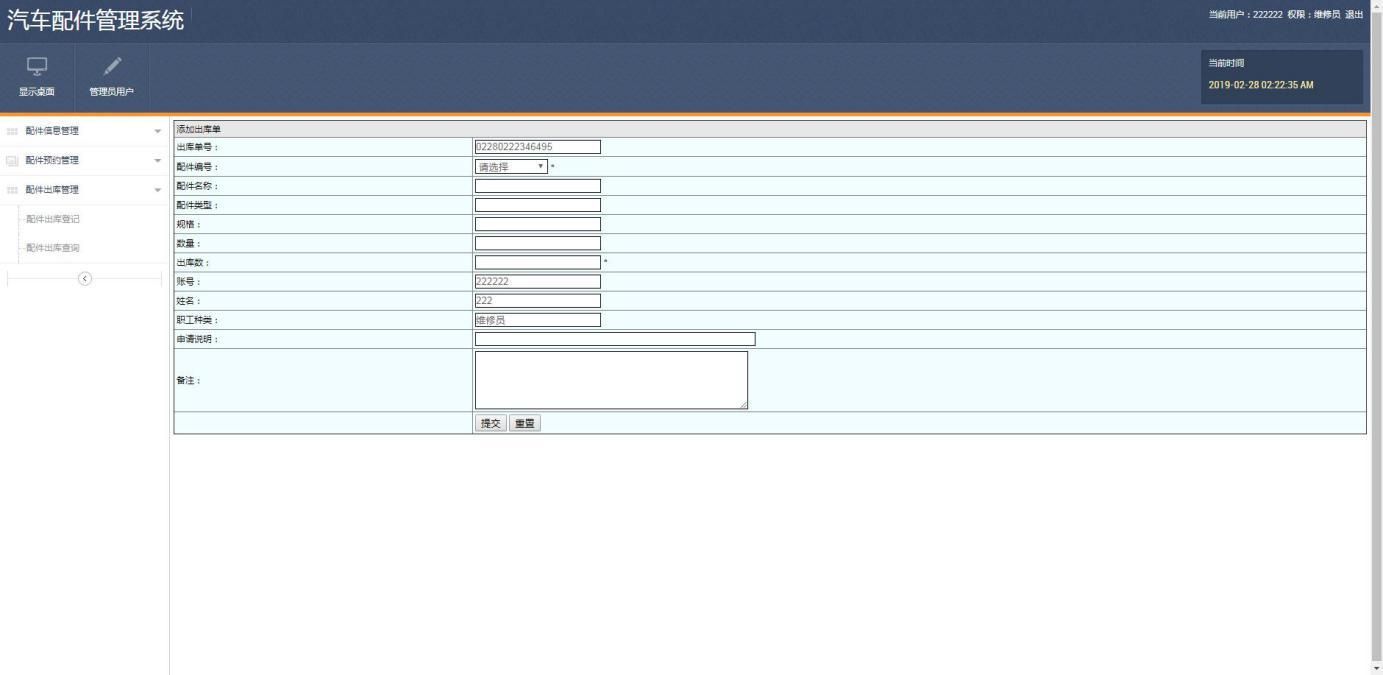
出库信息添加页面设计效果如下图所示。

图3-12 出库信息添加界面
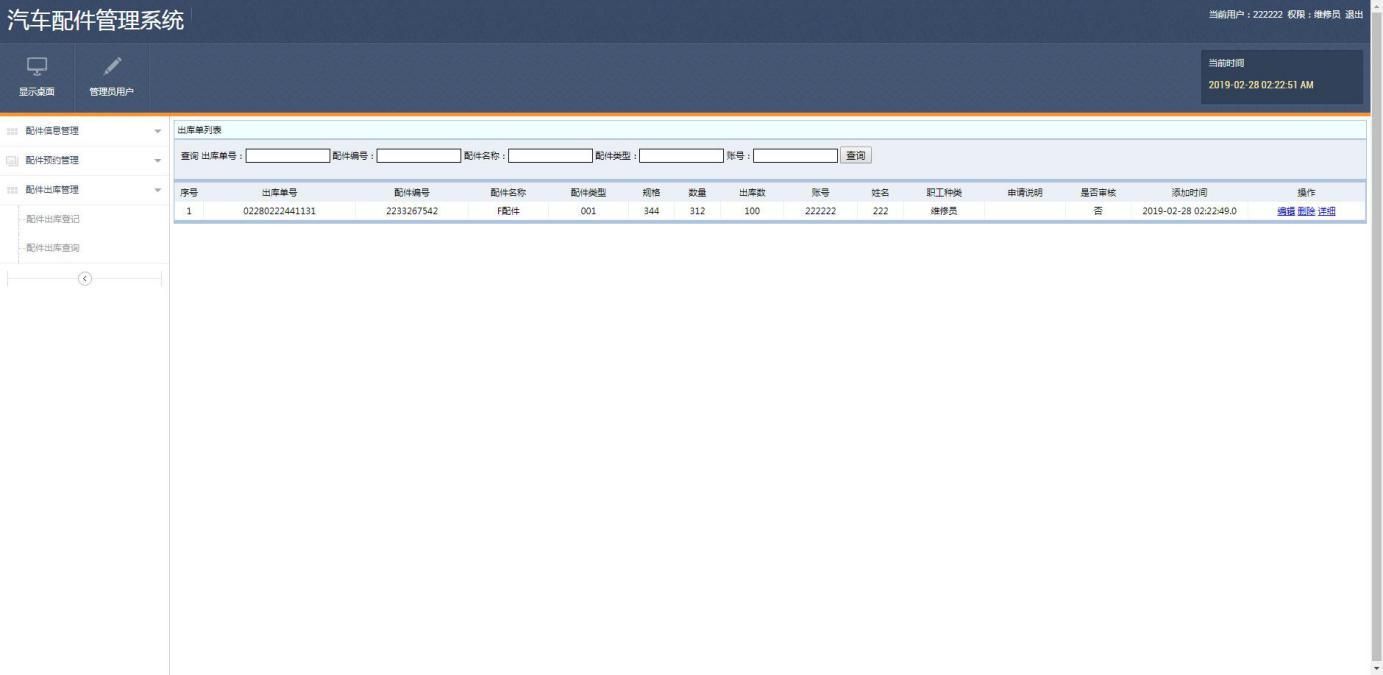
出库信息管理页面效果如下图所示。

图3-13 出库信息管理界面






















 499
499











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










