1. Swagger介绍
Swagger可以快速生成实时接口文档,方便前后开发人员进行协调沟通。遵循OpenAPI规范
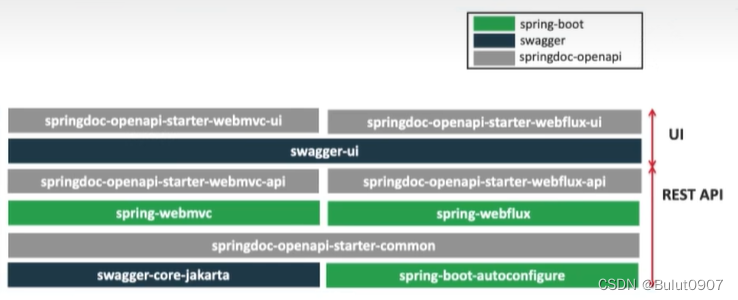
2. OpenAPI 3架构

3. 整合
3.1 pom.xml添加依赖
<dependency>
<groupId>org.springdoc</groupId>
<artifactId>springdoc-openapi-starter-webmvc-ui</artifactId>
<version>2.1.0</version>
</dependency>
默认访问http://localhost:8080/swagger-ui/index.html就可以打开接口文档的页面
3.2 常用注解
| 注解 | 标注位置 | 作用 | 示例 |
|---|---|---|---|
| @Tag | controller类 | 标识controller作用 | @Tag(name = "登录", description = "登录页面操作") |
| @Parameter | 参数 | 标识方法的参数作用 | @Parameter(description = "用户名称") |
| @Parameters | 参数 | 参数多重说明 | |
| @Schema | model层的JavaBean | 描述模型作用及每个属性,response就会有对应的描述 | @Schema(title = "用户") |
| @Operation | 方法 | 描述方法作用 | @Operation(summary = "登录操作", description = "用户登录后进行相应的操作") |
| @ApiResponse | 方法 | 描述响应状态码等 |
3.3 Docket分组配置
如果API太多,可以使用Docket对API进行分组。示例如下:
package com.hh.springboot3test.config;
import org.springdoc.core.models.GroupedOpenApi;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
@Configuration
public class SwaggerUiGroupConfig {
@Bean
public GroupedOpenApi loginApi() {
return GroupedOpenApi.builder()
.group("登录")
.pathsToMatch("/login/**", "/logins")
.build();
}
@Bean
public GroupedOpenApi userApi() {
return GroupedOpenApi.builder()
.group("用户")
.pathsToMatch("/user/**", "/users")
.build();
}
}
3.4 OpenAPI页面配置
通过向IOC容器添加OpenAPI的Bean,就可以对Swagger的页面进行一些描述设置。如下所示:
package com.hh.springboot3test.config;
import io.swagger.v3.oas.models.ExternalDocumentation;
import io.swagger.v3.oas.models.OpenAPI;
import io.swagger.v3.oas.models.info.Info;
import io.swagger.v3.oas.models.info.License;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
@Configuration
public class SwaggerUiGroupConfig {
@Bean
public OpenAPI swaggerUiApi() {
return new OpenAPI()
.info(new Info()
.title("我的页面")
.description("用来测试用的")
.version("v0.0.1")
.license(new License().name("Apache 2.0许可证").url("http://springdoc.org")))
.externalDocs(new ExternalDocumentation()
.description("详细文档请点我")
.url("https://springshop.wiki.github.org/docs"));
}
}
4. Knife4j
可以使用Knife4j,对Swagger只进行增强
添加依赖
<!-- 自动依赖了 springdoc-openapi-starter-webmvc-ui -->
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>knife4j-openapi3-jakarta-spring-boot-starter</artifactId>
<version>4.4.0</version>
</dependency>
然后就可以访问http://localhost:8080/doc.html页面了






















 918
918











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








