HTML,CSS
1,了解HTML
是做网站的编程语言。
浏览器把代码解析后的样子,就是我们看到的网站,如何看到网站的原始代码呢?通过鼠标右键选择查看网页源代码。
如何去写代码?写到哪里呢?
一个网站是由N多个网页组成的。
每一个网页.叫做 html文件
好比:电视剧,40集。 mp4
2,宇宙第一编辑器VS Code
1.vsCode
VS Code ,全称Visual Studio Code ,来自微软,是一个开源
的、基于Electron的轻量代码编辑器。
CSDN 0w9264924
2.下载方式:官网下载 / 应用商店下载 /下载地址:Visual Studio Code - Code Editing. Redefined
3.安装插件:语言包,open in browser,view in borwser.
4.基本使用:
设置:文件->首选项->设置(大小、是否换行word wrap )
创建文件、创建文件夹、重命名和删除、搜索
ctrl+ s:保存 ctrl+ a :全选
ctrl+X、ctrl+C、ctrl+V:剪切、复制、粘贴
ctrl+Z、ctrl+y:撤销、前进
shift + end :从头选中一行
shift + home :从尾部选中一行
*shift + alt +*↓:快速复制一行
alt +↑或↓:快速移动一行
tab:向后缩进
tab+shift:向前缩进
alt **+鼠标左键:多光标:
ctrl +d:选则相同元素的下一个
3,网站开发
1.一个大型网站的开发离不开团队内各个岗位的配合。每个岗位不可或缺。
2.了解冰山一角
UI设计师:设计稿
web前端开发工程师(H5开发):将设计稿转成代码
将数据库里的数据->显示到页面
HTML+CSS(结构+样式)
web后端开发工程师
3.web前端的三大核心技术:
HTML:结构
CSS:样式
JavaScript(JS):行为(做和用户的交互行为)
4.HTML基础结构与属性:超文本标记语言(HyperText Markup Language),标准通用
标记语言下的一个应用。是网页制作必备的编程语言。
超文本:文本内容+非文本内容(图片、视频、音频等)
标记: <单词>
语言:编程语言
标记也叫做标签
写法分成两种:单标签和双标签
创建标签的快捷键:单词+ tab键-> <单词>
标签是可以上下排列,也可以组合嵌套。
HTML常见标签: http: / /www . html5star . com/ manual /html5label- meanin
标饮的属性。来修饰标签的,设置当前标签的一些功能。
4.HTML的初始代码
:每一个html文件都需要添加初始代码,初始代码就是无论你写什么样的网页,这些代码都是要有的,这就是初始代码。
初始代码:(快捷方式:!+Tab键)

<!DOCTYPE html> 文档声明:告诉浏览器这是一个.html文件
<html lang="en"> html的最外层标签,包裹着所有html标签代码
lang="en":表示是一个英文网站
lang=“zh-CN”:表示这是一个中文网站
<head> 设置的内容
<meta charset="UTF-8"> 元信息:编写网页中的一些赋值信息
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title> 网页的标题
</head>
<body>
显示网页内容的区域
</body>
</html>
5.HTML语义化:
所谓HTML语义化指的是,根据网页中内容的结构,选择适合的
HTML标签进行编写。
好处:
1.在没有CSS的情况下,页面也能呈现出很好的内容结构。
2.有利于SEO,让搜索引擎爬虫更好的理解网页。
3.方便其他设备解析(如屏幕阅读器、盲人阅读器等)。
4.便于团队开发与维护。
6.HTML常用代码
1.注释:
写法:<!注释的内容!>
功能:在浏览器中看不到,也不会运行或显示注释的内容,只能在代码中看到
意义:(1)把暂时不用的代码注释起来,方便以后使用。
(2)对开发人员进行提示。
快速添加注释与删除注释 (1).ctrl+/
(2).shift+alt+a
2.标题:(双标签)
写法:<h1></h1>……<h6></h6>
注意:在一个网页中,h1标题最重要,一个.html文件中只能有一个h1标题
3.段落:
写法:< p>段落内容</ p>
功能:文章分段
4.文本修饰标签
(1) 强调 强一点:写法:<srong>强调内容</strong>
功能::会对文本进行加粗
弱一点 : 写法:<em>强调内容</em>
功能:会对文本进行斜体
(2)上标文本及下标文本 写法:<sup>上标内容</sup>
功能:使文本上标
用法:a<sup>2</sup> + b<sup>2</sup> = c<sup>2</sup>(代码输入)
=a² + b² = c²(展示效果)
写法:<sub>下标内容</sub>
功 能:使文本下标
用法:H<sub>2</sub>O(代码输入)
= H₂O(展示效果)
(3) 删除文本和插入文本(一般是一起使用的)
写法:<del>删除内容</del>
功能:删除文本内容(就是在“删除内容”中间横划一道黑线)
写法:<ins>插入内容</ins>
功能:插入文本内容(就是在“插入内容”的下方划一条横线)
7.图片标签与图片属性

写法:<img src=“图片位置” alt="当图片出问题时显示的文字"title="提示图片信息"width="图片宽度"height=“图片高度”>
<img>:单标签(插入图片时需要输入)
src: 引入图片的地址(网址或文件路径)
alt:当图片出问题时显示的文字(不用即为没有)
title:提示图片信息(不用即为没有)
width:图片宽度(不用即为图片默认)
height:图片高度(不用即为图片默认)
8.引入文件的地址路径
相对路径:在路径中表示当前路径(./)/上一路径(…/)
绝对路径:直接的链接
9.跳转链接 (双标签)

写法:文本链接:<a href="链接的地址"被设置链接的文本></a>
图片链接:<a href="链接的地址"
<img src="被设置链接的图片的地址"
功能:为文本或图片设置跳转链接,点击可直接跳转至相应网页
写法: <target="_blank或_self"> (可以改变连接的打开方式)
功能:若选择_blank,则网页在新窗口打开
若选择_self,则网页在当前页打开
若没有选择,则默认为在当前页打开
写法:<base target="_blank或_self">
功能:改变整个html链接的默认行为,一般在整个.hrml文件的<head></head>部分
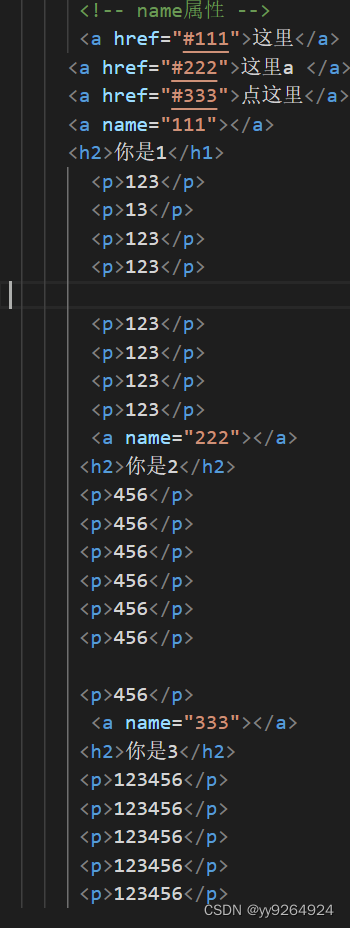
10.跳转锚点(在当前页面进行跳转)
实现一:#号 id属性 锚点的名字 被设定id属性的文本(x=1~6,x∈Z)
实现二:#号name属性 锚点的名字 (注意:这里的name属性加给的是a标签) 强调的文本 (x=1~6,x∈Z)
功能:设定类似目录的锚点,点击即可跳转
11.特殊符号
编写- -些文本时,经常会遇到输入法无法输入的字符,如⑧(注册商标)、@
(版权符)等,还有往一-段文字中加入多个空格时,页面并不会解析出多个空格。这
些无法输入和空格字符都是特殊字符,在HTML中,为这些特殊字符准备了专门的代
码。
常见的特殊字符:

12.列表标签
1.无序列表
写法:<ul type="type属性">
<li>文本</li>
</ul>(type属性详情参考:https://www.jb51.net/w3school/tags/att_ul_type.htm)
注意:无序列表的<ul><li>和</li></ul>两组标签之间不能添加其他标签,但<li></li>标签之间可以有其他标签
2.有序列表
写法:<ol type="type属性">
<li>文本</li>
</ol> (type属性详情参考:https://www.w3school.com.cn/tags/att_ol_type.asp)
注意:有序列表用的非常少,常用的是无序列表,无序列表可以代替有序列表
和无序列表一样,有序列表的<ol><li>和</li></ol>两组标签之间不能添加其他标签,但<li></li>标签之间可以有其他标签
3.定义列表
写法<dl>
<dd>列表项需要添加标题</dd>
<dt>对标题进行描述的内容</dt>
</dl>
功能:向列表项需要添加标题,添加对标题进行描述的内容

13.嵌套列表
1.列表之间可以互相嵌套.
14.表格标签
<table>:表格的最外层容器
<tr>;定义表格行
<th>:定义表头
<td>:定义表格单元
<caption>:定义表格标题
注:之前是有嵌套关系的,要符合嵌套规范。
语义化标签:<tHead>、<tBody>、<tFood>
注:在一个table中,tBody是可以出现多次的,但是tHead、tFood只能出现一次。
15.表格属性
border:表格边框
cellpadding:单元格内的空间
cellspacing:单元格之间的空间
rowspan:合并行
colspan :合并列
align:左右对齐方式 (left、center、right)
valign:上下对齐方式 (top、middle、bottom)
<table border="6" cellpadding="10"cellspacing="0">
<caption>无名</caption>
<tHead>
<tr valign="middle" align="center">
<th>班次名称</th>
<th>科目</th>
<th>授课内容</th>
<th>增值服务</th>
<th>课时</th>
<th>价格</th>
<th>试听</th>
<th>购买</th>
</tr>
</tHead>
<tBody>
<tr valign="middle"align="center">
<td rowspan="3">真题破解班</td>
<td>行测+申论</td>
<td>全科历年真题精解</td>
<td rowspan="3">课后赠两套模拟卷24小时以内答疑</td>
<td>48</td>
<td style="color: red">1280元</td>
<td> <img src="../images/耳机.png" alt=""></td>
<td><img src="../images/购物车.png" alt=""></td>
</tr>
<tr>
<td>行测</td>
<td>行测历年真题精解</td>
<td>32</td>
<td>980元</td>
<td> <img src="../images/耳机.png" alt=""></td>
<td><img src="../images/购物车.png" alt=""></td>
</tr>
<tr>
<td>申论</td>
<td>申论历年真题精解</td>
<td>16</td>
<td>580元</td>
<td> <img src="../images/耳机.png" alt=""></td>
<td><img src="../images/购物车.png" alt=""></td>
</tr>
<tr>
<td rowspan="3">高分技巧班</td>
<td>行测+申论</td>
<td>全科技巧强化</td>
<td rowspan="3">入学试卷测评24小时内答疑</td>
<td>32</td>
<td style="color: red">980元</td>
<td> <img src="../images/耳机.png" alt=""></td>
<td><img src="../images/购物车.png" alt=""></td>
</tr>
<tr>
<td>行测</td>
<td>行测速解技巧强化</td>
<td>18</td>
<td>680元</td>
<td> <img src="../images/耳机.png" alt=""></td>
<td><img src="../images/购物车.png" alt=""></td>
</tr>
<tr>
<td>申论</td>
<td>申论速解技巧强化</td>
<td>18</td>
<td>580元</td>
<td> <img src="../images/耳机.png" alt=""></td>
<td><img src="../images/购物车.png" alt=""></td>
</tr>
</tBody>
</table>

16.表单标签
<form>、<input>(有type属性,决定是什么控件,如输入框.密码框)
<textarea>:多行文本框
<select>:下拉菜单
<label>
还有一些常见的属性:checked、disabled、name、multiple.....
type属性表:
| type属性 | 含义 |
|---|---|
| text | 普通的文本输入框 |
| password | 密码输入框 |
| checkbox | 复选框 |
| radio | 单选框 |
| file | 上传文件 |
| submit | 提交按钮 |
| reset | 重置按钮 |
| multiple | 多选 |
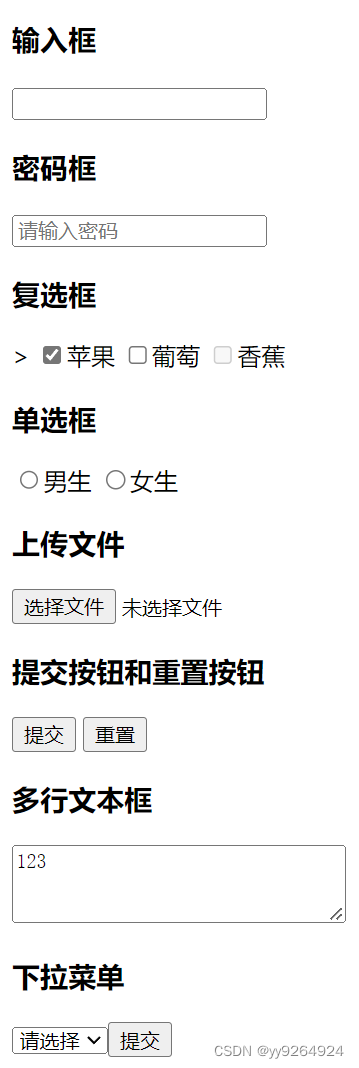
<body>
<form action="#提交的链接">
<h3>输入框</h3>
<input type="text">
<h3>密码框</h3>
<input type="password"placeholder="请输入密码">
<h3> 复选框</h3>>
<input type="checkbox"checked>苹果
<input type="checkbox">葡萄
<input type="checkbox"disabled>香蕉
<h3>单选框</h3>
<input type="radio"name="gender">男生
<input type="radio"name="gender">女生
<h3>上传文件</h3>
<input type="file">
<h3>提交按钮和重置按钮</h3>
<input type="submit">
<input type="reset">
<h3>多行文本框</h3>
<textarea cols="30" rows="3">123</textarea>
<h3>下拉菜单</h3>
<select>
<option selected disabled>请选择</option>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<table>
<tr>
<td><input type="submit"></td>
</tr>
</table>
</form>
</body>

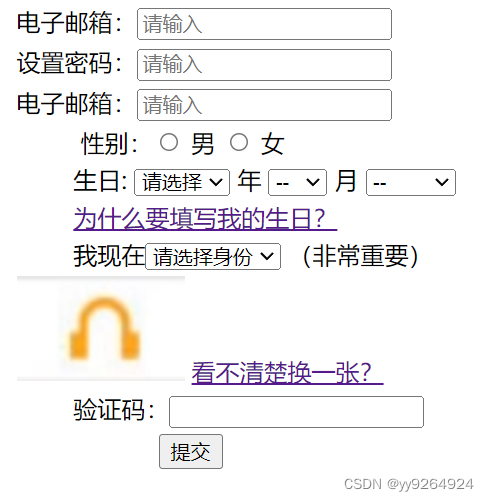
17.表格表单组合
<form action="立即注册">
<table >
<tr>
<td> 电子邮箱:<input type="text"placeholder="请输入"> </td>
</tr>
<tr>
<td> 设置密码:<input type="password"placeholder="请输入"> </td>
</tr>
<tr>
<td> 电子邮箱:<input type="text"placeholder="请输入"> </td>
</tr>
<tr>
<td> 性别:<input type="radio"name="paender" id="man"> <label for="man">男</label>
<input type="radio"name="paender" id="woman"> <label for="woman">女</label></td>
</tr>
<tr>
<td> 生日: <select>
<option selected disabled>请选择</option>
<option>2020</option>
<option>2021</option>
<option>2022</option>
</select>
年
<select>
<option selected disabled>--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
月
<select>
<option selected disabled>--</option>
<option>1到30</option>
日</td>
</select>
</tr>
<tr>
<td> <a href="../images/购物车.png">为什么要填写我的生日?</a> </td>
</tr>
<tr>
<td> 我现在<select>
<option selected disabled>请选择身份</option>
<option></option>
</select>
(非常重要)</td>
</tr>
<tr>
<td> <img src="../images/耳机.png" alt="">
<a href="../images/耳机.png">看不清楚换一张?</a></td>
</tr>
<tr>
<td> 验证码:<input type="text"></td>
</tr>
<tr>
<td > <input type="submit"> </td>
</tr>























 544
544

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








