第一步:
先新建less文件,如果项目中没有vue.config.js需要在根目录新建这个文件

第二步:
配置vue.config.js
const path = require('path')
//修改为自己的less文件的绝对路径
const themePath = path.join(__dirname, './src/assets/common/resetui.less')
module.exports = {
css: {
loaderOptions: {
less: {
modifyVars: {
// 或者可以通过 less 文件覆盖(文件路径为绝对路径)
hack: `true; @import "${themePath}";`,
},
},
},
},
};
第三步:
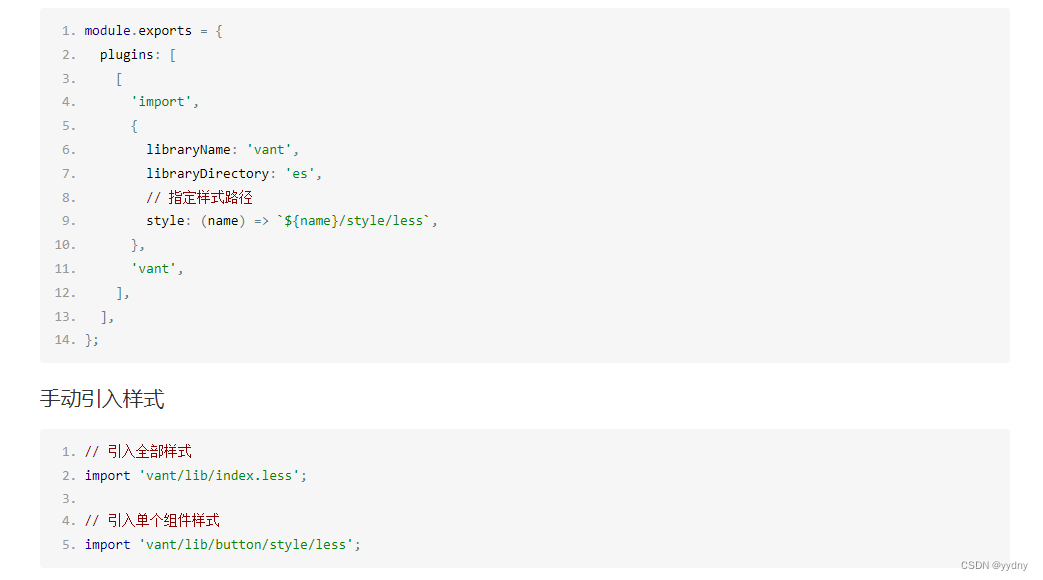
在 babel.config.js 中配置按需引入样式源文件,注意 babel6 不支持按需引入样式,请手动引入样式。






















 1997
1997











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








