解决图片底端默认空白缝隙问题
-
给图片加边框,因为图片和文字底线对齐故会留出空白的部分
-
解决 :给图片vertical-align: middle;
-
块级元素独占一行
-
解决2:给图片转换成块级元素,防止其机械的对齐
-
方框中的文字如果显示不开自动换行
-
white-space: normal; -
方框中的文字如果显示不开直接显示
-
white-space: nowrap; -
溢出的部分隐藏起来
-
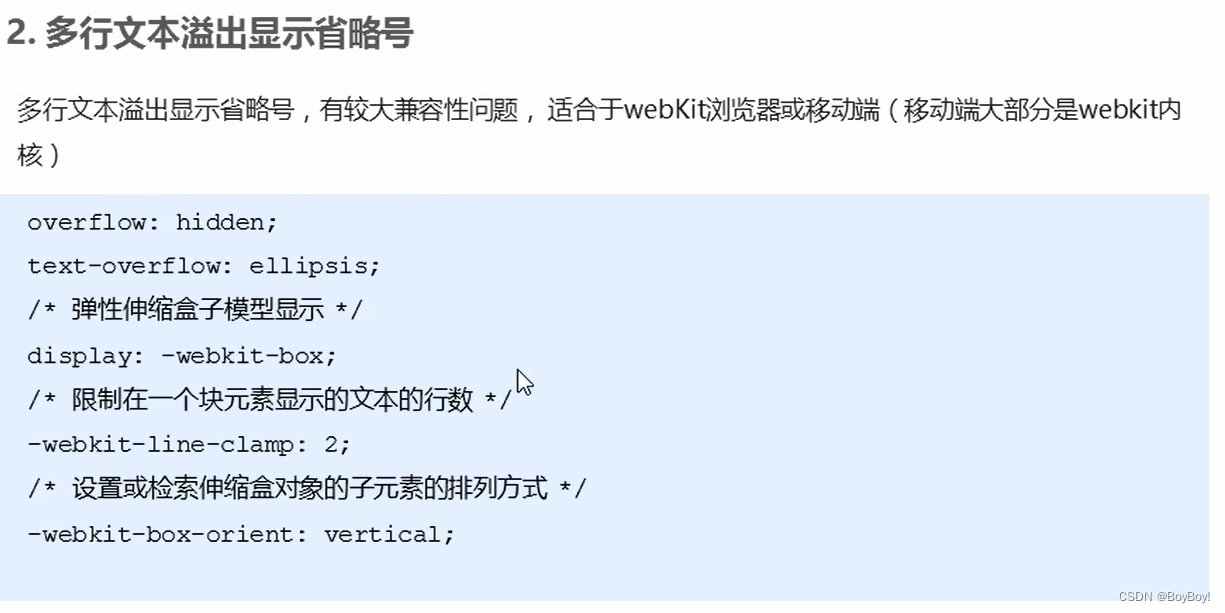
方框中的文字如果显示不开用省略号代替
-
text-overflow: ellipsis; 
-
当两个盒子靠近时边框会重叠为2px想让其变成1px就需要,浮动后加margin-left: -1px;
-
相对定位会压住标准流和浮动的盒子,
-
如果盒子都有定位,则利用z-index提高层级
-
得到直角三角形需要将底边为0,上边不能为零应为透明
-
保留右边的边框有颜色 border-color: transparent red transparent transparent; border-style: solid; border-width: 100px 50px 0 0; -
京东的代码优化
-
* { margin: 0; padding: 0; box-sizing: border-box;//css3盒子模型padding不会改变盒子的大小 } em, i { font-style: normal } li { list-style: none } img { border: 0; vertical-align: middle } button { cursor: pointer } a { color: #666; text-decoration: none } a:hover { color: #c81623 } button, input { font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif } body { -webkit-font-smoothing: antialiased;//抗锯齿性让文字显示更加清晰 background-color: #fff; font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif; color: #666 } .hide, .none { display: none } .clearfix:after { visibility: hidden; clear: both; display: block; content: "."; height: 0 } .clearfix { *zoom: 1 } -
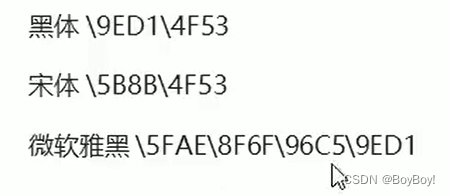
字体的代码表现

-
HTML5的新特性
-
< header>: 头部标签
-
< nav>: 导航标签
-
< article> : 内容标签
-
< section >: 定义文档某个区域
-
< aside > : 侧边栏的标签
-
< footer > : 尾部标签
-
注意: 这些主要对于搜索引擎,标签可以多次使用, 在IE9需要转成块级元素





















 342
342











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








