alert 向用户发出警告
HTML Code
|
1
2 3 4 5 6 |
<body>
<noscript> alert( "网页不支持javascript"); </noscript> </body> |
执行结果

confirm 确认用户的选择
confirm(message) message 为在对话框显示的内容;方法用于显示一个带有指定消息和 OK 及取消按钮的对话框
如果用户点击确定按钮,则 confirm() 返回 true。如果点击取消按钮,则 confirm() 返回 false。
HTML Code
|
1
2 3 4 5 6 7 8 |
<script
type=
"text/javascript"
charset=
"utf-8"
>
window.οnlοad=function() { var tt=confirm( "Are you ready?"); alert(tt); } </script> |


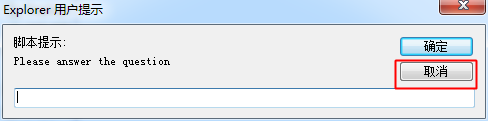
prompt 提示用户
prompt() 方法用于显示可提示用户进行输入的对话框。
语法
prompt(text,defaultText)参数描述,
prompt(text,defaultText)参数描述,
text可选。要在对话框中显示的纯文本(而不是 HTML 格式的文本)。
defaultText可选。默认的输入文本。
defaultText可选。默认的输入文本。
返回你所输入的内容,即defaultText
如果用户单击提示框的取消按钮,则返回 null。如果用户单击确认按钮,则返回输入字段当前显示的文本。
在用户点击确定按钮或取消按钮把对话框关闭之前,它将阻止用户对浏览器的所有输入。在调用 prompt() 时,将暂停对 JavaScript 代码的执行,在用户作出响应之前,不会执行下一条语句。
HTML Code
|
1
2 3 4 5 6 7 8 |
<script
type=
"text/javascript"
charset=
"utf-8"
>
window.οnlοad=function() { var tt=prompt( "Please answer the question", "不知道"); alert(tt); } </script> |


























 954
954

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








