迭代器(iterator)是一种接口,为各种不同的数据结构提供统一的访问机制。任何数
据结构只要部署iertator接口,就可以完成便遍历操作
ES6创造了一种新的遍历命令 for…of循环,iterator接口主要供for…of消费
原声具备iterator接口的数据(可用for…of循环)

迭代器是一种特殊的对象,它具有一些专门为迭代过程设计的专有接口,所有的迭代器对象都有一个next()方法,每次调用都返回一个结果对象。结果对象有两个属性:一个是value,表示下一个将要返回的值;另一个是done,它是一个布尔值,当没有更多可返回的数据时返回true。迭代器还会保存一个内部指针,用来指向当前集合中值的位置,每一次调用next()方法,都会返回下一个可用的值。 如果在最后一个值返回后在调用next()方法,那么返回对象中属性done的值为true,属性value则包含迭代器最终返回的值,这个返回值不是数据集的一部分,它与函数的返回值类似,是函数调用过程中最后一次给调用者传递信息的方法,如果没有相关数据则返回undefined。
不能使用箭头函数来创建生成器
可迭代对象和for-of循环
可迭代对象具有Symbol.iterator属性,是一种与迭代器密切相关的对象。Symbol.iterator通过指定的函数可以返回一个作用于附属对象的迭代器。在ECMAScript6中,所有的集合对象(数组,Set集合和Map集合)和字符串都是可迭代对象,这些对象中都有默认的迭代器。ECMAScript中新加入的特性for-of循环需要用到可迭代对象的这些功能。
由于生成器默认会为Symbol.iterator属性赋值,因此所有通过生成器创建的迭代器都是可迭代对象
for-of循环没执行一次都会调用可迭代对象的next()方法,并将迭代器返回结果对象的value属性存储在一个变量中,循环将持续执行这一过程直到返回对象的done属性为true。
内建迭代器
集合对象迭代器
在ECMAScript6中有3种类型的集合对象:数组,Map集合和Set集合。为了更好地访问对象中的内容,这3种对象都内建了以下三种迭代器:
-
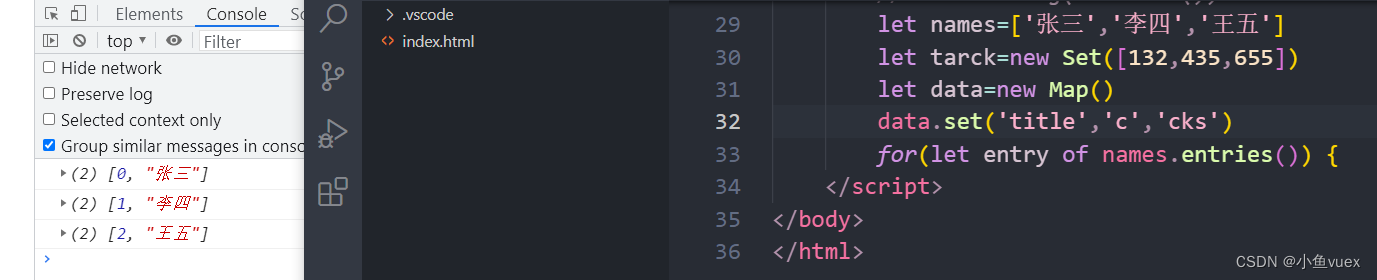
entries() 返回一个迭代器,其值为多个键值对。
-
values() 返回一个迭代器,其值为集合的值。
-
keys() 返回一个迭代器,其值为集合中的所有键名。
-
entries()迭代器
每次调用next()方法时,entries迭代器都会返回一个数组,数组中的两个元素分别表示集合中每个元素的键与值。如果被遍历的对象是数组,则第一个元素是数字类型的索引;如果是Set集合,则第一个元素与第二个元素都是值(Set集合中的值被同时作为键与值使用);如果是Map集合,则第一个元素为键名。
keys()迭代器会返回集合中存在的每一个键。如果遍历的是数组,则会返回数字类型的键,数组本身的其它属性不会被返回;如果是Set集合,由于键与值是相同的,因此keys()和values()返回的也是相同的迭代器;如果是Map()集合,则keys()迭代器返回每个独立的键。
附加:
Object.prototype是一个对象,用于表示Object的原型对象。几乎所有的JavaScript对象都是Object的实例,其原型链上最后一个就是指向Object.prototype。一个典型的对象继承了Object.prototype的属性和方法。
也可以创建没有原型对象的对象,比如通过Object.create(null)创建,或通过Object.setPrototypeOf(obj, null)方法来改变指定对象的原型对象。
改变Object.prototype的属性和方法,或给Object.prototype添加属性和方法,都会影响到原型链上的所有对象,除非这些对象本身有定义相同的属性和方法进一步覆盖。
Object.prototype有7个方法,分别是:
- constructor:特定的函数,用于创建一个对象。指向Object本身,即Object.prototype.constructor === Object。
- hasOwnProperty:返回一个布尔值,表明一个属性或方法是否是对象自有的,而非通过原型链继承的。
- isPrototypeOf:返回一个布尔值,表明当前对象是否在某对象的原型链上。
- propertyIsEnumerable:返回一个布尔值,表明当前属性或方法是否是对象自有的且可枚举的。
- valueOf:返回对象的原始值。
- toString:返回对象的字符串描述。
- toLocalString:返回对象的本地化字符串
例如代码:
// Object.prototype[Symbol.iterator]=function(){
// }
上面的参考代码:
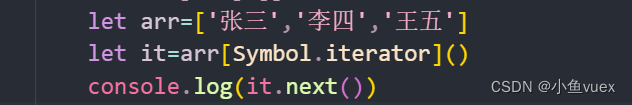
let a=[]
let it1=a[Symbol.iterator]()
console.log(it1.next())

























 3496
3496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










