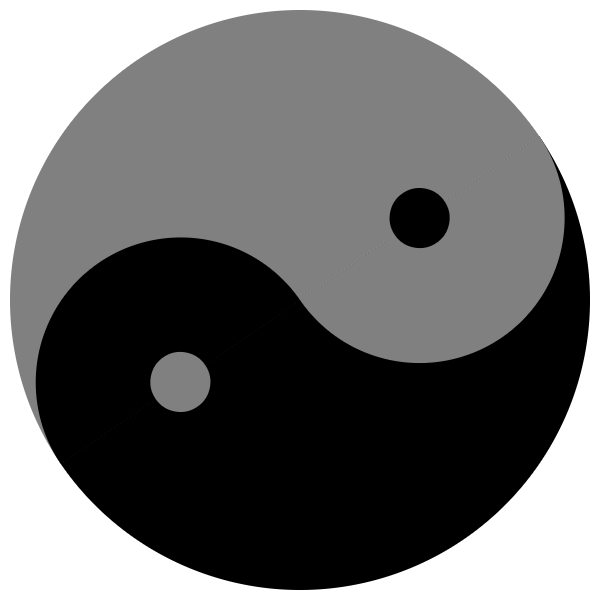
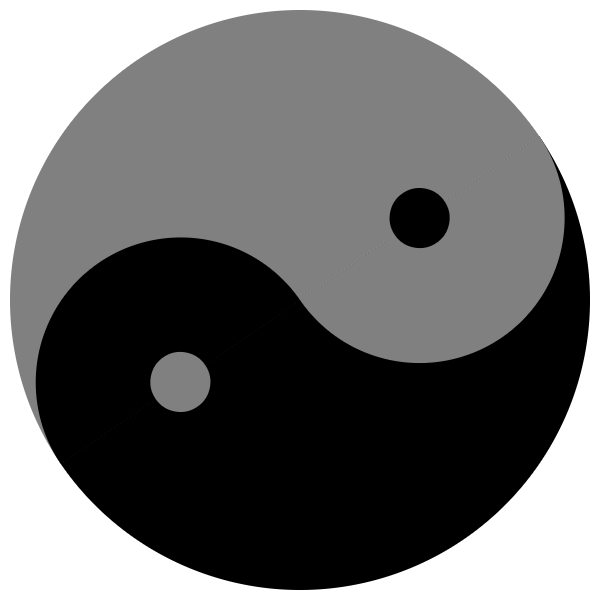
静态效果图如下,代码运行效果是转动的

HTML部分如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>太极</title>
<script src="script.js" type="text/javascript"></script>
<style type="text/css">
canvas{
display: block;
margin: 20px auto;
}
</style>
</head>
<body onload="main()">
<canvas width="600" height="600" id="canvas"></canvas>
</body>
</html>
JavaScript部分如下
var angle = 0
var canvas = null
var context = null
function main()
{
window.setInterval(function()
{
canvas = document.getElementById("canvas")
context = canvas.getContext("2d")
context.clearRect(0, 0, 600, 600)
context.lineWidth = 10
context.save()
context.translate(300,300)
context.rotate(angle)
context.fillStyle = "black"
context.beginPath()
context.arc(0, 0, 290, 0, Math.PI, true)
context.fill()
context.closePath()
context.fillStyle = "gray"
context.beginPath()
context.arc(0, 0, 290, 0, Math.PI, false)
context.fill()
context.closePath()
context.fillStyle = "black"
context.beginPath()
context.arc(145, -0.6, 145, 0, Math.PI, false)
context.fill()
context.closePath()
context.fillStyle = "gray"
context.lineWidth = 0
context.beginPath()
context.arc(-145, 0, 145, 0, Math.PI, true)
context.fill()
context.closePath()
context.fillStyle = "black"
context.beginPath()
context.arc(-145, 0, 30, 0, 2*Math.PI, false)
context.fill()
context.closePath()
context.fillStyle = "gray"
context.beginPath()
context.arc(145, 0, 30, 0, 2*Math.PI, false)
context.fill()
context.closePath()
context.restore()
angle += 0.02
},5)
}























 2028
2028

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








