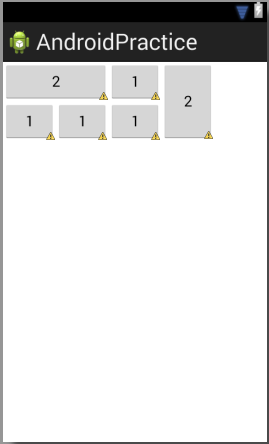
可以用v4中兼容的GridView,其实主要是xml的一些属性:
<?xml version="1.0" encoding="utf-8"?>
<!-- 注意事项:命名空间,是这个app的命名空间才对 -->
<!-- app:columnCount="4" 总的列数 -->
<!-- app:rowCount="2" 总的行数 -->
<!-- 占据两列 app:layout_columnSpan="2" -->
<!-- app:layout_gravity="fill" -->
<!-- 占据两行 app:layout_rowSpan="2" -->
<!-- app:layout_gravity="fill" -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res/com.example.androidpractice"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<android.support.v7.widget.GridLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:columnCount="4"
app:rowCount="2" >
<Button
app:layout_columnSpan="2"
app:layout_gravity="fill"
android:text="2" />
<Button android:text="1" />
<Button
app:layout_gravity="fill"
app:layout_rowSpan="2"
android:text="2" />
<Button android:text="1" />
<Button android:text="1" />
<Button android:text="1" />
</android.support.v7.widget.GridLayout>
</LinearLayout>






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








