前端基础知识点学习
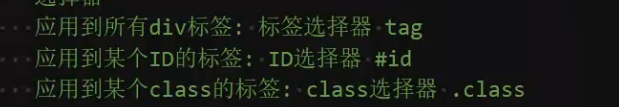
一、选择器
作用:查找html标签并且对html标签的样式进行更改


二、绝对定位和相对定位

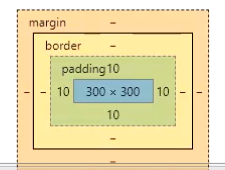
三、盒子模型

四、Bootstrap的用法
1、.container 容器和.container-fluid容器
.container 类用于固定宽度并支持响应式布局的容器。左右边对齐,有margin对齐。
<div class="container">Container</div>
.container-fluid 类用于 100% 宽度,没有pading和margin的间隔。
<div class=".container-fluid">Container-fluid</div>
2、栅格模型
每一行是12列,cal的用法
<div class=".container-fluid">
<div class ="row">
<div class="col-2">1</div>
<div class="col-2">2</div>
<div class="col-2">3</div>
<div class="col-2">4</div>
<div class="col-2">5</div>
<div class="col-4">6</div>
</div>
</div>
当放不下的时候就会自动跳转到下一行,如果只有cal相当于获取所有剩下的。
offset的用法(相当于左间隔)
<div class ="row">
<div class="col-2 offset-2">1</div>
<div class="col-2">2</div>
<div class="col-2">3</div>
<div class="col-2">4</div>
<div class="col-2">5</div>
</div>
3、Table表的样式

4、按钮格式
<input type="button" value="按钮继承父标签大小" class="btn btn-outline-primary btn-block">
<div>
<input type="submit" class="btn btn-primary" value="登录"/>
<input type="button" class="btn btn-success" value="注册"/>
<input type="button" class="btn btn-link" value="按钮转连接"/>
<a href="#" class="btn btn-success">a标签按钮</a>
<input type="button" value="轮廓按钮" class="btn btn-outline-primary">
<input type="button" value="按钮变大" class="btn btn-outline-primary btn-lg">
<input type="button" value="按钮变小" class="btn btn-outline-primary btn-sm">
<input type="button" value="不可点击" class="btn btn-outline-primary" disabled="disabled">
</div>
<div class="btn-group">
<button type="button" class="btn btn-success">按钮组1</button>
<button type="button" class="btn btn-primary">按钮组2</button>
<button type="button" class="btn btn-success">按钮组3</button>
</div>
5、表单样式
texrbox框的form-control样式,form-control-lg和form-control-sm也可控制文本框大小
<input type="text" class="form-control" name="username" value=""/>
radius样式,inline
<div class="from-group">
<div class="col-10 offset-2">
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="flexRadioDefault" id="flexRadioDefault1"/>
<label class="form-check-label" for="flexRadioDefault1">
男
</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="flexRadioDefault" id="flexRadioDefault2" checked>
<label class="form-check-label" for="flexRadioDefault2">
女
</label>
</div>
</div>
</div>
check样式
<div class="from-group col-10 offset-2">
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck1">
<label class="form-check-label" for="defaultCheck1">
篮球
</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck2">
<label class="form-check-label" for="defaultCheck2">
编程
</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck3">
<label class="form-check-label" for="defaultCheck3">
其他
</label>
</div>
</div>
注释标签
<small class="from-text text-muted col-10 offset-2">账号是6位数,其中包含字母和数字</small>
扩展输入框
<div class="from-group row">
<label class="col-2 col-form-label">备注</label>
<div class="col-8">
<textarea class="form-control"></textarea>
</div>
</div>
选择框
<div class="from-group row">
<label class="col-2 col-from-label">部门</label>
<div class="col-8">
<select class="from-control " aria-label="Default select example">
<option selected>Open this select menu</option>
<option value="1">go语言开发</option>
<option value="2">py语言开发</option>
<option value="3">结构工程师</option>
<option value="4">运维工程师</option>
</select>
</div>
</div>
ul和li做左侧菜单
<div class="row">
<div class="col-2">
<ul class="list-group">
<li class="list-group-item active">首页</li>
<li class="list-group-item">个人信息</li>
<li class="list-group-item">首页</li>
<li class="list-group-item">啊啊十大非常</li>
<li class="list-group-item">大苏打页</li>
<li class="list-group-item">个啊实打实信息</li>
</ul>
</div>
</div>
NAV标签

如果看完对自己有所帮助,请点赞支持





















 601
601











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








