经过一个多星期的学习,终于入门了网页设计的前端,第二步就是入门php。
在学习当中我觉得网页的表单对于前台和后面学习后台都挺重要,所以想记录下来。
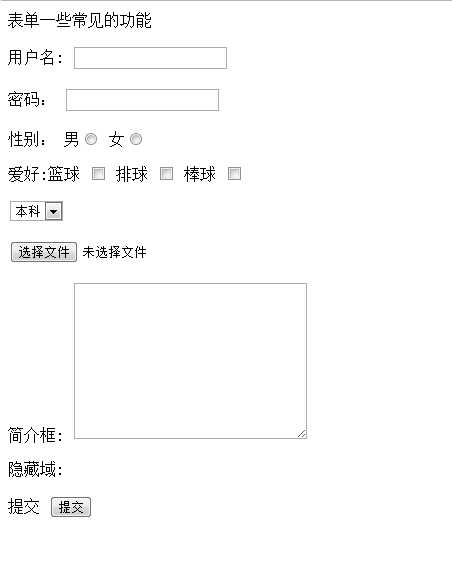
首先,一个表单如图
这个是表的代码:
<body>
<div>表单一些常见的功能</div>
<form action="#"> // #填入的地址
<p>
用户名: <input type="text" name="username" />
</p>
<p>
密码: <input type="password" name="password"/>
</p>
<p>
性别: 男<input type="radio" name="sex" value="男" />
女<input type="radio" name="sex" value="女" />
</p>
<p>
爱好:篮球 <input type="checkbox" name="hobby" value="篮球" />
排球 <input type="checkbox" name="hobby" value="排球"/>
棒球 <input type="checkbox" name="hobby" balua="棒球"/>
</p>
<p>
<select name="xueli">
<option value="本科">本科</option>
<option value="大专">大专</option>
<option value="高中">高中</option>
<option value="初中">初中</option>
<option value="小学">小学</option>
</select>
</p>
<p>
<input type="file" name="pic"/> //选择文件
</p>
<p>
简介框:
<textarea name="intro" cols="30" rows="10"></textarea>
</p>
<p>
隐藏域: <input type="hidden" name="IP" value="192.168.1.1" />
</p>
<p>
提交 <input type="submit" value="提交" />
</p>
</form>
</body>
---------------------------------------------------------
里面的用户名和密码的type就不说了,性别里面的type="radio",在对于我的理解来讲是单项的选择就用它(只能选择一个),而爱好里面的type=“checkbox”,就是多项选择就用它,还有隐藏域
里面的type="hidden",这个功能就是能让你隐藏你不想表露出来的东西。
而select的功能在功能表单里面很明显就是一个选项框。textarea的功能很明显是填入内容。
上面一些关键字的功能很简单,对应一下就能知道那些关键字有哪些功能。
现在来强调一下默认值。
用户名想默认“lisi”只要把代码改成。用户名: <input type="text" name="username" value="lisi"/>。只要是text类型的直接 加value=“默认”就可以。
同理。性别:男<input type="radio" name="sex" value="男" checked=“checked”/> 就可以默认选择男了。只要是radio类型的直接 加checked=“checked”就可以。
选项框:<select name="xueli">
<option value="本科" seleted="seleted">本科</option>
<option value="大专">大专</option>
<option value="高中">高中</option>
<option value="初中">初中</option>
<option value="小学">小学</option>
</select>。上面的默认选择的是本科。在value="xx"后加seleted="seleted"即可。
简介框没有默认值。你可以试想一下,如果简介框有默认值,别人在设计网站的时候简介框设计的很小,里面默认的是你电脑上某些路径,正好此路径下是你有重要的东西,
到时候一提交不就把你重要的东西提交给别人了吗?所以出于安全考虑,这功能没有默认值。
说到这里差不多记录完了,还有一个重要的知识点就是,当是提交的时候用的代码是<form action="#"></form>那么提交内容的时候就会在网站的网址上显示出来。所以我们一般用
<form action="#" method="post"></form>来使内容不显示出来而直接提交。
到此记录完毕,有错误欢迎提出。我所学习的知识都是看十八哥老师的视频。






















 332
332

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








