在 Vue 3 中,动画可以通过使用 Vue 的过渡系统来实现。以下是一个简单的步骤指南,帮助你在 Vue 3 项目中实现动画效果。
步骤 1: 创建 Vue 3 项目
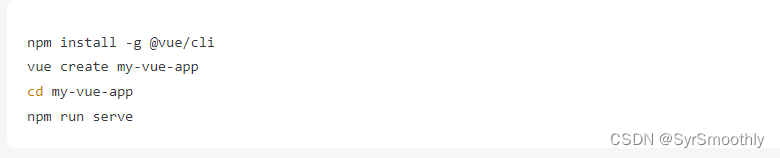
如果你还没有创建 Vue 3 项目,可以使用 Vue CLI 来创建:

步骤 2: 设置基本结构
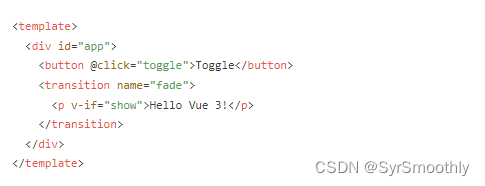
在 src 文件夹中,打开 App.vue 文件,并设置基本的模板结构。

步骤 3: 添加过渡效果的样式
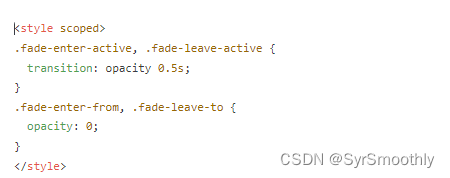
在 <style> 标签中添加过渡效果的 CSS 样式。Vue 3 的过渡系统使用名字空间来指定动画样式:

在这个例子中,.fade-enter-active 和 .fade-leave-active 定义了进入和离开的过渡时间,而 .fade-enter-from 和 .fade-leave-to 定义了初始和结束状态的样式。
步骤 4: 绑定过渡到元素
使用 <transition> 组件包裹需要动画的元素,并指定一个过渡效果的名称(例如:name="fade")。

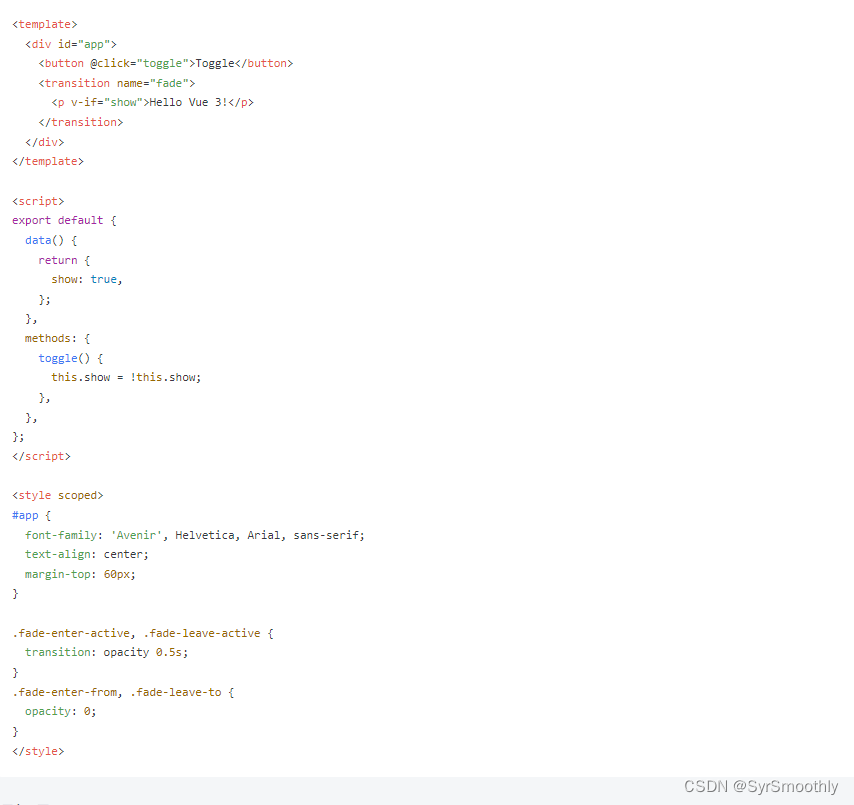
完整代码示例
以下是完整的 App.vue 示例:

运行项目
确保你已经在项目根目录下,并运行以下命令启动开发服务器:
打开浏览器,访问 http://localhost:8080,你应该能看到点击按钮时段落元素淡入淡出的动画效果。
通过这一系列步骤,你已经在 Vue 3 项目中成功添加了一个简单的过渡动画。你可以根据自己的需求进一步调整和扩展这些动画效果。





















 9297
9297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








