Vue–vuecli4使用axios,及解决跨域问题
使用版本
vue-cli 4.1.2

VScode 1.42.0

问题一、配置问题(根据此配置,可避免跨域问题)
我配置访问后台路径时,发现vue-cli4已经没有了config/index.js文件,只有一个vue.config.js
所以根据博客1.2.会出现找不到在那里配置的情况,
博客6.说明,可以在vue.config.js配置
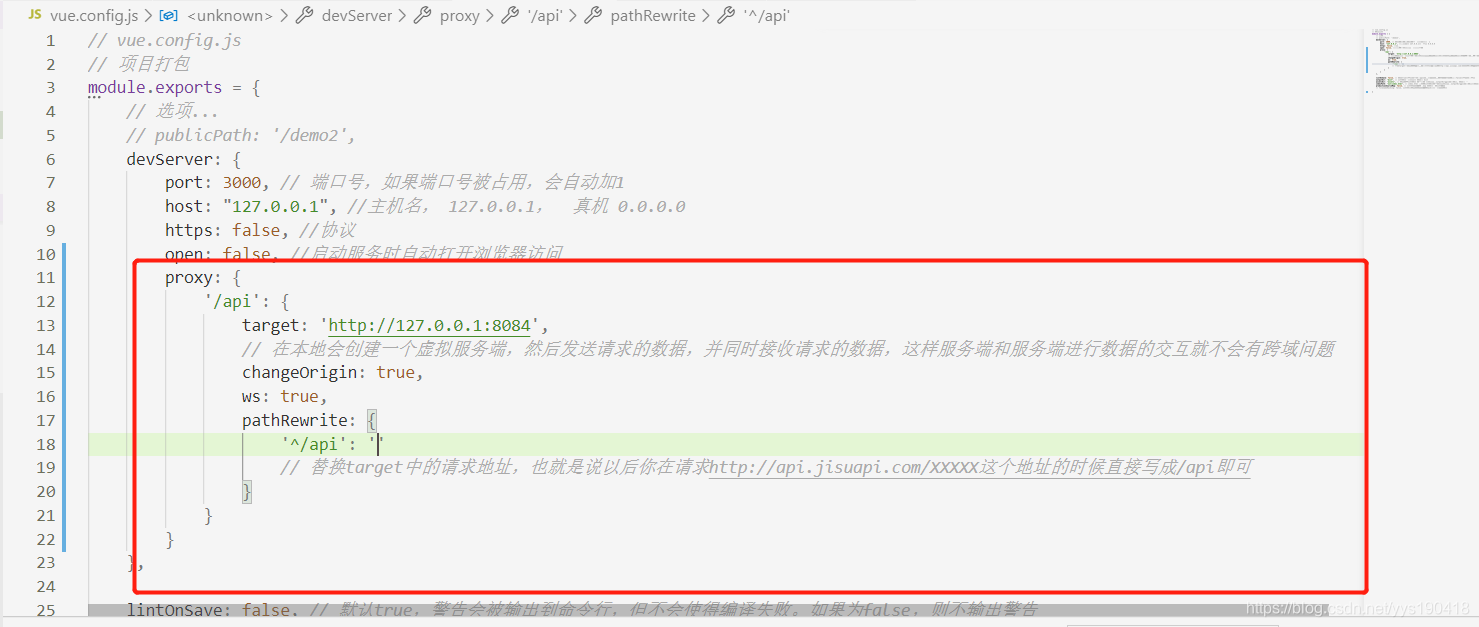
这是我配置的截图

配置代码
proxy: {
'/api': {
target: 'http://127.0.0.1:8084',
// 在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题
changeOrigin: true,
ws: true,
pathRewrite: {
'^/api': ''
// 替换target中的请求地址,也就是说以后你在请求http://api.jisuapi.com/XXXXX这个地址的时候直接写成/api即可
}
}
}
使用(未封装)截图

使用(未封装)代码
注:注释路径会出现跨域问题,使用/api则不会出现跨域问题
this.$axios({
method:"get",
// url:"http://127.0.0.1:8084/toWeb/hhh.do",
url:"/api/toWeb/hhh.do",
params:{name:123}
}).
then((ok)=>{
console.log(ok)
},(err)=>{
console.log(err)
})
问题二、出现跨域问题
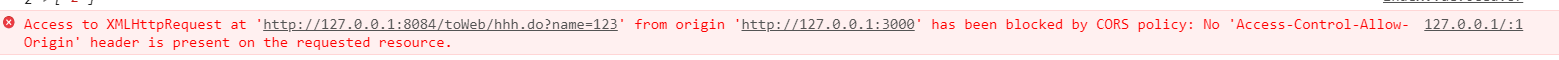
当我使用直接封装的方法,如博客中4.5.,出现了跨域问题,问题如截图

No 'Access-Control-Allow-Origin' header is present on the requested resource.
这个是跨域问题,修改方向:
1.后台修改,和做后台的说有跨域,
2.前端配置,前端配置一个虚拟服务端
借鉴博客:
1.https://www.cnblogs.com/mxdmg/p/10150882.html
2.https://blog.csdn.net/weixin_42118466/article/details/89810625
3.https://www.jianshu.com/p/f7c4a5a82ce9
4.https://www.jianshu.com/p/affdd9fa6a2a
5.https://www.jianshu.com/p/fd7bf46d4412
6.https://www.jianshu.com/p/fed90cc60246























 895
895











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








