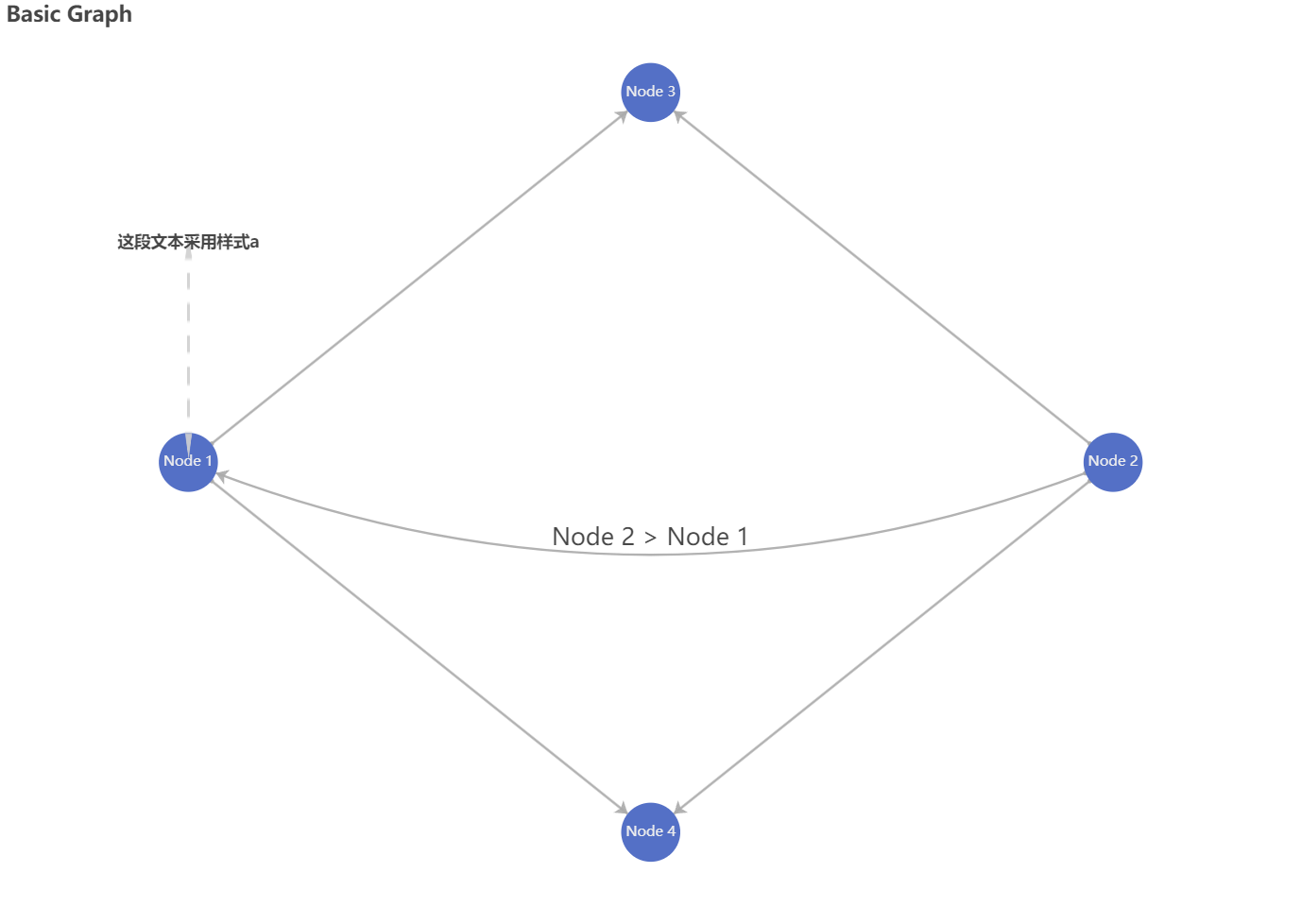
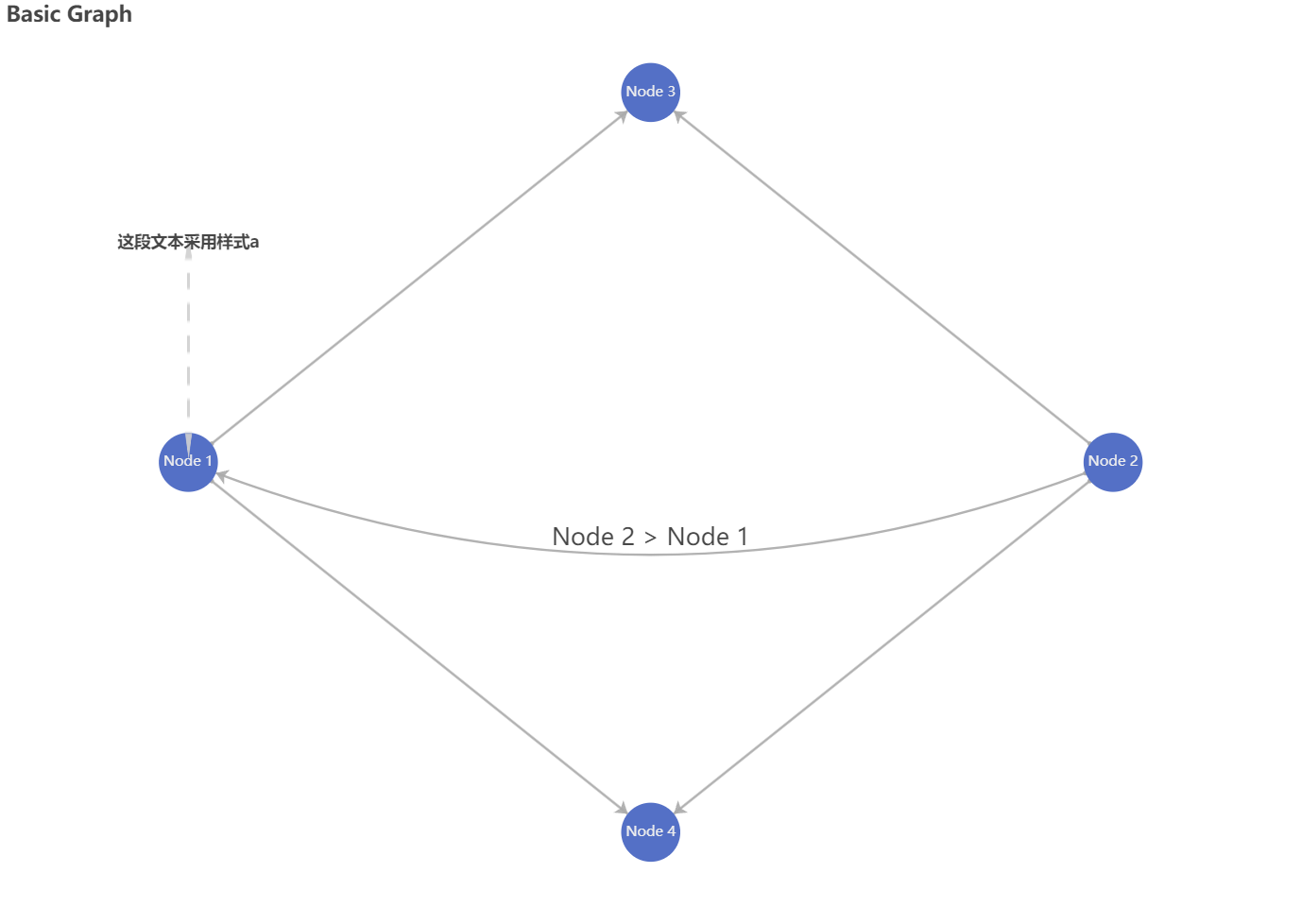
[Echart]图谱中的富文本标签
series-graph.links.label.rich

option = {
title: {
text: 'Basic Graph'
},
tooltip: {},
animationDurationUpdate: 1500,
animationEasingUpdate: 'quinticInOut',
series: [
{
type: 'graph',
symbolSize: 50,
roam: true,
label: {
show: true
},
edgeSymbol: ['circle', 'arrow'],
edgeSymbolSize: [4, 10],
edgeLabel: {
fontSize: 20
},
data: [
{
name: 'Node 1',
x: 300,
y: 300
},
{
name: 'Node 2',
x: 800,
y: 300
},
{
name: 'Node 3',
x: 550,
y: 100
},
{
name: 'Node 4',
x: 550,
y: 500
}
],
links: [
{
source: 0,
target: 0,
symbolSize: [5, 20],
label: {
show: true,
formatter: [
'{a|这段文本采用样式a}'
].join('\n'),
rich: {
a: {
width: 6,
fontSize: 14,
fontWeight: 700,
padding: [0, 0, 175, 0],
backgroundColor: {
image:
'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABEAAABrCAYAAACR1GldAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAAhGVYSWZNTQAqAAAACAAFARIAAwAAAAEAAQAAARoABQAAAAEAAABKARsABQAAAAEAAABSASgAAwAAAAEAAgAAh2kABAAAAAEAAABaAAAAAAAAAEgAAAABAAAASAAAAAEAA6ABAAMAAAABAAEAAKACAAQAAAABAAAAEaADAAQAAAABAAAAawAAAADOywZsAAAACXBIWXMAAAsTAAALEwEAmpwYAAACyWlUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iWE1QIENvcmUgNi4wLjAiPgogICA8cmRmOlJERiB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiPgogICAgICA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIgogICAgICAgICAgICB4bWxuczp0aWZmPSJodHRwOi8vbnMuYWRvYmUuY29tL3RpZmYvMS4wLyIKICAgICAgICAgICAgeG1sbnM6ZXhpZj0iaHR0cDovL25zLmFkb2JlLmNvbS9leGlmLzEuMC8iPgogICAgICAgICA8dGlmZjpZUmVzb2x1dGlvbj43MjwvdGlmZjpZUmVzb2x1dGlvbj4KICAgICAgICAgPHRpZmY6UmVzb2x1dGlvblVuaXQ+MjwvdGlmZjpSZXNvbHV0aW9uVW5pdD4KICAgICAgICAgPHRpZmY6WFJlc29sdXRpb24+NzI8L3RpZmY6WFJlc29sdXRpb24+CiAgICAgICAgIDx0aWZmOk9yaWVudGF0aW9uPjE8L3RpZmY6T3JpZW50YXRpb24+CiAgICAgICAgIDxleGlmOlBpeGVsWERpbWVuc2lvbj4xNzwvZXhpZjpQaXhlbFhEaW1lbnNpb24+CiAgICAgICAgIDxleGlmOkNvbG9yU3BhY2U+MTwvZXhpZjpDb2xvclNwYWNlPgogICAgICAgICA8ZXhpZjpQaXhlbFlEaW1lbnNpb24+MTA3PC9leGlmOlBpeGVsWURpbWVuc2lvbj4KICAgICAgPC9yZGY6RGVzY3JpcHRpb24+CiAgIDwvcmRmOlJERj4KPC94OnhtcG1ldGE+CuAjVhMAAAIRSURBVFgJ7Vm9TsMwEMYJr9NfdUbpk9EiGBjZOvEEbGwMUDF26d/YJ2BiYyoN90U+48R2FDcZksqW2jvffffp7mK7rSuuSsZ6vU6EEB+ApGk6HY1GSxs8shnZRgS3Np1tLJ0k2+0WBAkDoVNmM22uVKE0TdHL0MyZaivLmoleRpHE5jNIZMpJMVibJ7JUZcqVU1aGipCKXlYuE1uqxWCe61hFUqEMjmepysrK8SmDGViirCwTPTV2VpWIFSgjiqL0dDoJm6xKFnBt7UBu7+hJbjabVJ+zPhwOjRi17Bl0jgwkZtca6cm1yassS6UFpcMdMHYk11L8qGT7YDCYs87SuU7o82TGoII0SBpZsYGk0GaatqcnZetkaiYeLN3rgPM8Cd8K6j3M9uziRjIJR0G95dCB6HAUmA+pkb1zYSTOo4DatzRbGCzd64DzKAi/Muo9zAs7Chopx3me4HazXrtDdDs6IFznhk96gtZDvNvt3kne+AQyli66PyN6+yWCBzb6SsRmy56uR98o+NGXADGIVXvneDzekXHlQbSSMf93BZPJ5IdKu69KAixigFeZYEL3Ra9U4xP0sgEMsIzJkcAYx/GcxJ4BFrmXGOUySPr9/jf9JYH+WAd8wOhOgwTO8Xj8QmKhA6W+kL6cy0oCBKU8I3GALsdB2niupJOk1+t9UQPRn2xAh43nXpJ+qT/jVRb0B0tPv8cpGJp8AAAAAElFTkSuQmCC'
}
}
}
},
lineStyle: {
width: 5,
curveness: 0.2
}
},
{
source: 'Node 2',
target: 'Node 1',
label: {
show: true
},
lineStyle: {
curveness: 0.2
}
},
{
source: 'Node 1',
target: 'Node 3'
},
{
source: 'Node 2',
target: 'Node 3'
},
{
source: 'Node 2',
target: 'Node 4'
},
{
source: 'Node 1',
target: 'Node 4'
}
],
lineStyle: {
opacity: 0.9,
width: 2,
curveness: 0
}
}
]
};






















 262
262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








