


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>校验</title>
<style></style>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" />
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
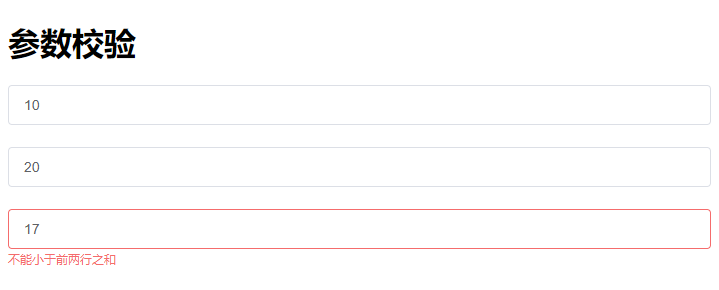
<h1>参数校验</h1>
<el-form ref="ruleForm">
<el-form-item>
<el-input v-model.number="input1" placeholder="参数1"></el-input>
</el-form-item>
<el-form-item>
<el-input v-model.number="input2" placeholder="参数2"></el-input>
</el-form-item>
<el-form-item prop="input3" :rules="[{ validator: (_1, _2, c) => customCcheck(c,input3,input2,input1), trigger: 'blur' }]">
<el-input v-model.number="input3" placeholder="参数3"></el-input>
</el-form-item>
</el-form>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
input1: null,
input2: null,
input3: null,
},
created() {},
methods: {
// 自定义校验
customCcheck(callback, input3, input2, input1) {
if (input1 && input2) {
if (input3 > input1 + input2) {
callback("不能大于前两行之和");
} else if (input3 < input1 + input2) {
callback("不能小于前两行之和");
}
}
callback();
},
},
});
</script>
</body>
</html>





















 9015
9015











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








