Flex 布局详解
flex 是什么?
- flex 是 Flexible Box 的缩写,就是弹性盒子布局的意思
- 是一种浏览器提倡的布局模型
-
布局网页更简单、灵活避免浮动脱标的问题
flex作用:
基于 Flex 精确灵活控制块级盒子的布局方式,
避免浮动布局中脱离文档流现象发生
。
Flex布局非常适合结构化布局
flex设置方式:
父元素添加 display: flex,子元素可以自动的挤压或拉伸
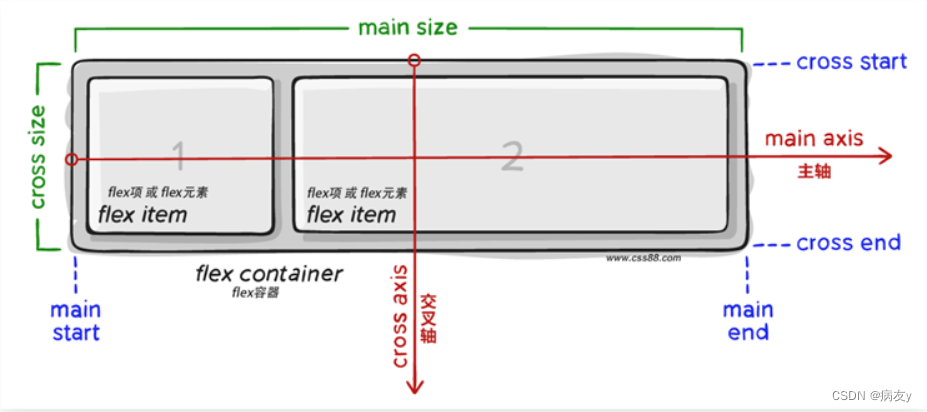
flex组成部分:
弹性容器
弹性盒子
主轴
侧轴/交叉轴

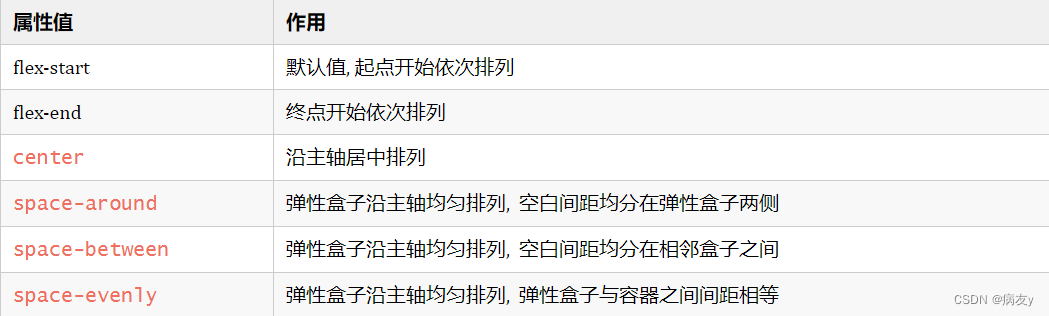
display: flex;一定要给**亲爸爸**加。主轴对齐的方式:

重点记住标红的。如果非要问我那个常用,我只能说是 space-between
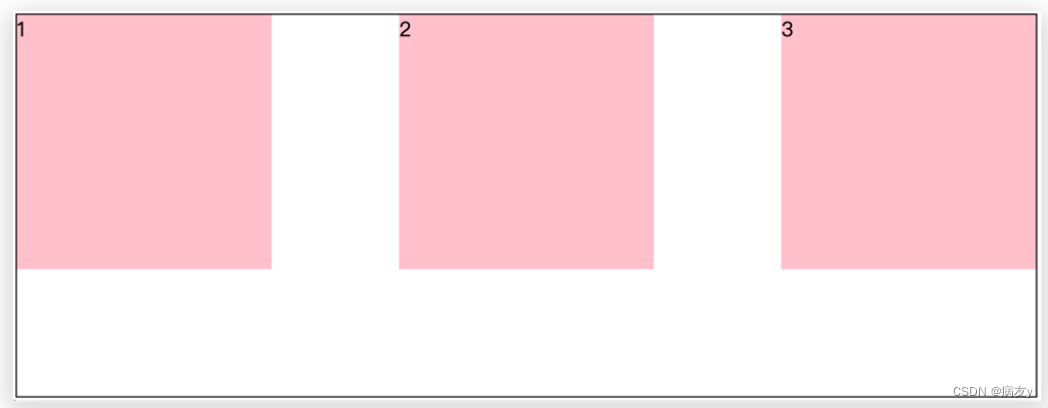
justify-content: space-between;显示效果:两侧没缝隙

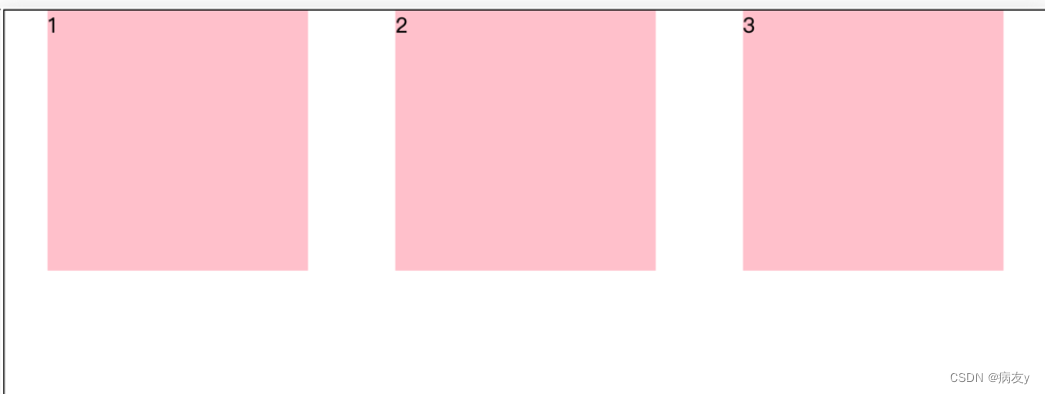
justify-content: space-around;效果如下: 记住2倍

justify-content: space-evenly;效果如下: 记住空隙一样大

justify-content: center; 
记忆:
-
两侧没缝隙是 between
-
缝隙一样大是 evenly
-
2倍缝隙是 around
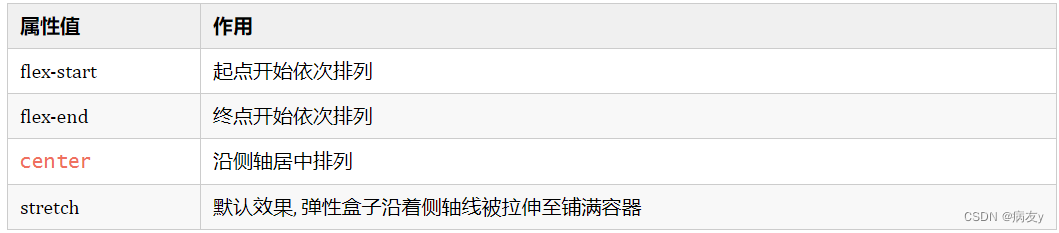
侧轴对齐方式

重点记住center ,可以让元素垂直居中。
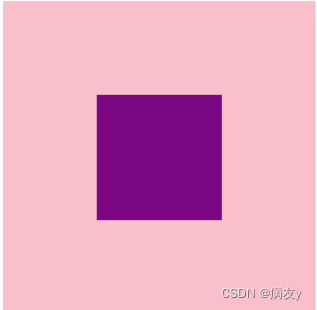
align-items: center;我们可以通过flex让一个子盒子水平和垂直居中。

.father {
width: 500px;
height: 500px;
background-color: pink;
/* 设置为flex布局 */
display: flex;
/* 主轴水平居中 */
justify-content: center;
/* 侧轴垂直居中 */
align-items: center;
}
.son {
width: 200px;
height: 200px;
background-color: purple;
}伸缩比
把父盒子分为若干份数,每个子盒子各占几份。
flex:1; 一定给子盒子加
分配父级剩余的空间
语法:
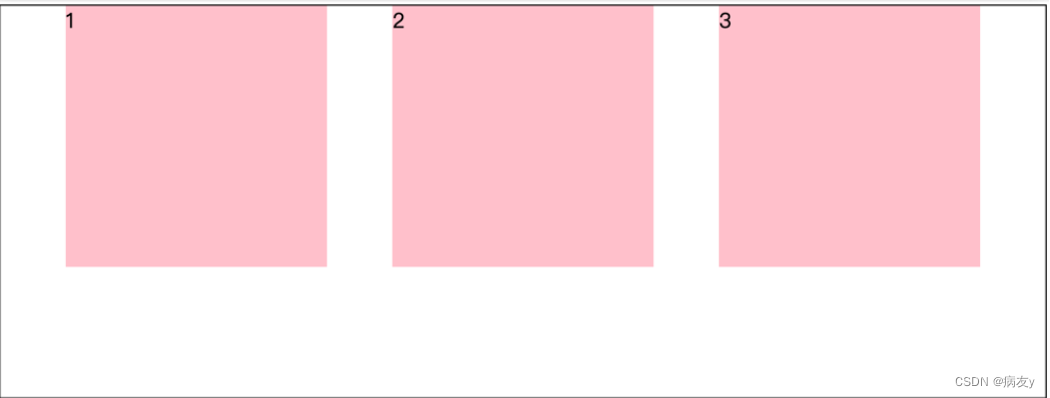
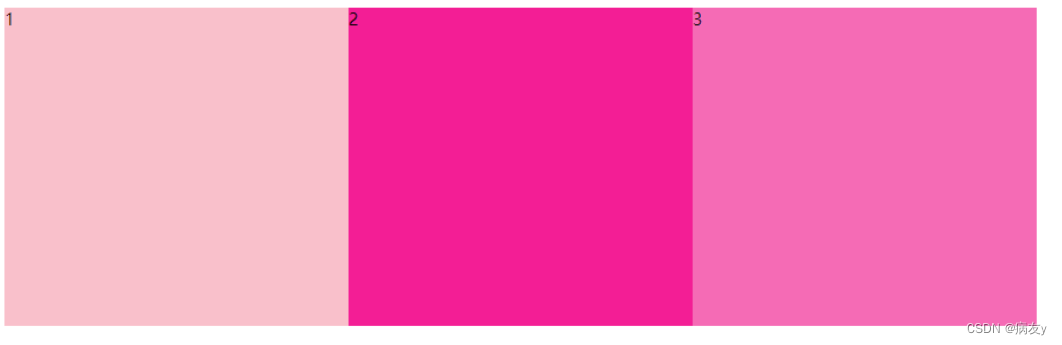
flex: 1;比如有一个父盒子里面有三个子盒子,每个子盒子写 flex:1; 此时每个子盒子各占三分之一。
.father {
display: flex;
height: 300px;
background-color: pink;
}
.father div {
/* 每个孩子各占1份 */
flex: 1;
/* 默认子盒子和父亲一样高 */
background: purple;
}html 结构
<div class="father">
<div>1</div>
<div>2</div>
<div>3</div>
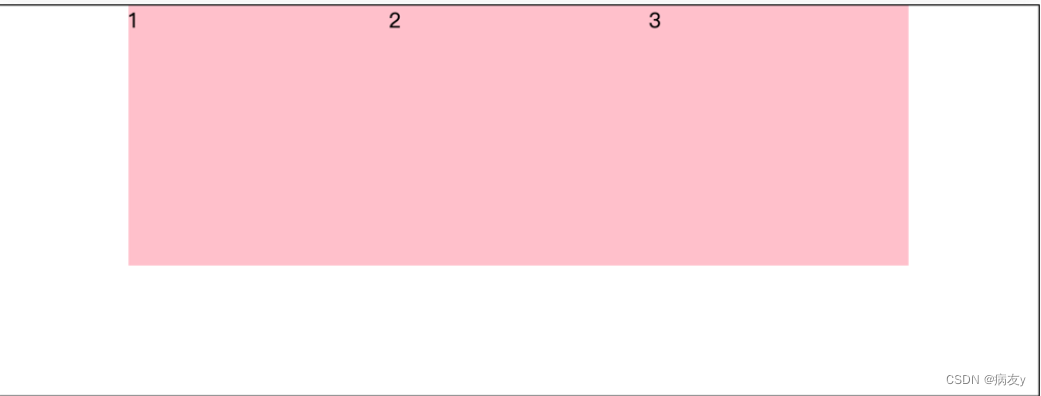
</div>显示效果:

一定要给子盒子添加。
子盒子默认高度会和父盒子一样高。(前提是不给高度)
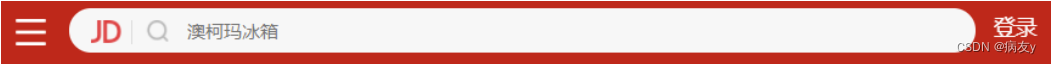
圣杯布局
所谓的圣杯布局就是左右两边大小固定不变,中间宽度自适应。
一般这种布局方式适用于各种移动端顶部搜索部分,这是最常见的,如京东手机版主页面顶部搜索

核心思路:
-
两侧盒子写固定大小
-
中间盒子 flex: 1; 占满剩余空间
.top {
display: flex;
justify-content: c;
}
.top div:first-child {
width: 50px;
height: 50px;
background-color: red;
}
.top div:last-child {
width: 50px;
height: 50px;
background-color: red;
}
.top div:nth-child(2) {
flex: 1;
height: 50px;
background-color: pink;
}注意:中间flex: 1; 和 width 有冲突。 优先执行 flex:1;






















 262
262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








