先看一下效果:底部分为三个页面,点击不同的选项就会跳转到相对应的页面去。
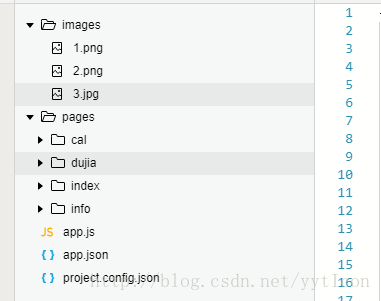
下面是文件夹的结构
这个分为三个页面,分别是 index,dujia,Info
下面是代码:
app.json
{
"pages": [//有几个页面,pages里面就要绑定几个
"pages/dujia/dujia",
"pages/index/index",
"pages/info/info"
],
"window": {
"backgroundTextStyle": "dark",
"navigationBarBackgroundColor": "#DF3031",
"navigationBarTitleText": "topBar练习",
"navigationBarTextStyle": "white"
},
"tabBar": {
"color": "#000000",
"selectedColor": "#DF3031",
"list": [
{
"pagePath": "pages/index/index",
"text": "第一页",
"iconPath": "images/1.png",
"selectedIconPath": "images/1.png"
},
{
"pagePath": "pages/dujia/dujia",
"text": "第二页",
"iconPath": "images/2.png",
"selectedIconPath": "images/2.png"
},
{
"pagePath": "pages/info/info",
"text": "第三页",
"iconPath": "images/3.jpg",
"selectedIconPath": "images/3.jpg"
}
]
}
}其他的页面都写在对应文件夹的.wxml文件里面。.wxml文件就想当于我们网页设计中的 html一样。
例如我的index页面:
<view>
第一页
</view>























 3925
3925

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








