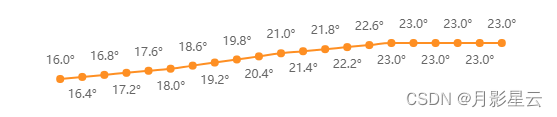
1、如图所示:
2、代码如下:
let myCharts = echarts.init(document.getElementById("myChartsId"));
myCharts.setOption({
grid: {
left: '10%',
right: '10%',
top: '35%',
bottom: '35%'
},
tooltip: {
trigger: 'axis',
padding: 0,
backgroundColor: "#122c3d",
borderWidth: 0,
formatter: function(param) {
let resultTooltip =
"<div style='background: #ffffff;border-radius: 4px;box-shadow: 0px 0px 6px 0px rgba(3,7,33,0.10);padding: 10px;'>" +
"<div style='font-size: 12px; color: #999999;line-height: 18px;'>" + `时间:${param[0].name}` + "</div>" +
"<div style='font-size: 12px; color: #999999;line-height: 18px;'>" + `气温:${param[0].value}℃` + "</div>" +
"</div>";
return resultTooltip;
}
},
xAxis: {
show: false,
type: 'category',
boundaryGap: false,
data: xAxisData
},
yAxis: {
show: false,
type: 'value',
max: tempValues,
axisPointer: {
snap: true
}
},
series: [
{
name: '气温',
id: '2',
type: 'line',
smooth: true,
symbol: 'circle',
symbolSize: 8,
data: tempValues,
lineStyle: {
color: '#FE8F23'
},
itemStyle: {
color: '#FE8F23'
},
label: {
show: true,
position:'top',
distance: -28,
formatter: function(value){
if(value.dataIndex % 2 != 0){
return '\n\n\n' + value.data + "°";
}else{
return value.data + '°\n\n\n';
}
},
fontSize: 12,
color: '#666666'
}
},
]
})

























 4684
4684

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








