nginx+sticky安装及负载均衡使用
sticky的工作原理
Sticky是nginx的一个模块,它是基于cookie的一种nginx的负载均衡解决方案,通过分发和识别cookie,来使同一个客户端的请求落在同一台服务器上,默认标识名为route
- 客户端首次发起访问请求,nginx接收后,发现请求头没有cookie,则以轮询方式将请求分发给后端服务器。
- 后端服务器处理完请求,将响应数据返回给nginx。
- 此时nginx生成带route的cookie,返回给客户端。route的值与后端服务器对应,可能是明文,也可能是md5、sha1等Hash值
- 客户端接收请求,并保存带route的cookie。
- 当客户端下一次发送请求时,会带上route,nginx根据接收到的cookie中的route值,转发给对应的后端服务器。
nginx+sticky安装
nginx安装最好采用编译安装的方式,这样可以很方便的找到nginx的安装位置,方便添加nginx-sticky模块。如果之前已经编译安装过nginx,只是添加sticky模块,则可跳过nginx安装解压等过程,直接进行步骤4
获取linux下的nginx安装包,官网下载 https://nginx.org/en/download.html, 书写本文档时使用的安装包为nginx-1.14.0.tar.gz
获取nginx-sticky模块包,一个比较靠谱的github下载地址 https://bitbucket.org/nginx-goodies/nginx-sticky-module-ng/downloads/ , 书写本文档时使用的安装包为nginx-goodies-nginx-sticky-module-ng-08a395c66e42.zip
安装前编译环境准备
- centos:
yum -y install gcc-c++ pcre pcre-devel zlib zlib-devel openssl openssl-devel --setopt=protected_multilib=false- ubuntu:
apt-get install build-essential libtool libpcre3 libpcre3-dev安装步骤
- 解压nginx和sticky安装包
tar -zxvf nginx-1.14.0.tar.gz unzip -D nginx-goodies-nginx-sticky-module-ng-08a395c66e42.zip mv nginx-goodies-nginx-sticky-module-ng-08a395c66e42 nginx-sticky-module-ng cd nginx-1.14.0- 输入安装命令并指定安装路径,可以再添加其他需要的属性,但最好不要减少,否则sticky模块添加过程可能出现报错;如果之前已经编译安装过nginx,可以用nginx -V指令查看之前的命令,在之前configure argument的基础上添加下列安装属性
./configure --with-http_ssl_module --with-http_v2_module --with-http_realip_module --with-http_gunzip_module --with-http_gzip_static_module --add-module=${absolutPath}/nginx-sticky-module-ng${absolutePath}为本机上nginx-sticky-module-ng文件夹所在路径
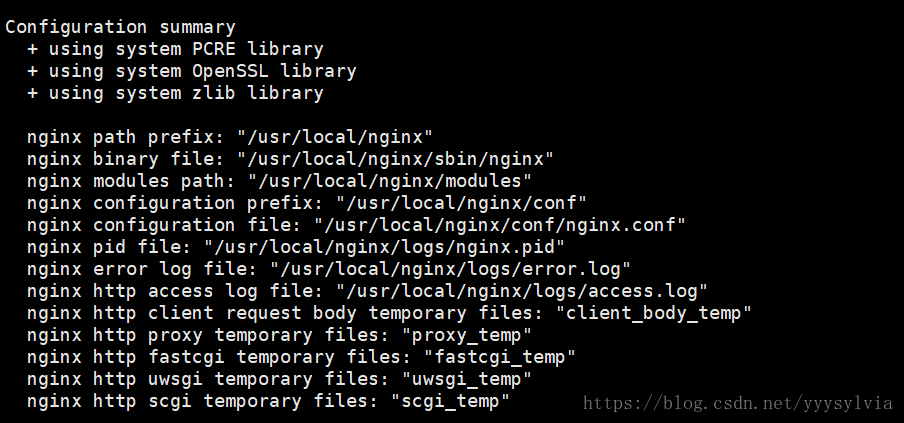
出现如下提示信息表示没有问题:

执行编译安装(覆盖安装)
make && make install安装成功后输入指令查看编译信息:
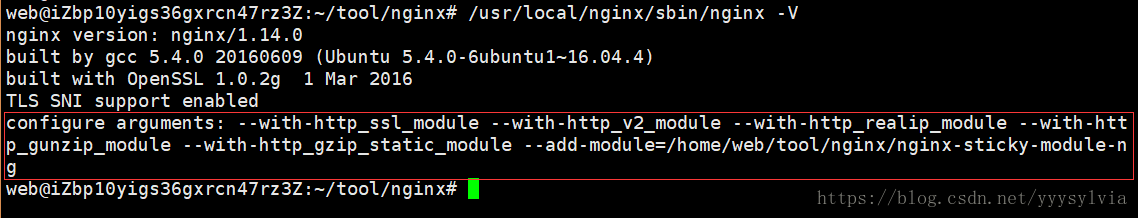
/usr/local/nginx/sbin/nginx -V

可以看到上一次编译使用的是我们输入的指令启动nginx
/usr/local/nginx/sbin/nginx之后可以访问80端口在网页上查看效果, 此时sticky模块也一起生效,可以在nginx.conf中使用了
- 将nginx设置为系统服务
vim /lib/systemd/system/nginx.service[Unit] Description=The nginx HTTP and reverse proxy server After=syslog.target network.target remote-fs.target nss-lookup.target [Service] Type=forking PIDFile=/usr/local/nginx/logs/nginx.pid ExecStartPre=/usr/local/nginx/sbin/nginx -t ExecStart=/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf ExecReload=/bin/kill -s HUP $MAINPID ExecStop=/bin/kill -s QUIT $MAINPID PrivateTmp=true [Install] WantedBy=multi-user.targetchmod 745 /lib/systemd/system/nginx.service systemctl enable nginx.service完成后就可以使用以下这些命令了
systemctl start nginx systemctl stop nginx systemctl restart nginx systemctl status nginx
负载均衡配置(需要结合具体项目,仅供参考需要)
/usr/local/nginx/conf/nginx.conf关键配置如下(配置在http块中):
upstream backend {
sticky; #使用sticky算法
server 114.55.91.85:8180; #后端服务器1
server 106.14.81.62:8180; #后端服务器2
}
#负载均衡设置
server{
listen 8080;
server_name _;
location / {
proxy_pass http://backend;
proxy_set_header Host $host;
proxy_http_version 1.1; #websocket
proxy_set_header Upgrade $http_upgrade; #websocket
proxy_set_header Connection "upgrade"; #websocket
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
#前端静态资源部署
server {
listen 80;
server_name ide.mooctest.net; #服务器对应ip
root /software/webide-frontend; #前端静态文件所在位置
location / {
}
location /ws {
rewrite ^/ws/.*$ /workspace.html;
}
}
有时间再来详细写写nginx的配置啦
参考链接
https://blog.csdn.net/ITYang_/article/details/70145956
https://www.linuxidc.com/Linux/2017-09/146776.htm
https://bitbucket.org/nginx-goodies/nginx-sticky-module-ng/overview
 nginx-sticky模块配置与负载均衡详解
nginx-sticky模块配置与负载均衡详解





 本文详细介绍了nginx的sticky模块工作原理,以及如何通过编译安装方式在Linux系统上集成该模块。讲解了从下载安装包到配置负载均衡的完整过程,并提供了关键的nginx.conf配置示例,帮助读者理解并实现基于cookie的负载均衡解决方案。
本文详细介绍了nginx的sticky模块工作原理,以及如何通过编译安装方式在Linux系统上集成该模块。讲解了从下载安装包到配置负载均衡的完整过程,并提供了关键的nginx.conf配置示例,帮助读者理解并实现基于cookie的负载均衡解决方案。
















 3024
3024

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








